* basic astro setup, kick out all gatsby configs * move content folder * src/pages setup * more file reorg * more config updates * more reorgs * refactor * refactor * bump astro * refactor * svg icon build system, theme switch * remark plugin for lead paragraph, more refactor * make images work * post meta * custom Picture component * Pagination, More component, 404 fixes * linking fixes * add table of contents * post actions fixes * tag fixes * content changes * content changes: move media files to their posts * more content moving, remove media folder * refactor remark-lead-paragraph * link css file when defined in post frontmatter * move content up again * kbd post update * allow js * downloads solution * add astro check * redirect_from solution * githubLink solution * reorg * exif solution as prebuild step * exif solution on each post during build * isolate lead paragraph extraction to articles * restore Exif components * deploy script update * fix redirects * xml & json feeds * build fix * fix exif readout in production * head and seo tweaks, add feeds * tweak image display * archive pages with single layout * restore tags archive * sitemap setup * restore thanks page functionality * reorg * cleanup * parallel scripts during prebuild * restore jest setup * remove jest, switch to vitest as test runner * adapt CI * test refactor * typescript tweaks * avatar fixes * typings * restore search functionality * theme switch with nanostores * fixes * test fixes * restore changelog functionality * umami script * border color tweak * related posts with fuse.js * plawright e2e testing setup * search tweaks * simplify typekit loading * photo fix * e2e tests * related posts fix * fix tags archive * tweaks * tweaks * linux snapshots * fix header test * new symlink tactic * fix dev server in codespaces * fix yaml * ci fixes * changelog loading tweaks * e2e against dev server on ci * changelog tweaks * ci tweaks * ci tweaks * ci tweaks * docs updates * ci tweaks * refactor photo creation script * package updates * refactor search * ci tweak * ci tweaks * test tweaks, more unit tests * more unit tests * post creation script tweaks * refactor new scripts, test them for real life * more tests * refactor * codeclimate-action update * uses update * limit ci runs * fix theme toggle, test it * more tests * favicon files cleanup * icon components location change * type checking through ci * command fixes * ci fix * search tweaks * ci tweaks * revised favicons, write post draft about it * drafts filtering fix * lint fix, favicon fixes * copy changes * fix related search images * content updates * new codeblock styles, copy tweaks, fixes * package updates * typing fixes * lint fix * content updates * restore link posts * faster theme switching * split up astro utils * related posts fixes * fix * refactor * fixes * copy tweaks * fixes * picture tweaks * image fixes * feed fixes, adapt for json feed v1.1 * e2e test updates * layout tweaks * update snaphots * migrate to createMarkdownProcessor * ci cache tweaks * activate more browsers for e2e testing * switch to macos-13 images * build caching tweaks * markdown fix * set image quality * remove avif generation * picture tweaks * head fixes * add og:image:alt * create-icons test * new post: Favicon Generation with Astro
4.5 KiB
| title | author | date | tags | ||||
|---|---|---|---|---|---|---|---|
| Safari 4 Developer Preview - Better Performance, Overhauled Web Inspector, New CSS | Matthias Kretschmann | 2008-06-11 10:37:07+00:00 |
|
Apple released a developer preview of the upcoming version of its web browser Safari to registered Developers. The Safari 4 Developer Preview is available for Mac OS X Tiger/Leopard and Windows.
While the main changes are not visible to the user the most significant visible new feature is the overhauled Web Inspector.
You can access Safari's Web Inspector through Develop > Show Web Inspector (you have to check the "Show Develop menu" box in the Preferences first to enable it). The Web Inspector, like the Firebug plug-in for Firefox, is a cool tool especially for Web Developers to inspect various elements of the website you're browsing.
The Navigation inside the Web Inspector is now moved from left to the top and there's a new "Databases" section and something like a browsing benchmarking "Profiles" section. All navigation tabs got new icons too.
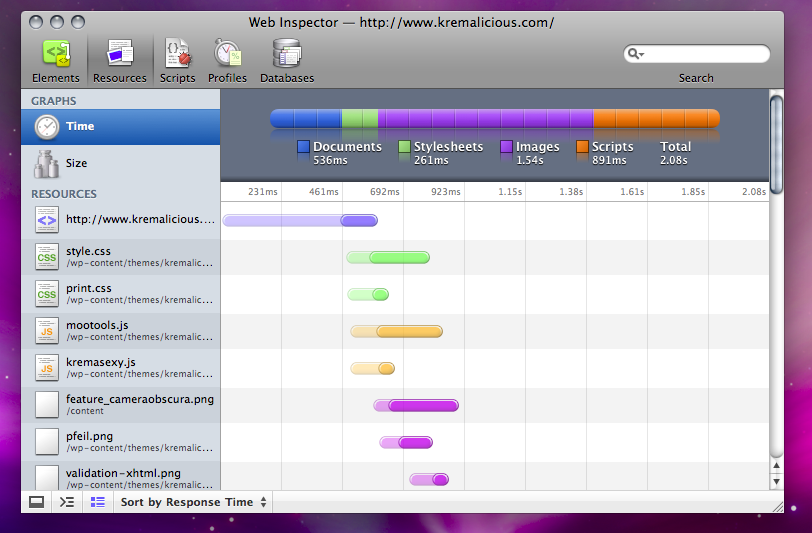
The "Resources" section got a slight overhaul too. With it you can see in which time the elements on your website were loaded with a nice graphical timeline.
Among the visible new features in the Safari 4 Developer Preview is the ability to save websites as desktop applications or site-specific browsers (SSB) called Web Applications (File > Save as Web Application) and some more options for new windows or tabs in the General Preferences:
In terms of web standards and performance the Safari 4 Developer Preview passes the Acid3 performance test with 100/100 and is way more faster at rendering web pages.
Finally there seem to be a new css version implemented since Safari 4 now renders this complicated text-shadow property described in a recent blog article (5.5 Multiple Shadows) correct. Beside that the text-rendering is a lot different causing the light on dark text-shadow hack not to work on my website in Safari 4. Guess this is because all anti-alias rendering of text was replaced by sub-pixel rendering.
**update 06/11/2008:**Beside some more CSS3 stuff Safari 4 now includes all the cool recently announced WebKit features like CSS gradients, CSS masks, CSS reflection, CSS transform and CSS animation too. (Did I miss something?)
Another new feature is the new full page zoom for zooming on web pages which was already implemented in the WebKit nightlies but had to be manually activated. In old Safari versions pressing Command + or - increased or decreased just the text size, sometimes destroying the whole layout of the page. The Safari 4 Developer Preview behaves just like the recent Firefox 3 RC1 and zooms out or zooms in the whole page layout and not just the text.
And while Apple just states in their press release that Safari 4 delivers "the fastest implementation of JavaScript ever, increasing performance by 53 percent", other sources like MacRumors or Macworld UK expect this increased JavaScript performance to be based on the implementation of the freshly new SquirrelFish JavaScript engine.
If you're a registered Developer you can access the Developer Preview via your downloads page on Apple's Developer Connection site. Safari 4 comes as an installation package and requires a previously installed Safari 3.1.1 and a restart after installation. The new Safari 4 Developer Preview will overwrite your current Safari application but an uninstall package is also provided within the download. And be aware that somehow the whole font rendering in all applications based on WebKit (like NetNewsWire or Coda) will be changed by this installation.