* basic astro setup, kick out all gatsby configs * move content folder * src/pages setup * more file reorg * more config updates * more reorgs * refactor * refactor * bump astro * refactor * svg icon build system, theme switch * remark plugin for lead paragraph, more refactor * make images work * post meta * custom Picture component * Pagination, More component, 404 fixes * linking fixes * add table of contents * post actions fixes * tag fixes * content changes * content changes: move media files to their posts * more content moving, remove media folder * refactor remark-lead-paragraph * link css file when defined in post frontmatter * move content up again * kbd post update * allow js * downloads solution * add astro check * redirect_from solution * githubLink solution * reorg * exif solution as prebuild step * exif solution on each post during build * isolate lead paragraph extraction to articles * restore Exif components * deploy script update * fix redirects * xml & json feeds * build fix * fix exif readout in production * head and seo tweaks, add feeds * tweak image display * archive pages with single layout * restore tags archive * sitemap setup * restore thanks page functionality * reorg * cleanup * parallel scripts during prebuild * restore jest setup * remove jest, switch to vitest as test runner * adapt CI * test refactor * typescript tweaks * avatar fixes * typings * restore search functionality * theme switch with nanostores * fixes * test fixes * restore changelog functionality * umami script * border color tweak * related posts with fuse.js * plawright e2e testing setup * search tweaks * simplify typekit loading * photo fix * e2e tests * related posts fix * fix tags archive * tweaks * tweaks * linux snapshots * fix header test * new symlink tactic * fix dev server in codespaces * fix yaml * ci fixes * changelog loading tweaks * e2e against dev server on ci * changelog tweaks * ci tweaks * ci tweaks * ci tweaks * docs updates * ci tweaks * refactor photo creation script * package updates * refactor search * ci tweak * ci tweaks * test tweaks, more unit tests * more unit tests * post creation script tweaks * refactor new scripts, test them for real life * more tests * refactor * codeclimate-action update * uses update * limit ci runs * fix theme toggle, test it * more tests * favicon files cleanup * icon components location change * type checking through ci * command fixes * ci fix * search tweaks * ci tweaks * revised favicons, write post draft about it * drafts filtering fix * lint fix, favicon fixes * copy changes * fix related search images * content updates * new codeblock styles, copy tweaks, fixes * package updates * typing fixes * lint fix * content updates * restore link posts * faster theme switching * split up astro utils * related posts fixes * fix * refactor * fixes * copy tweaks * fixes * picture tweaks * image fixes * feed fixes, adapt for json feed v1.1 * e2e test updates * layout tweaks * update snaphots * migrate to createMarkdownProcessor * ci cache tweaks * activate more browsers for e2e testing * switch to macos-13 images * build caching tweaks * markdown fix * set image quality * remove avif generation * picture tweaks * head fixes * add og:image:alt * create-icons test * new post: Favicon Generation with Astro
5.4 KiB
| title | date | tags | ||||
|---|---|---|---|---|---|---|
| Enjoy Kremalicious{iPhone} | 2008-07-11 00:20:22+00:00 |
|
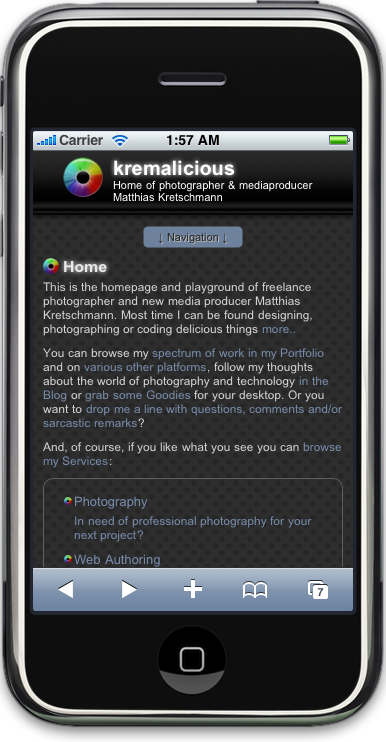
I'm thrilled to announce that kremalicious.com now uses an iPhone optimized theme. When you browse this website with your iPhone everything will automagically switch to the new kremalicious iPhone theme which is simply called kremalicious{iPhone}. See those hip brackets?
When the website detects an iPhone or iPod Touch it will automatically switch to another freshly created theme which is absolutely seamless to the user. This detection is done by the wonderful slim iPhone Wordpress plug-in from ContentRobot which was slightly modified by me.
The theme itself makes heavy use of the -webkit-border-radius css option to display all the round corners. That's why there are just four images at work in the whole theme which makes it load in no time even on EDGE connections. And because just the theme is switching all the content remain the same so you don't have just a shortened mobile version of this website.
Beside that I've used some special html and css properties which are essential for the iPhone:
The Viewport
While Safari on iPhone will display all websites just fine it can happen that the initial viewport is too big so the text is too small to read. By setting a viewport meta tag you can exactly define the viewable dimensions of your website. Apple has some nice examples for understanding the importance of setting the Viewport in iPhone optimized websites.
The viewport can be larger or smaller than the visible area but I wanted my content to exactly fit the width of the iPhone and the goal was to make the text legible on first load. So here's what I use for kremalicious{iPhone}:
<meta name="Viewport" content="maximum-scale=1.6,width=device-width" />
This code will let the user scale the content up to 1.6 times to the default view and the default width of the content is set to the width of the (iPhone) device.
Tap Color
There's neither an active nor a hover state for links on the iPhone which makes sense on a touch interface although it would be much easier to just use a:active for the tap highlighting. Safari on the iPhone uses a special webkit property for that:
-webkit-tap-highlight-color: rgba(234, 234, 234, 0.5);
Home Screen Icon
I've used a 147x147px icon so the icon looks crisp and sharp on the iPhone screen (because it's a 160dpi screen). You really should use a bigger size than Apple's recommendation in their iPhone HIG. You have to provide a png icon without rounded corners and without the highlight shine since the iPhone will render that automatically on the icon. The icon has to be named apple-touch-icon.png and gets automatically detected when put in the root of your website. Additionally you can tell the iPhone the place where the icon is with this link tag in your head section:
<link rel="apple-touch-icon" href="/i/apple-touch-icon.png" />
And finally many thanks to cschock for continuously testing my code voodoo soup even at late hours.
Resources for you to do the same and even more
-
iWPhone by ContentRobot: The plug-in I use for kremalicious.iPhone. It detects an iPhone or iPod Touch and switches to another simple theme. You can easily adjust the plugin to point it to your own theme.
-
WPTouch - Wordpress iPhonified: If you don't want to digg into html, css and iPhone specific properties this plug-in will help you. Once activated it automatically switches to an iPhone like theme with lots of eyecandy. You can customize some colors and a lot of different icons all from the Wordpress admin panel
-
Tutorial: Building a website for the iPhone: Amazing tutorial for changing content based on the orientation of the iPhone or iPod Touch. Just browse their website with your iPhone or iPod Touch to see it in action.
-
iPhone Native Looking Skin: Sort of a template based on css and javascript which simulates the iPhone UI. (Final look)
-
Touching and Gesturing on the iPhone: Build your websites with some touch gesture features! Here's the javascript code for it.
THE Apple resources for iPhone & Web Content
-
iPhone Human Interface Guidelines (free developer account required)