mirror of
https://github.com/oceanprotocol/docs.git
synced 2024-11-26 19:49:26 +01:00
2.0 KiB
2.0 KiB
| description |
|---|
| How to publish a C2D algorithm NFT on the Ocean Market |
Publish a C2D Algorithm NFT
Publish Your Algorithm NFT
Step 1 - Navigate to the Ocean Market
Step 2 - Connect your wallet
- Click the top right Connect Wallet button to connect your self-custody wallet to the Ocean Market

Connect your self-custody wallet
Step 3 - Click the Publish link in the top left corner of the page
- Click the Publish link

Navigate to the Publish page
Step 4 - Enter the metadata
- Enter the metadata for your algorithm NFT paying special attention to select the Algorithm asset type button:

Be sure to select the Algorithm asset type
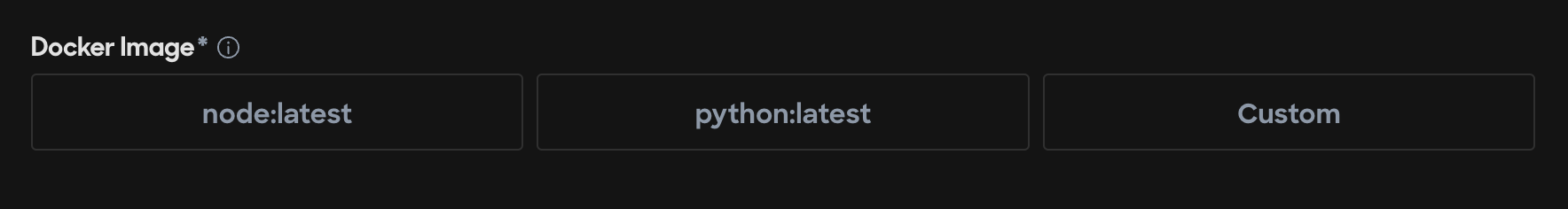
- Select the appropriate Docker image to run your code - most algorithms are written in Javascript or Python, so you can use either of these Docker images or your own custom image!

Select the appropriate Docker image for your algorithm type
Step 5 - Enter the Access information
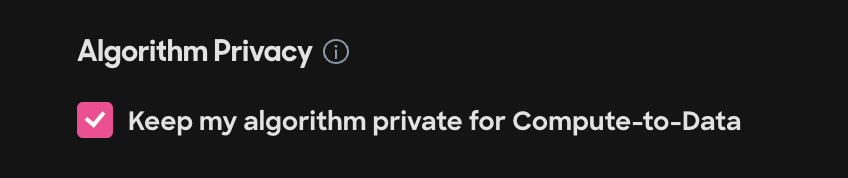
- Make sure to keep this option checked! ✅

Keep this option checked for Compute-to-Data
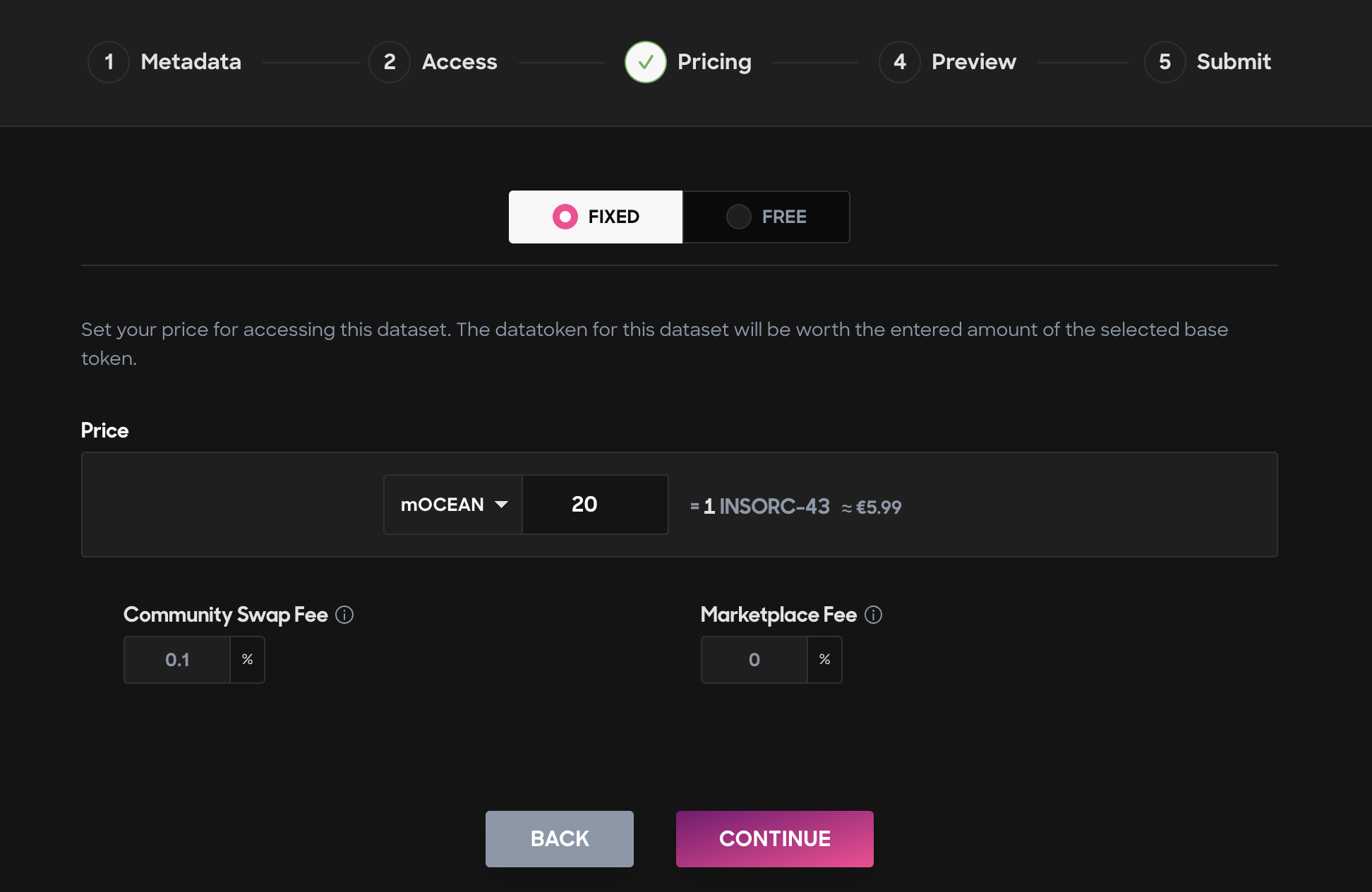
Step 6 - Set a price, Fixed or Free, for your algorithm
- It is recommended that you set a fixed price since the price that you choose for your algorithm will be charged any time that someone selects to run your algorithm on a dataset, including datasets that aren't yours!

Set a price for your C2D algorithm NFT