While working on #6805, I noticed that many variables were being used before they were declared. Technically this worked fine in practice because we were using the `transform-es2015-block-scoping` Babel plugin, which transforms `let` and `const` to `var`, which is hoisted. However, after removing that Babel transformation, many things broke. All instances of variables or classes being used before declared have been fixed. The `no-use-before-define` eslint rule has been added to catch these cases going forward. The rule is disabled for function declarations for the moment, because those are always hoisted. We could disable that too if we want to, but it's purely stylistic and would require a lot more changes.
MetaMask Browser Extension
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 10 and the latest available npm@6
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you. - If you install Node.js manually, ensure you're using npm@6
- Install npm@6 using
npm install -g npm@6
- Install npm@6 using
- If you are using nvm (recommended) running
- Install dependencies:
npm ci- If you have issues with node-sass compilation, try
npm rebuild node-sass
- If you have issues with node-sass compilation, try
- Build the project to the
./dist/folder withnpm run dist. - Optionally, to start a development build (e.g. with logging and file watching) run
npm startinstead.
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Contributing
You can read our internal docs here.
You can re-generate the docs locally by running npm run doc, and contributors can update the hosted docs by running npm run publish-docs.
Running Tests
Run tests with npm test.
You can also test with a continuously watching process, via npm run watch.
You can run the linter by itself with npm run lint.
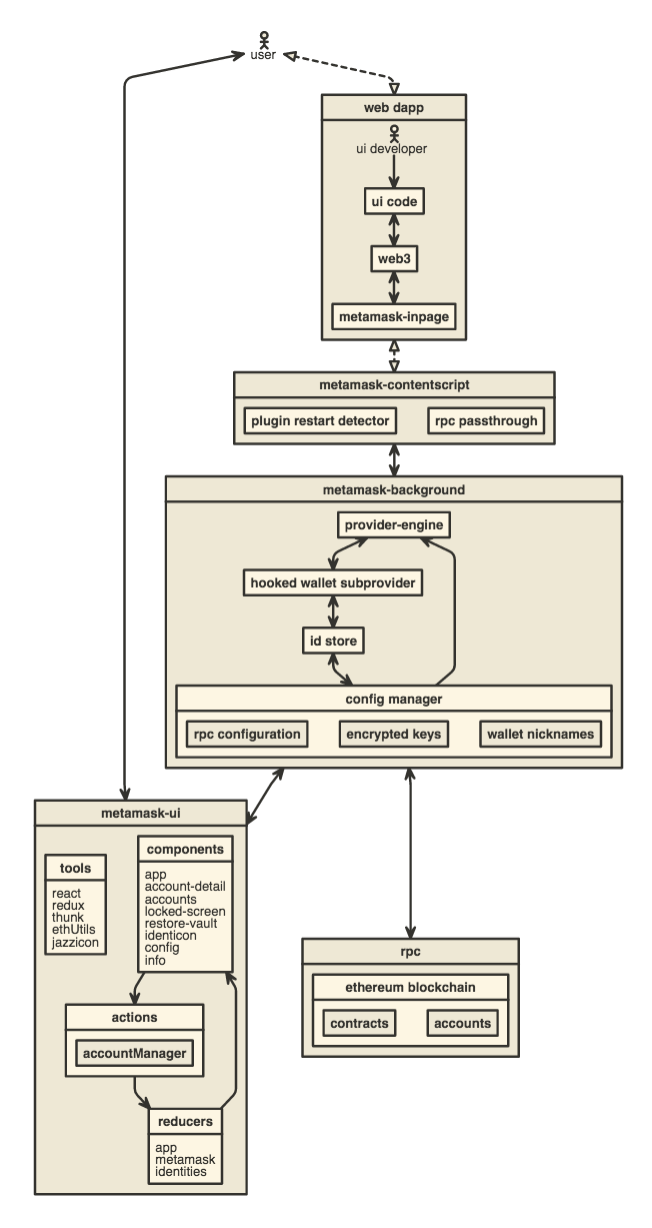
Architecture
Development
npm install
npm start
Build for Publishing
npm run dist
Writing Browser Tests
To write tests that will be run in the browser using QUnit, add your test files to test/integration/lib.
Other Docs
- How to add custom build to Chrome
- How to add custom build to Firefox
- How to add a new translation to MetaMask
- Publishing Guide
- The MetaMask Team
- How to live reload on local dependency changes
- How to add new networks to the Provider Menu
- How to manage notices that appear when the app starts up
- How to port MetaMask to a new platform
- How to use the TREZOR emulator
- How to generate a visualization of this repository's development