These files were referencing npm scripts that no longer existed. Notices appear to no longer exist, and the `ui-dev.js` module is no longer actively used. The `mock-dev.js` module is still used for certain integration tests, so I've just removed the reference to the non-existent script.
5.6 KiB
MetaMask Browser Extension
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 10 and the latest available npm@6
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you. - If you install Node.js manually, ensure you're using npm@6
- Install npm@6 using
npm install -g npm@6
- Install npm@6 using
- If you are using nvm (recommended) running
- Install dependencies:
npm ci- If you have issues with node-sass compilation, try
npm rebuild node-sass
- If you have issues with node-sass compilation, try
- Build the project to the
./dist/folder withnpm run dist. - Optionally, to start a development build (e.g. with logging and file watching) run
npm startinstead.- To start the React DevTools and Redux DevTools Extension
alongside the app, use
npm run start:dev. You'll need to install the Redux DevTools to access Redux state logs.
- To start the React DevTools and Redux DevTools Extension
alongside the app, use
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Contributing
You can read our internal docs here.
You can re-generate the docs locally by running npm run doc, and contributors can update the hosted docs by running npm run publish-docs.
Running Tests
Run tests with npm test.
You can also test with a continuously watching process, via npm run watch.
You can run the linter by itself with npm run lint.
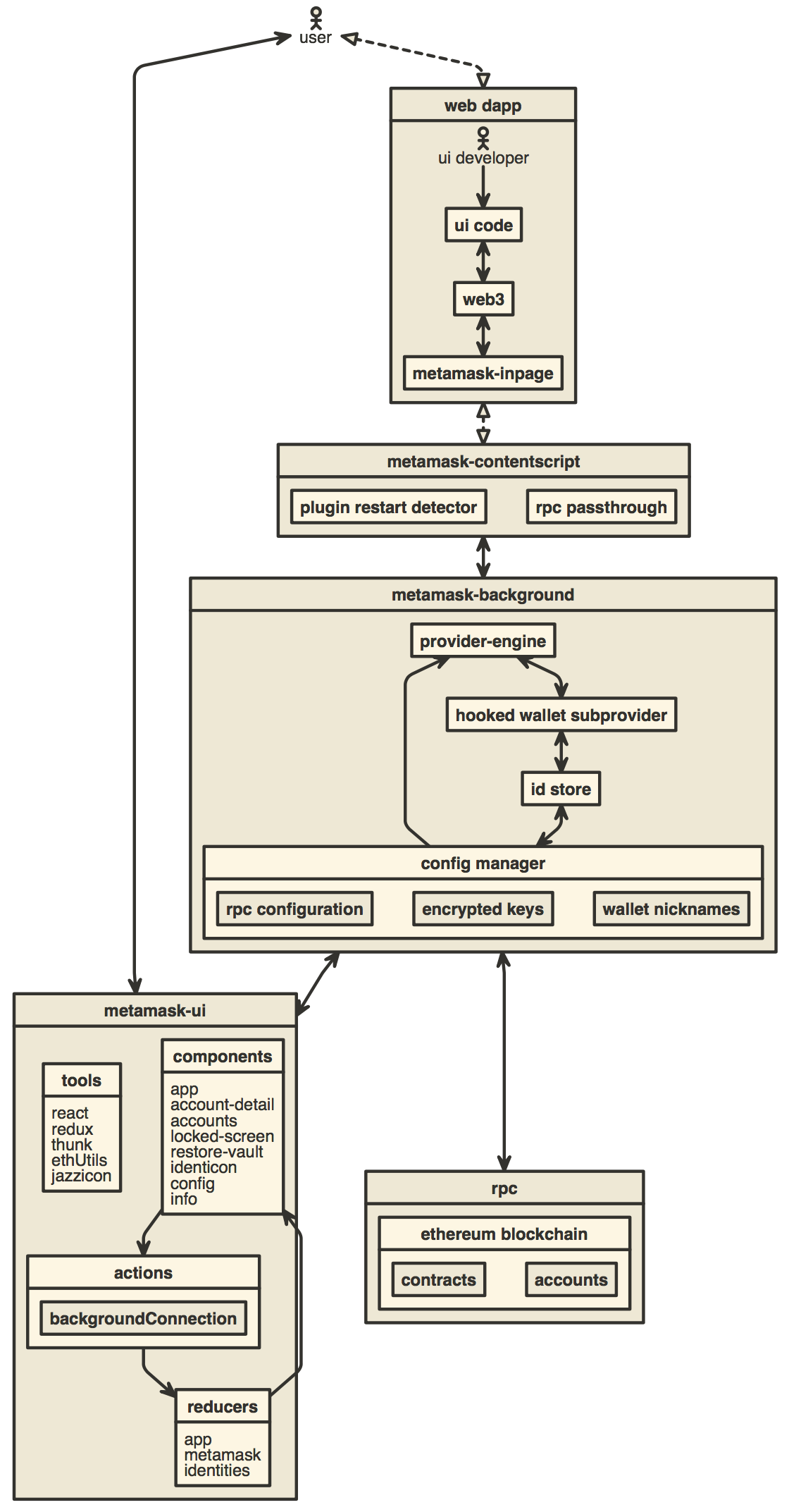
Architecture
Development
npm install
npm start
Build for Publishing
npm run dist
Writing Browser Tests
To write tests that will be run in the browser using QUnit, add your test files to test/integration/lib.
Other Docs
- How to add custom build to Chrome
- How to add custom build to Firefox
- How to add a new translation to MetaMask
- Publishing Guide
- The MetaMask Team
- How to live reload on local dependency changes
- How to add new networks to the Provider Menu
- How to port MetaMask to a new platform
- How to use the TREZOR emulator
- How to generate a visualization of this repository's development