3.7 KiB
| description |
|---|
| How to use Github for your NFT assets |
Github
Github
GitHub can be used to host and share files. This allows you to easily share and collaborate on files, track changes using commits, and keep a history of updates. GitHub's hosting capabilities enable you make your content accessible on the web.
Prerequisites
Create an account on Github. Users might also be asked to provide details and billing addresses that are outside of this tutorial's scope.
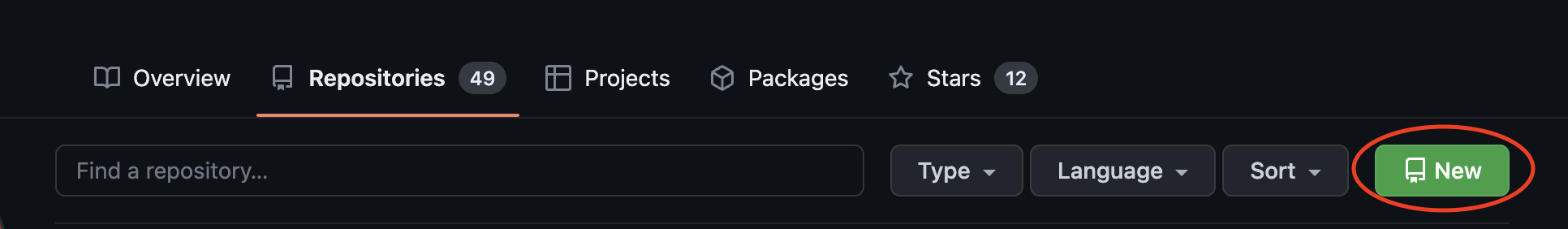
Step 1 - Create a new repository on GitHub or navigate to an existing repository where you want to host your files.

Create new repository
Fill in the repository details. Make sure your Repo is public.

Make the repository public
Host Your File
Step 2 - Upload a file
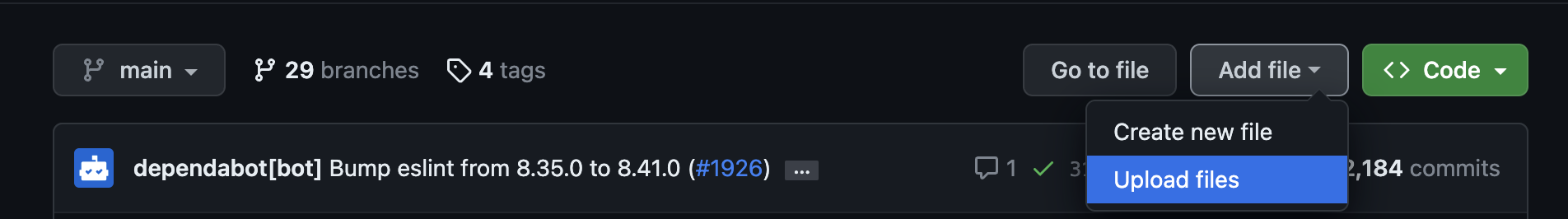
Go to your repo in Github and above the list of files, select the Add file dropdown menu and click Upload files. Alternatively, you can use version control to push your file to the repo.

Upload file on Github
To select the files you want to upload, drag and drop the file or folder, or click 'choose your files'.

Drag and drop new files on your GitHub repo
In the "Commit message" field, type a short, meaningful commit message that describes the change you made.

Commit changes
Below the commit message field, decide whether to add your commit to the current branch or to a new branch. If your current branch is the default branch, then you should choose to create a new branch for your commit and then create a pull request.
After you make your commit (and merge your pull request, if applicable), then click on the file.

Upload successful
Step 3 - Get the RAW version of your file
To use your file on the Market you need to use the raw url of the asset. Also, make sure your Repo is publicly accessible to allow the market to use that file.
Open the File and click on the "Raw" button on the right side of the page.

Click the Raw button
Copy the link in your browser's URL - it should begin with "https://raw.githubusercontent.com/...." like in the image below.

Grab the RAW github URL from your browser's URL bar

Copy paste the raw url
Step 4 - Publish the asset using the Raw link
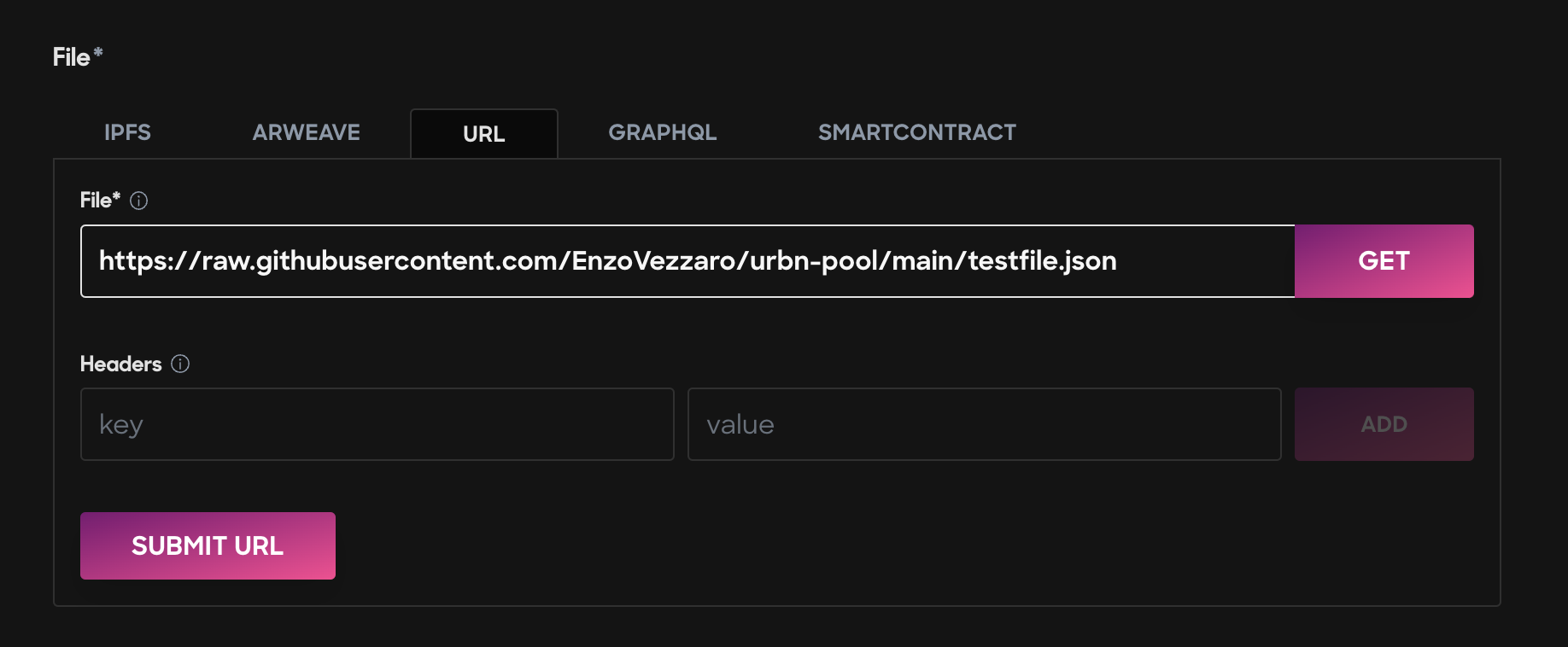
Now, copy and paste the Raw Github URL into the File field of the Access page in the Ocean Market.

Upload on the Ocean Market
Et voilà! You have now successfully hosted your asset on Github and properly linked it on the Ocean Market.