* basic astro setup, kick out all gatsby configs * move content folder * src/pages setup * more file reorg * more config updates * more reorgs * refactor * refactor * bump astro * refactor * svg icon build system, theme switch * remark plugin for lead paragraph, more refactor * make images work * post meta * custom Picture component * Pagination, More component, 404 fixes * linking fixes * add table of contents * post actions fixes * tag fixes * content changes * content changes: move media files to their posts * more content moving, remove media folder * refactor remark-lead-paragraph * link css file when defined in post frontmatter * move content up again * kbd post update * allow js * downloads solution * add astro check * redirect_from solution * githubLink solution * reorg * exif solution as prebuild step * exif solution on each post during build * isolate lead paragraph extraction to articles * restore Exif components * deploy script update * fix redirects * xml & json feeds * build fix * fix exif readout in production * head and seo tweaks, add feeds * tweak image display * archive pages with single layout * restore tags archive * sitemap setup * restore thanks page functionality * reorg * cleanup * parallel scripts during prebuild * restore jest setup * remove jest, switch to vitest as test runner * adapt CI * test refactor * typescript tweaks * avatar fixes * typings * restore search functionality * theme switch with nanostores * fixes * test fixes * restore changelog functionality * umami script * border color tweak * related posts with fuse.js * plawright e2e testing setup * search tweaks * simplify typekit loading * photo fix * e2e tests * related posts fix * fix tags archive * tweaks * tweaks * linux snapshots * fix header test * new symlink tactic * fix dev server in codespaces * fix yaml * ci fixes * changelog loading tweaks * e2e against dev server on ci * changelog tweaks * ci tweaks * ci tweaks * ci tweaks * docs updates * ci tweaks * refactor photo creation script * package updates * refactor search * ci tweak * ci tweaks * test tweaks, more unit tests * more unit tests * post creation script tweaks * refactor new scripts, test them for real life * more tests * refactor * codeclimate-action update * uses update * limit ci runs * fix theme toggle, test it * more tests * favicon files cleanup * icon components location change * type checking through ci * command fixes * ci fix * search tweaks * ci tweaks * revised favicons, write post draft about it * drafts filtering fix * lint fix, favicon fixes * copy changes * fix related search images * content updates * new codeblock styles, copy tweaks, fixes * package updates * typing fixes * lint fix * content updates * restore link posts * faster theme switching * split up astro utils * related posts fixes * fix * refactor * fixes * copy tweaks * fixes * picture tweaks * image fixes * feed fixes, adapt for json feed v1.1 * e2e test updates * layout tweaks * update snaphots * migrate to createMarkdownProcessor * ci cache tweaks * activate more browsers for e2e testing * switch to macos-13 images * build caching tweaks * markdown fix * set image quality * remove avif generation * picture tweaks * head fixes * add og:image:alt * create-icons test * new post: Favicon Generation with Astro
9.0 KiB
| title | author | image | date | tags | redirect_from | ||||
|---|---|---|---|---|---|---|---|---|---|
| Showcasing the CSS Parallax Effect: 12+1 Creative Usages | Matthias Kretschmann | ./parallax-visualization_big.png | 2008-05-22 20:01:12+00:00 |
|
|
Been so in love with the parallax effect that I have to post another article about it. It's time for a first showcase of websites using this effect. At the end of this article you'll find some tutorials for making this effect too.
For the non-geeks: I don't mean measuring distances between objects in space, the parallax error in photography, any StarTrek episode, the movie Parallax View and definitely not DC Comic's Parallax monster.
I mean Parallax Scrolling which is a technique often used in good ol' arcade and video games like Moon Patrol or Sonic the Hedgehog. In such 2D games parallax scrolling was used to create an illusion of three dimensional depth.
Since our operating systems are mainly 2D too we can use this pseudo 3D technique to create the same illusion in our web browsers. Of course this was first done by flash designers and it's a popular effect used in flash based websites or parts of it.
But with the rise of CSS this technique can now be done without the use of flash as Alex Walker and Paul Annett discovered. You see we are now very close to the Atari with Web-Design.
So here are the examples. Just start clicking, resizing and goggling!
Examples
Clearleft's Silverback Teaser page
The undeniable Kings of the Parallax, designed by Paul Annett. The Silverback guys made the effect so popular and inspired me too:
An example by Chris Coyier from css-tricks.com. This one works vertically too and he made a tutorial out of it:
Probably the first css-based usage of this effect by Alex Walker over at Sitepoint. And probably the funniest one:
Marco Kuiper created a cool optical illusion with just plain css/html and some pictures. Head over to the demo and resize your browser window. You should articulate something like "whoooot!" now. You can read here how he made it.
We all hate Quickbooks, Do You?
Nice fire parallax on this sort of aggregating website. It displays all Tweets with the word "quickbooks" in it:
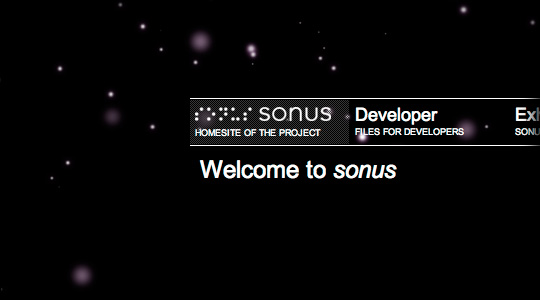
More mysterious (Oh my god, what is it??) than the Silverback app and with frosty stars instead of jungle leaves:
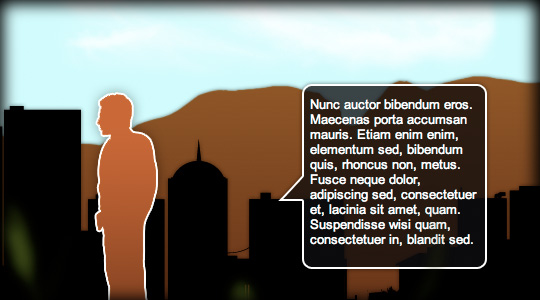
Another funky name and a nice parallax too. This one uses little dinosaurs. Something like "Oh, so cute" or "How adorable!" should come to your mind:
A russian site with an awesome making-webdesign-in-jungle parallax (thanks egot!). They even have different parallax headers on every page. Just click through the top menu:
More Scripts and Interaction, please
All the showcased sites above need to be resized in the browser to see the effect. This fact makes those effects nice easter eggs but they are rather useless for most users. But with some JavaScript we can bypass this limitation.
Parallax Backgrounds - a multi–layered javascript experiment
Very cool cloud effect which becomes visible just by scrolling down the page. I think this is the future and next step of the parallax effect in Web-Design since scrolling is way more common than resizing the browser window:
Fly + Parallax Scrolling Effect
Similar to the Starry Night example from css-tricks. But this example uses JavaScript to achieve this effect without resizing your browser window. It almost looks like it's done with Flash:
Whatever this site is about (Help me dutch speaking folks! edit: anna knows it!) it creates a shaky effect controlled by your mouse pointer:
CSS combined with Scriptaculous's Morph effect
Same graphics as on Silverback but with a Morph effect assembled with Scriptaculous. The parallax effect becomes visible by shrinking and unshrinking which is controlled by your mouse clicks:
Same graphics as on Silverback too but this Parallax follows your mouse pointer. This is done with jQuery:
How-Tos and Tutorials
Hope you enjoyed this little showcase. Please share it on your favorite social website or vote for it. Your vote is always highly appreciated! And if you know any other websites using this effect (the non-flash versions) feel free to post them in the comments beneath this article.
Update 05/29/2008: Dylan Bathurst wrote an article How to make the Parallax effect which includes his own "Keep out of the Rain" example and a sticky, Hulk style Parallax footer:
And he has found another Parallax effect on the website of the Rissington Podcast. Cool!
Update 2 06/02/2008: Nice commentators routine and Jorge Epuñan made some more interactive Parallax examples:
A star parallax which follows your mouse pointer. Done with jQuery and with heavy CPU load.
My personal favorite for now in terms of usability. If you are able to understand spanish, read his explanation.