| .circleci | ||
| .github | ||
| .husky | ||
| .storybook | ||
| .vscode | ||
| .yarn | ||
| app | ||
| development | ||
| docs | ||
| lavamoat | ||
| shared | ||
| test | ||
| types | ||
| ui | ||
| .browserslistrc | ||
| .depcheckrc.yml | ||
| .editorconfig | ||
| .eslintrc.babel.js | ||
| .eslintrc.base.js | ||
| .eslintrc.js | ||
| .eslintrc.jsdoc.js | ||
| .eslintrc.node.js | ||
| .eslintrc.typescript-compat.js | ||
| .gitattributes | ||
| .gitignore | ||
| .iyarc | ||
| .metamaskrc.dist | ||
| .mocharc.js | ||
| .nvmrc | ||
| .prettierignore | ||
| .prettierrc.yml | ||
| .yarnrc.yml | ||
| babel.config.js | ||
| builds.yml | ||
| CHANGELOG.md | ||
| codecov.yml | ||
| coverage-targets.js | ||
| crowdin.yml | ||
| jest.config.js | ||
| LICENSE | ||
| nyc.config.js | ||
| package.json | ||
| README.md | ||
| sonar-project.properties | ||
| stylelint.config.js | ||
| tsconfig.json | ||
| yarn.lock | ||
MetaMask Browser Extension
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
For general questions, feature requests, or developer questions, visit our Community Forum.
MetaMask supports Firefox, Google Chrome, and Chromium-based browsers. We recommend using the latest available browser version.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 16
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you.
- If you are using nvm (recommended) running
- Install Yarn v3
- ONLY follow the steps in the "Install Corepack" and "Updating the global Yarn version" sections
- DO NOT take any of the steps in the "Initializing your project", "Updating to the latest versions" or "Installing the latest build fresh from master" sections. These steps could result in your repo being reset or installing the wrong yarn version, which can break your build.
- Duplicate
.metamaskrc.distwithin the root and rename it to.metamaskrc- Replace the
INFURA_PROJECT_IDvalue with your own personal Infura Project ID. - If debugging MetaMetrics, you'll need to add a value for
SEGMENT_WRITE_KEYSegment write key, see Developing on MetaMask - Segment. - If debugging unhandled exceptions, you'll need to add a value for
SENTRY_DSNSentry Dsn, see Developing on MetaMask - Sentry. - Optionally, replace the
PASSWORDvalue with your development wallet password to avoid entering it each time you open the app.
- Replace the
- Build the project to the
./dist/folder withyarn dist.- Optionally, you may run
yarn startto run dev mode.
- Optionally, you may run
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
See the build system readme for build system usage information.
Git Hooks
To get quick feedback from our shared code quality fitness functions before committing the code, you can install our git hooks with Husky.
$ yarn githooks:install
You can read more about them in our testing documentation.
Contributing
Development builds
To start a development build (e.g. with logging and file watching) run yarn start.
React and Redux DevTools
To start the React DevTools, run yarn devtools:react with a development build installed in a browser. This will open in a separate window; no browser extension is required.
To start the Redux DevTools Extension:
- Install the package
remotedev-serverglobally (e.g.yarn global add remotedev-server) - Install the Redux Devtools extension.
- Open the Redux DevTools extension and check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
localhost, port8000, secure connection checkbox unchecked).
Then run the command yarn devtools:redux with a development build installed in a browser. This will enable you to use the Redux DevTools extension to inspect MetaMask.
To create a development build and run both of these tools simultaneously, run yarn start:dev.
Test Dapp
This test site can be used to execute different user flows.
Running Unit Tests and Linting
Run unit tests and the linter with yarn test. To run just unit tests, run yarn test:unit.
You can run the linter by itself with yarn lint, and you can automatically fix some lint problems with yarn lint:fix. You can also run these two commands just on your local changes to save time with yarn lint:changed and yarn lint:changed:fix respectively.
For Jest debugging guide using Node.js, see docs/tests/jest.md.
Running E2E Tests
Our e2e test suite can be run on either Firefox or Chrome.
- required
yarn build:testto create a test build. - run tests, targetting the browser:
- Firefox e2e tests can be run with
yarn test:e2e:firefox. - Chrome e2e tests can be run with
yarn test:e2e:chrome. Thechromedriverpackage major version must match the major version of your local Chrome installation. If they don't match, update whichever is behind before running Chrome e2e tests.
These test scripts all support additional options, which might be helpful for debugging. Run the script with the flag --help to see all options.
Running a single e2e test
Single e2e tests can be run with yarn test:e2e:single test/e2e/tests/TEST_NAME.spec.js along with the options below.
--browser Set the browser used; either 'chrome' or 'firefox'.
[string] [choices: "chrome", "firefox"]
--debug Run tests in debug mode, logging each driver interaction
[boolean] [default: false]
--retries Set how many times the test should be retried upon failure.
[number] [default: 0]
--leave-running Leaves the browser running after a test fails, along with
anything else that the test used (ganache, the test dapp,
etc.) [boolean] [default: false]
For example, to run the account-details tests using Chrome, with debug logging and with the browser set to remain open upon failure, you would use:
yarn test:e2e:single test/e2e/tests/account-details.spec.js --browser=chrome --debug --leave-running
Changing dependencies
Whenever you change dependencies (adding, removing, or updating, either in package.json or yarn.lock), there are various files that must be kept up-to-date.
yarn.lock:- Run
yarnagain after your changes to ensureyarn.lockhas been properly updated. - Run
yarn lint:lockfile:dedupe:fixto remove duplicate dependencies from the lockfile.
- Run
- The
allow-scriptsconfiguration inpackage.json- Run
yarn allow-scripts autoto update theallow-scriptsconfiguration automatically. This config determines whether the package's install/postinstall scripts are allowed to run. Review each new package to determine whether the install script needs to run or not, testing if necessary. - Unfortunately,
yarn allow-scripts autowill behave inconsistently on different platforms. macOS and Windows users may see extraneous changes relating to optional dependencies.
- Run
- The LavaMoat policy files
- If you are a MetaMask team member and your PR is on a repository branch, you can use the bot command
@metamaskbot update-policiesto ask the MetaMask bot to automatically update the policies for you. - If your PR is from a fork, you can ask a MetaMask team member to help with updating the policy files.
- Manual update instructions: The tl;dr is to run
yarn lavamoat:autoto update these files, but there can be devils in the details:- There are two sets of LavaMoat policy files:
- The production LavaMoat policy files (
lavamoat/browserify/*/policy.json), which are re-generated usingyarn lavamoat:background:auto. Add--helpfor usage.- These should be regenerated whenever the production dependencies for the background change.
- The build system LavaMoat policy file (
lavamoat/build-system/policy.json), which is re-generated usingyarn lavamoat:build:auto.- This should be regenerated whenever the dependencies used by the build system itself change.
- The production LavaMoat policy files (
- Whenever you regenerate a policy file, review the changes to determine whether the access granted to each package seems appropriate.
- Unfortunately,
yarn lavamoat:autowill behave inconsistently on different platforms. macOS and Windows users may see extraneous changes relating to optional dependencies. - If you keep getting policy failures even after regenerating the policy files, try regenerating the policies after a clean install by doing:
rm -rf node_modules/ && yarn && yarn lavamoat:auto
- Keep in mind that any kind of dynamic import or dynamic use of globals may elude LavaMoat's static analysis. Refer to the LavaMoat documentation or ask for help if you run into any issues.
- There are two sets of LavaMoat policy files:
- If you are a MetaMask team member and your PR is on a repository branch, you can use the bot command
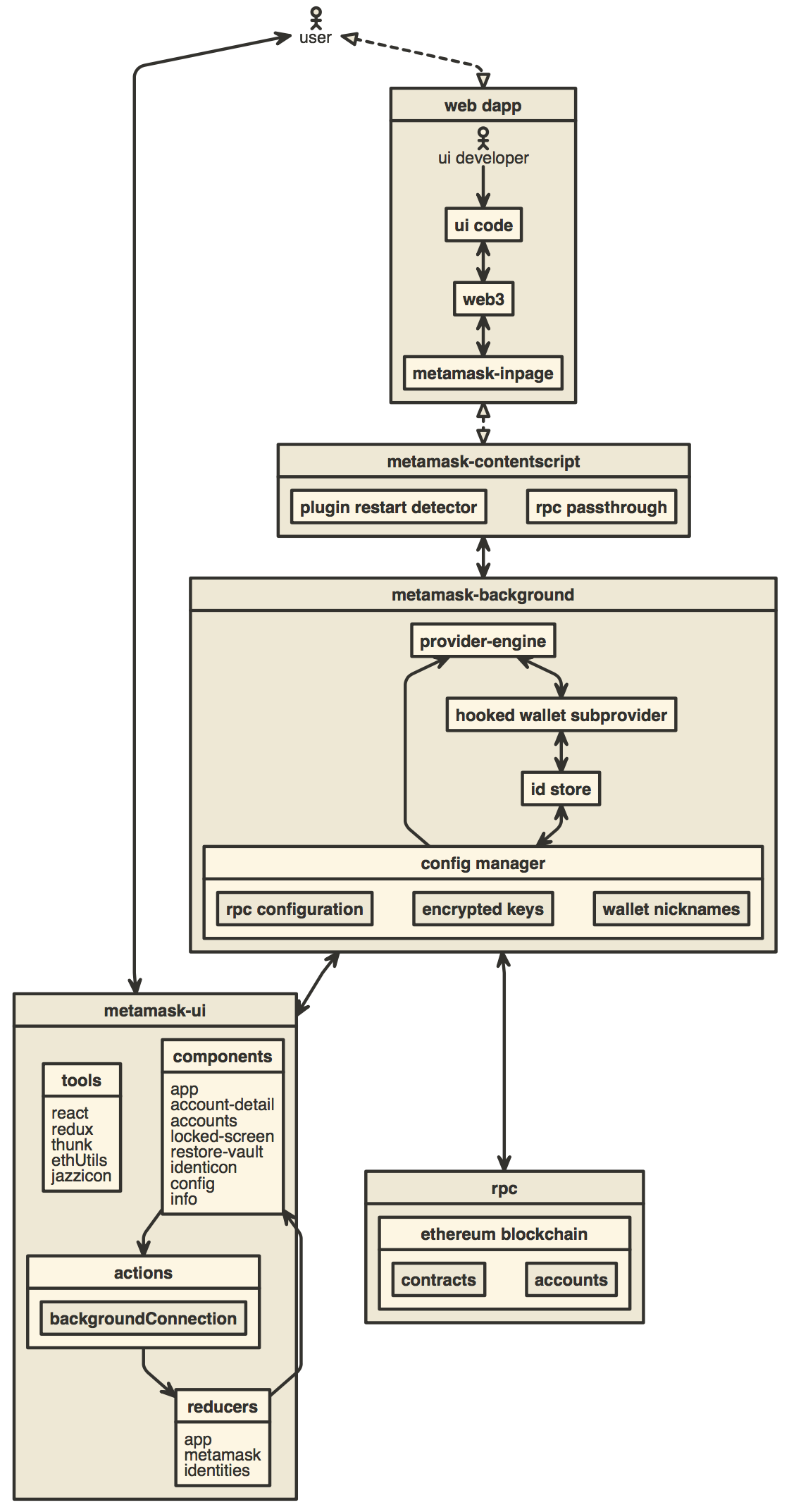
Architecture
- Visual of the controller hierarchy and dependencies as of summer 2022.
- Visual of the entire codebase.
Other Docs
- How to add custom build to Chrome
- How to add custom build to Firefox
- How to add a new translation to MetaMask
- Publishing Guide
- How to use the TREZOR emulator
- Developing on MetaMask
- How to generate a visualization of this repository's development
- How to add new confirmations