make images work
@ -1,12 +1,10 @@
|
||||
[
|
||||
{
|
||||
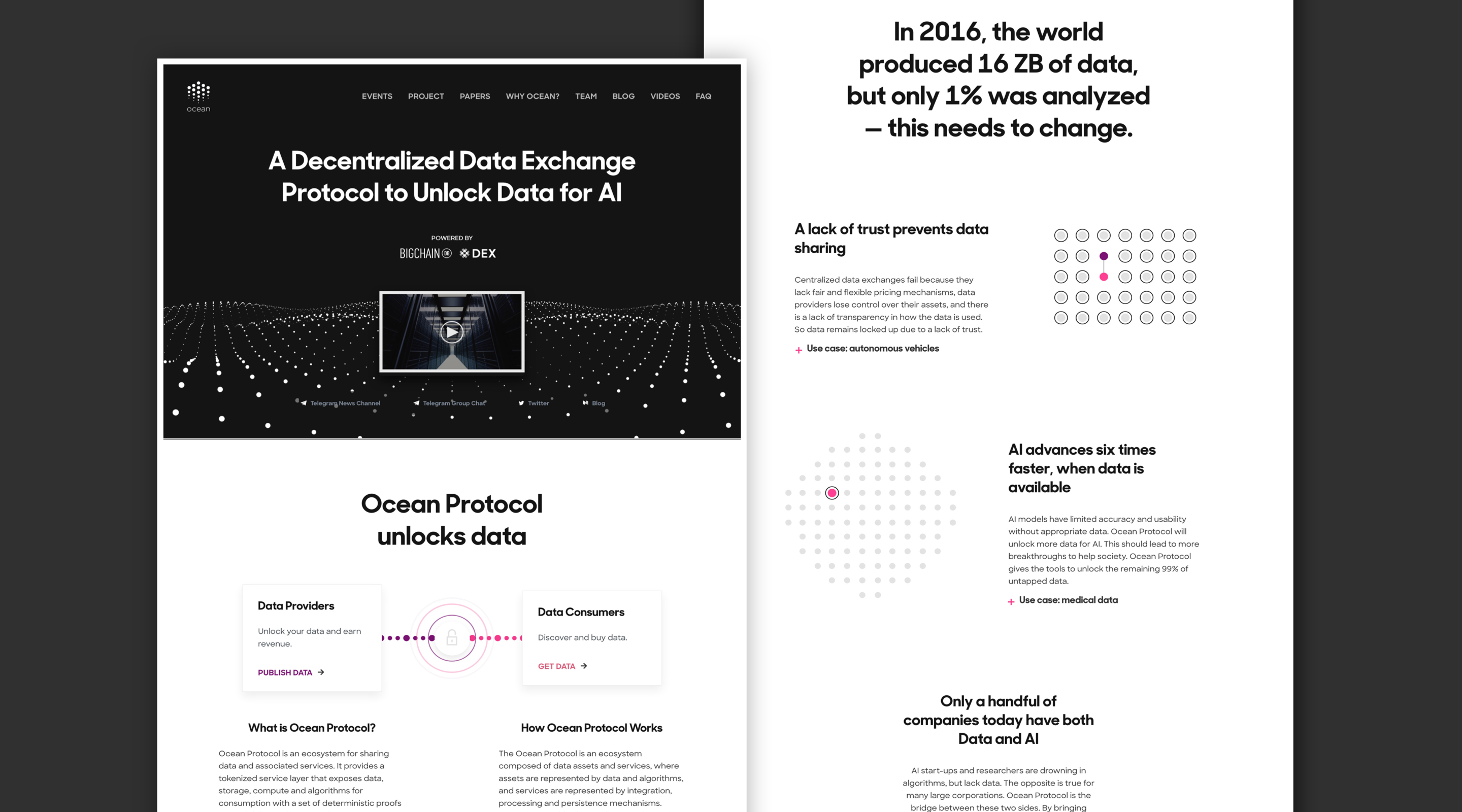
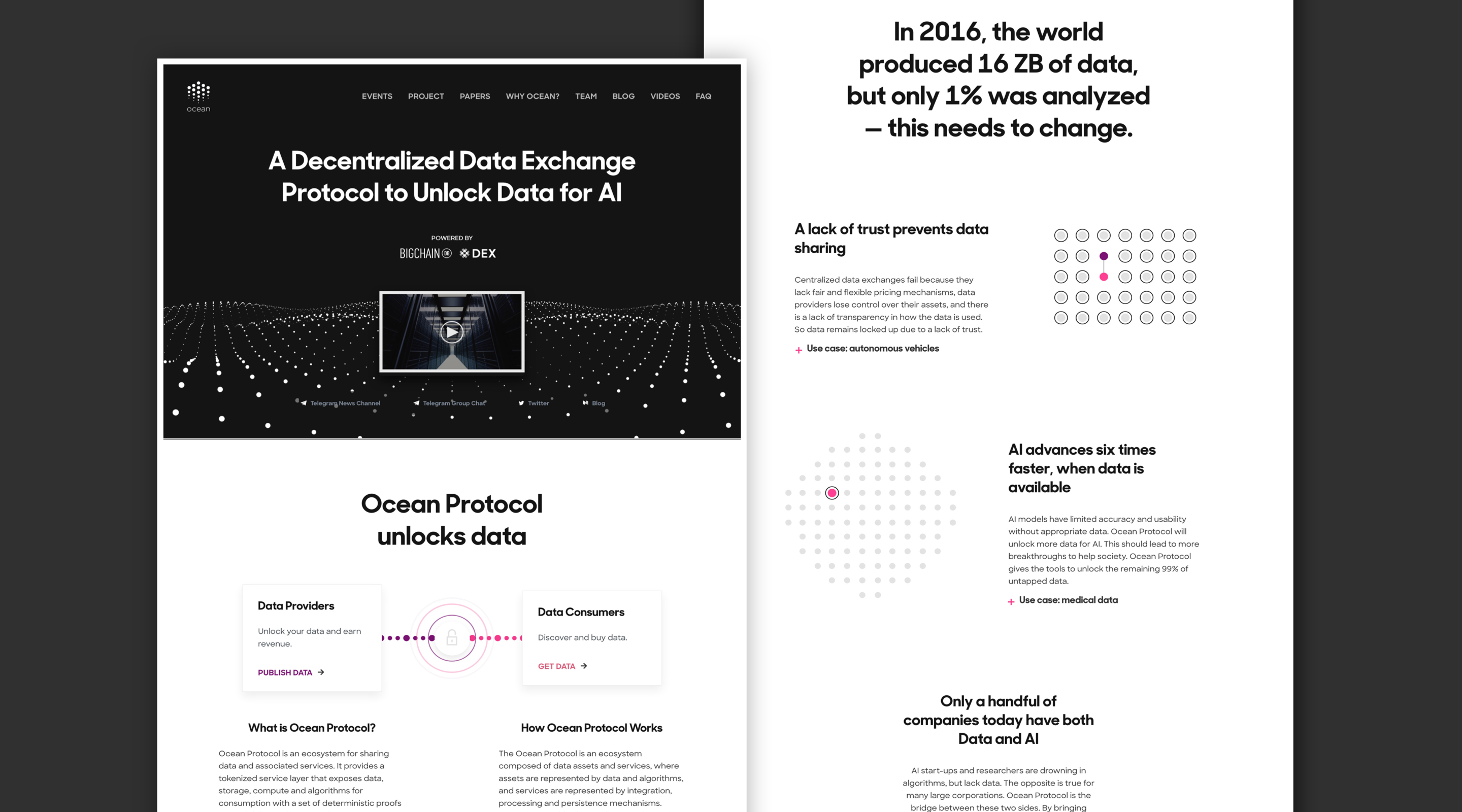
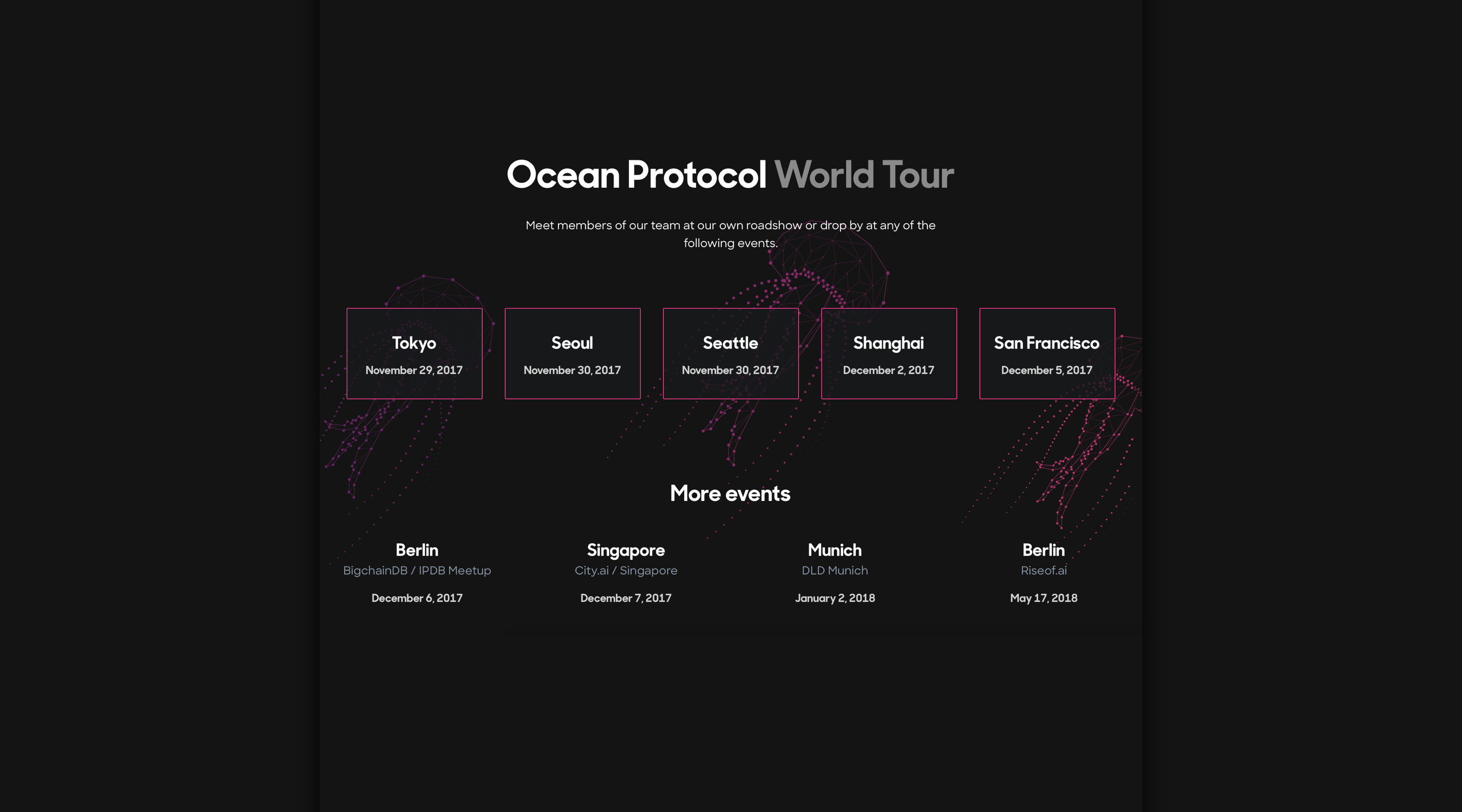
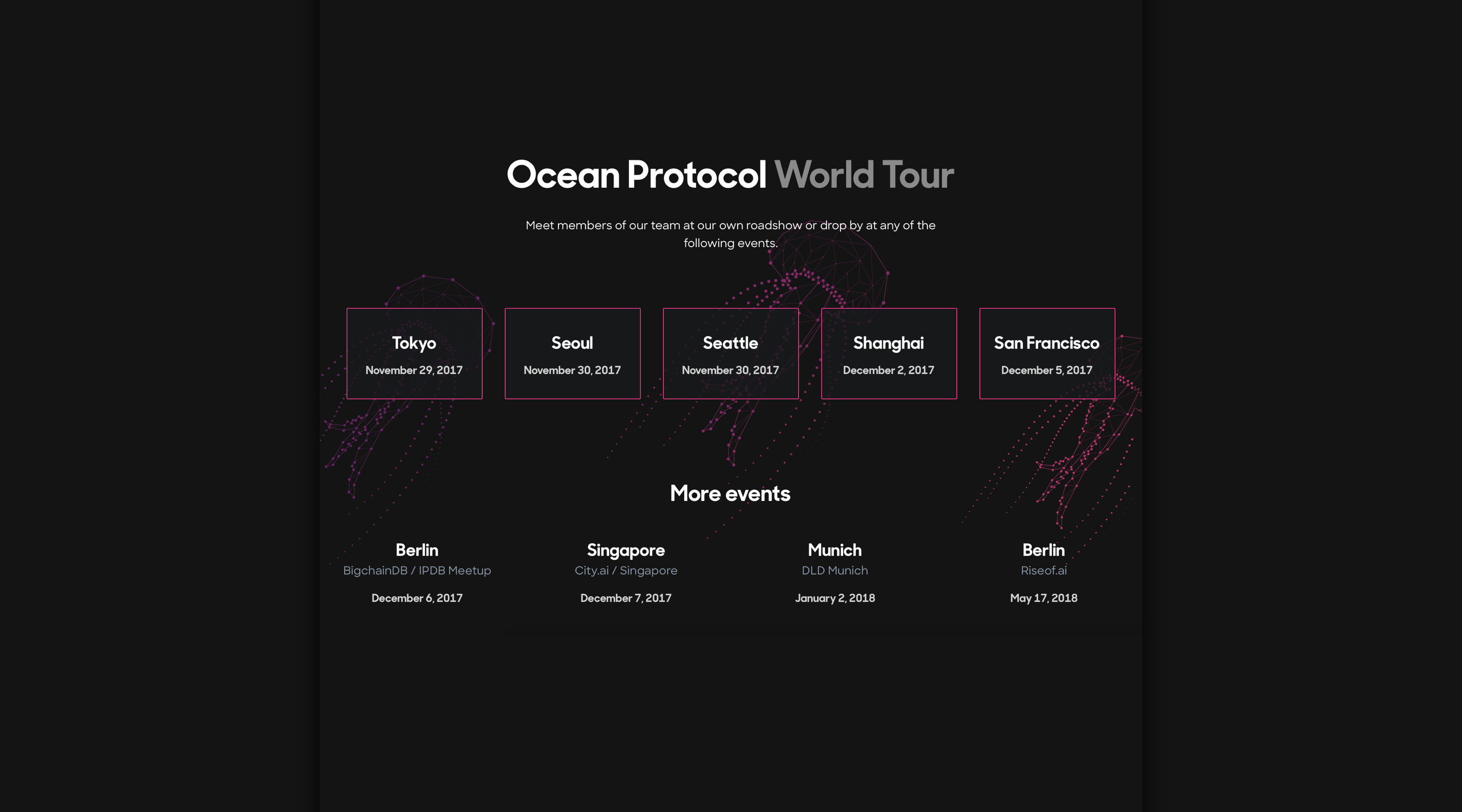
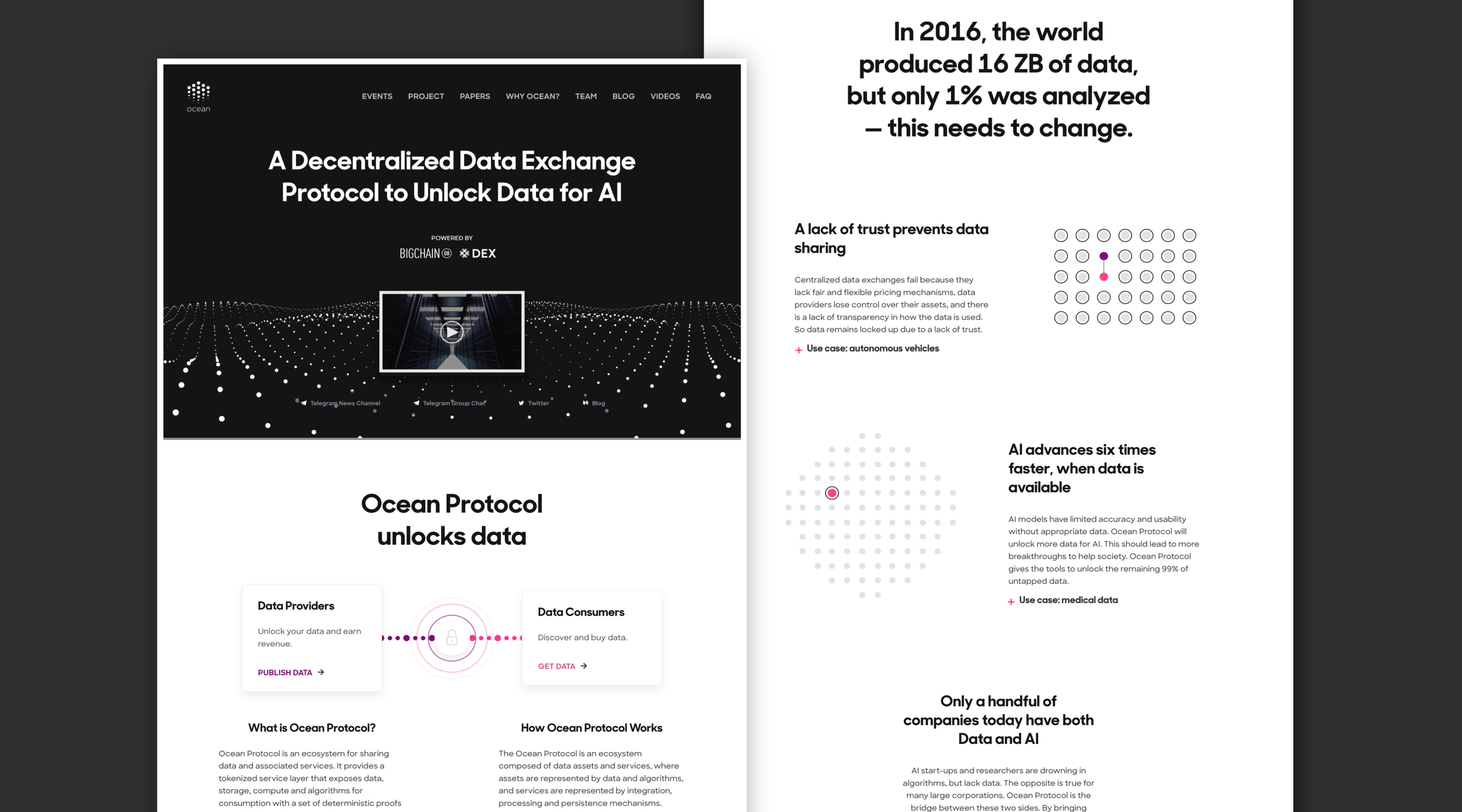
"title": "Ocean Protocol",
|
||||
"slug": "oceanprotocol",
|
||||
"img": "portfolio-oceanprotocol.png",
|
||||
"img_more": [
|
||||
"portfolio-oceanprotocol-01.png",
|
||||
"portfolio-oceanprotocol-02.png"
|
||||
],
|
||||
"slug": "/oceanprotocol/",
|
||||
"img": "../src/images/portfolio-oceanprotocol-01.png",
|
||||
"description":
|
||||
"Conceptualizing, executing and iterating on the creative and visual direction of the Ocean Protocol brand. Leading the UI design & development of all Ocean Protocol web properties.\n\nInitial website in collaboration with [Balance](https://balance.io/). Key visuals in collaboration with [Wojciech Hupert](https://twitter.com/wojciechhupert).",
|
||||
"links": [
|
||||
{
|
||||
"title": "Link",
|
||||
@ -21,7 +19,6 @@
|
||||
"url": "https://github.com/oceanprotocol/art"
|
||||
}
|
||||
],
|
||||
"description": "Conceptualizing, executing and iterating on the creative and visual direction of the Ocean Protocol brand. Leading the UI design & development of all Ocean Protocol web properties.\n\nInitial website in collaboration with [Balance](https://balance.io/). Key visuals in collaboration with [Wojciech Hupert](https://twitter.com/wojciechhupert).",
|
||||
"techstack": [
|
||||
"Sketch",
|
||||
"Affinity Designer",
|
||||
@ -33,5 +30,315 @@
|
||||
"AWS S3",
|
||||
"Cloudflare"
|
||||
]
|
||||
},
|
||||
{
|
||||
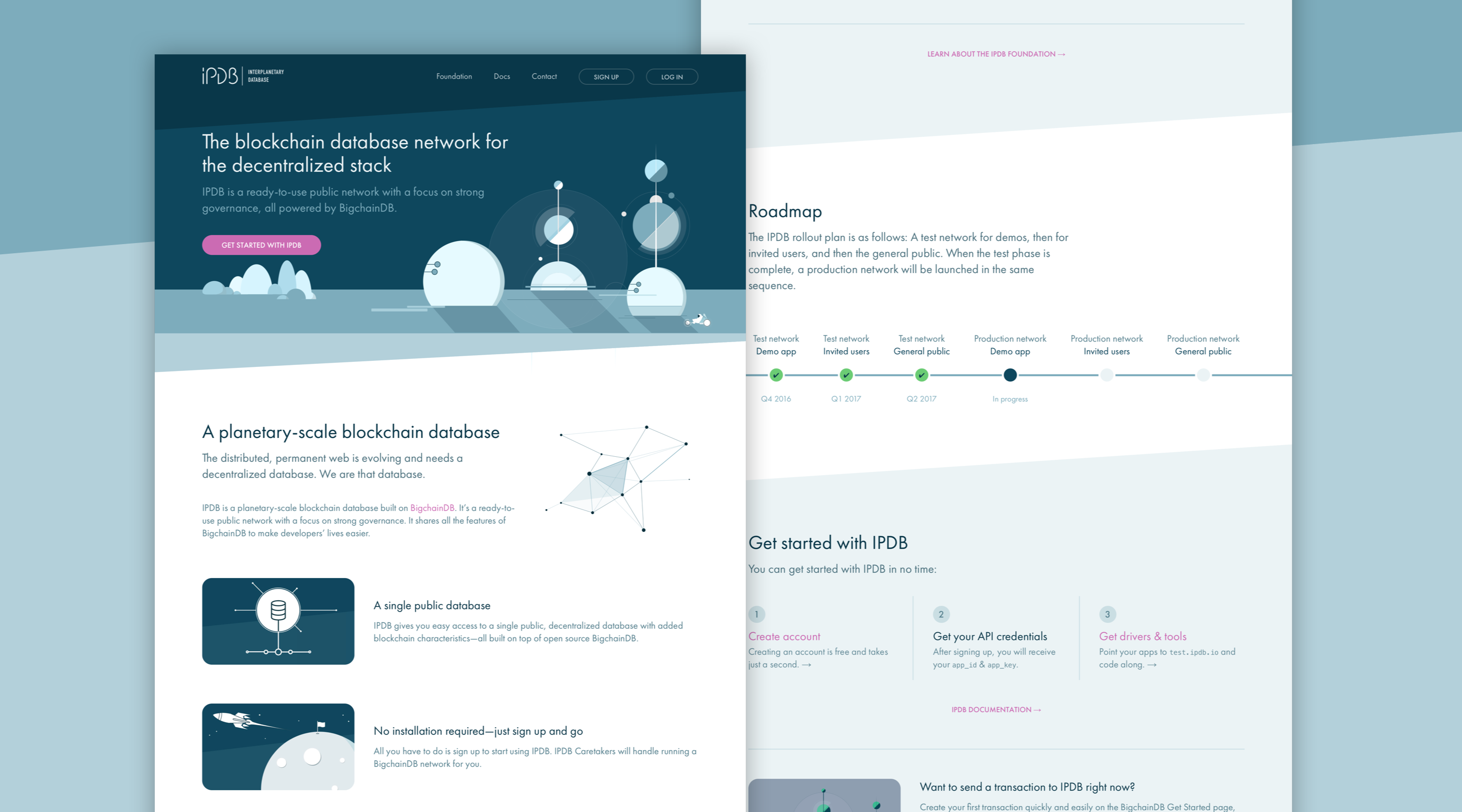
"title": "IPDB",
|
||||
"slug": "/ipdb/",
|
||||
"img": "../src/images/portfolio-ipdb-01.png",
|
||||
"description":
|
||||
"Iterating on the creative and visual direction of the IPDB brand and leading the UI design & development of all IPDB web properties.\n\nKey visuals in collaboration with [Wojciech Hupert](https://twitter.com/wojciechhupert).",
|
||||
"links": [
|
||||
{
|
||||
"title": "Link",
|
||||
"url": "https://ipdb.io"
|
||||
},
|
||||
{
|
||||
"title": "Styleguide",
|
||||
"url": "https://ipdb.io/styleguide/"
|
||||
},
|
||||
{
|
||||
"title": "GitHub",
|
||||
"url": "https://github.com/ipdb/website"
|
||||
}
|
||||
],
|
||||
"techstack": [
|
||||
"Sketch",
|
||||
"Jekyll",
|
||||
"Gulp",
|
||||
"HTML",
|
||||
"SCSS",
|
||||
"JavaScript",
|
||||
"Travis",
|
||||
"AWS S3",
|
||||
"Cloudflare"
|
||||
]
|
||||
},
|
||||
{
|
||||
"title": "Berlin Innovation Ventures",
|
||||
"slug": "/biv/",
|
||||
"img": "../src/images/portfolio-biv.png",
|
||||
"links": [
|
||||
{
|
||||
"title": "Link",
|
||||
"url": "http://berlininnovation.vc"
|
||||
}
|
||||
],
|
||||
"description": "Laudem antiopam mea eu. Nam in accusam mediocritatem, eos ad paulo putent, pericula appellantur te ius. Magna debet id cum, probo eloquentiam sea ut. Cu eam graeco disputationi, graece theophrastus no his, duo errem expetendis te. Duo ea soleat ignota temporibus, in vim scaevola salutandi. Postea possit est at, ea vitae necessitatibus vix.",
|
||||
"techstack": [
|
||||
"Sketch",
|
||||
"Jekyll",
|
||||
"Gulp",
|
||||
"HTML",
|
||||
"SCSS",
|
||||
"JavaScript"
|
||||
]
|
||||
},
|
||||
{
|
||||
"title": "9984 >> Summit 2017",
|
||||
"slug": "/9984/",
|
||||
"img": "../src/images/portfolio-9984.png",
|
||||
"links": [
|
||||
{
|
||||
"title": "Link",
|
||||
"url": "https://2017.9984.io"
|
||||
},
|
||||
{
|
||||
"title": "Styleguide",
|
||||
"url": "https://2017.9984.io/styleguide/"
|
||||
},
|
||||
{
|
||||
"title": "GitHub",
|
||||
"url": "https://github.com/9984/2017.9984.io"
|
||||
}
|
||||
],
|
||||
"description": "Laudem antiopam mea eu. Nam in accusam mediocritatem, eos ad paulo putent, pericula appellantur te ius. Magna debet id cum, probo eloquentiam sea ut. Cu eam graeco disputationi, graece theophrastus no his, duo errem expetendis te. Duo ea soleat ignota temporibus, in vim scaevola salutandi. Postea possit est at, ea vitae necessitatibus vix.",
|
||||
"techstack": [
|
||||
"Sketch",
|
||||
"Jekyll",
|
||||
"Gulp",
|
||||
"HTML",
|
||||
"SCSS",
|
||||
"JavaScript",
|
||||
"Travis",
|
||||
"AWS S3",
|
||||
"Cloudflare"
|
||||
]
|
||||
},
|
||||
{
|
||||
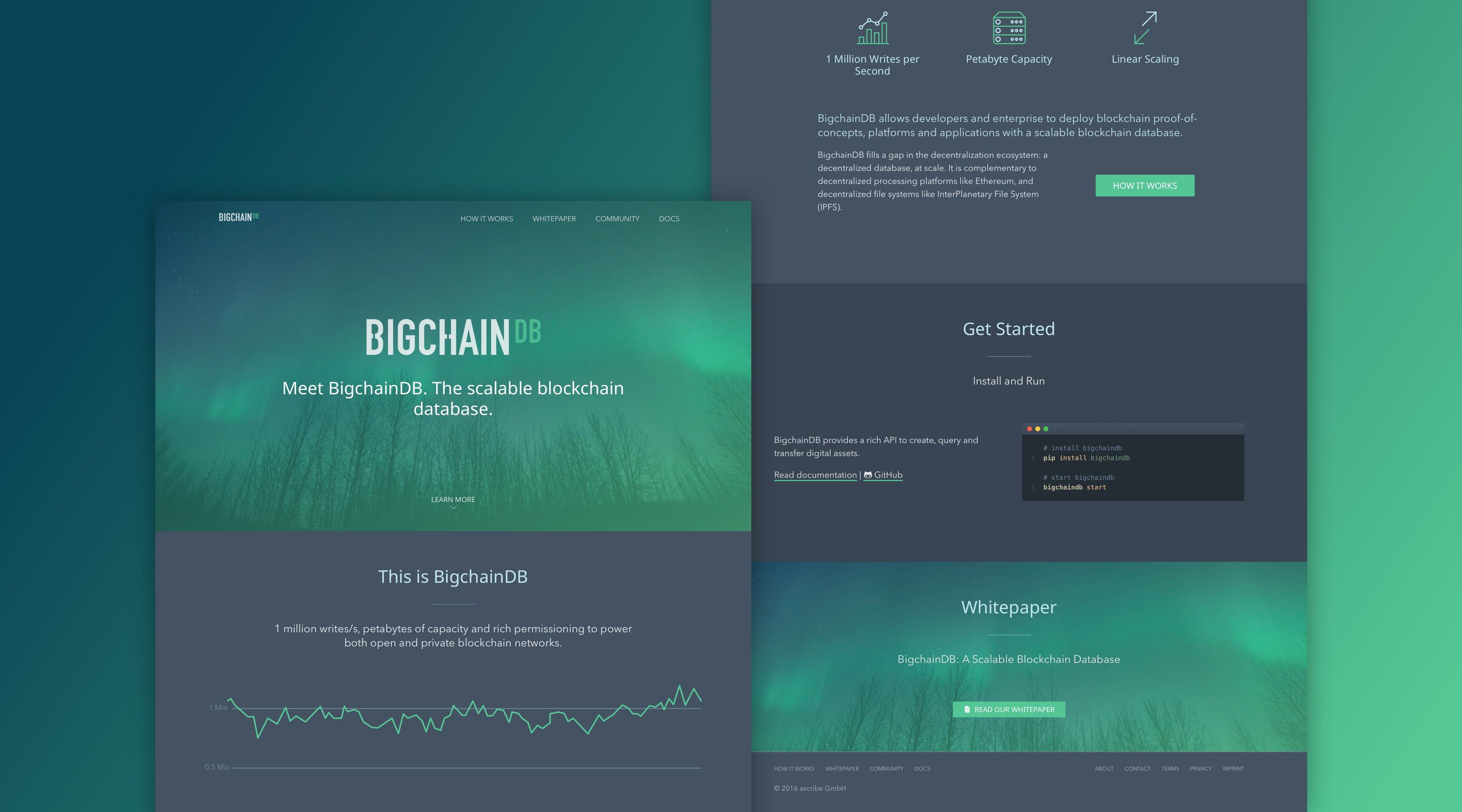
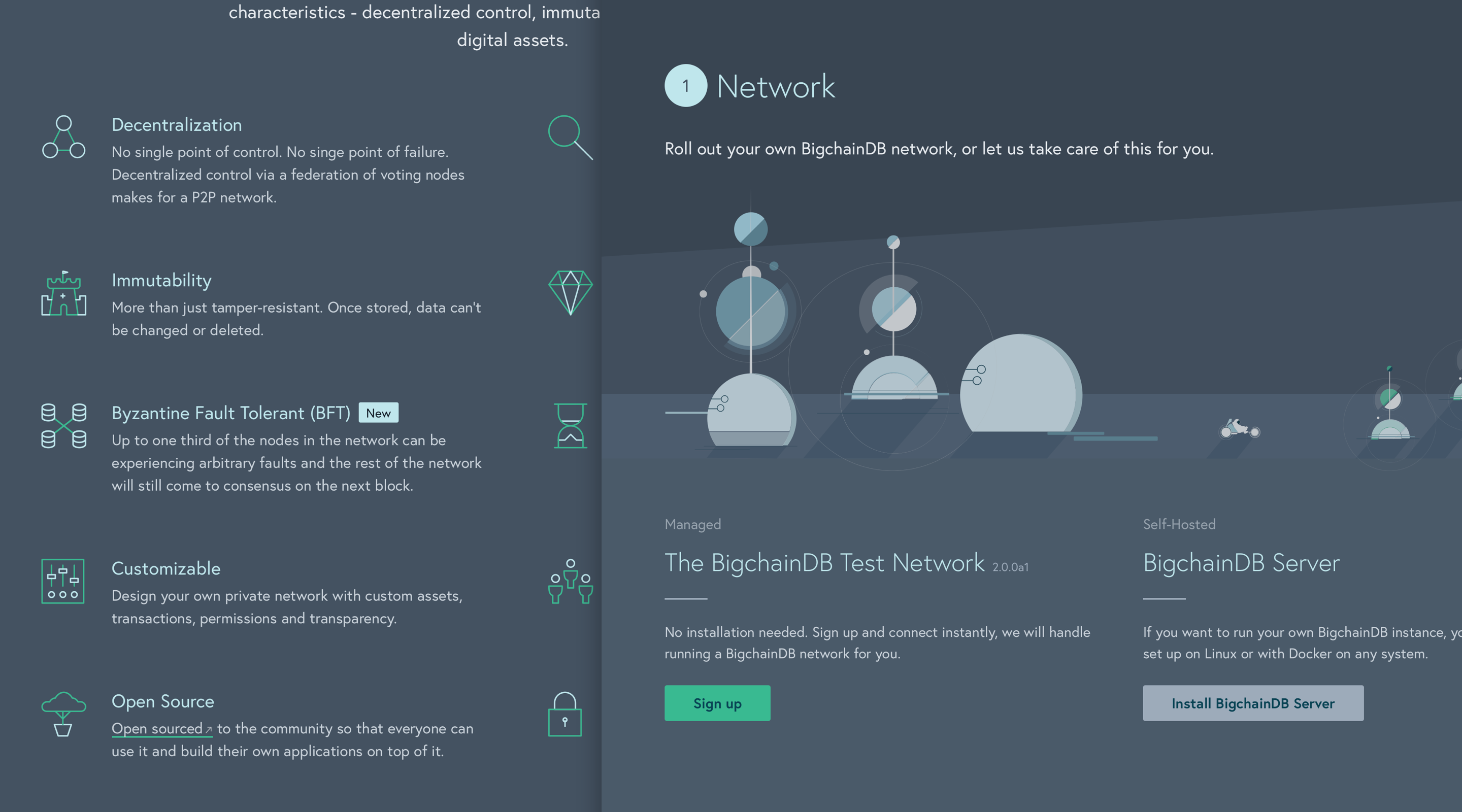
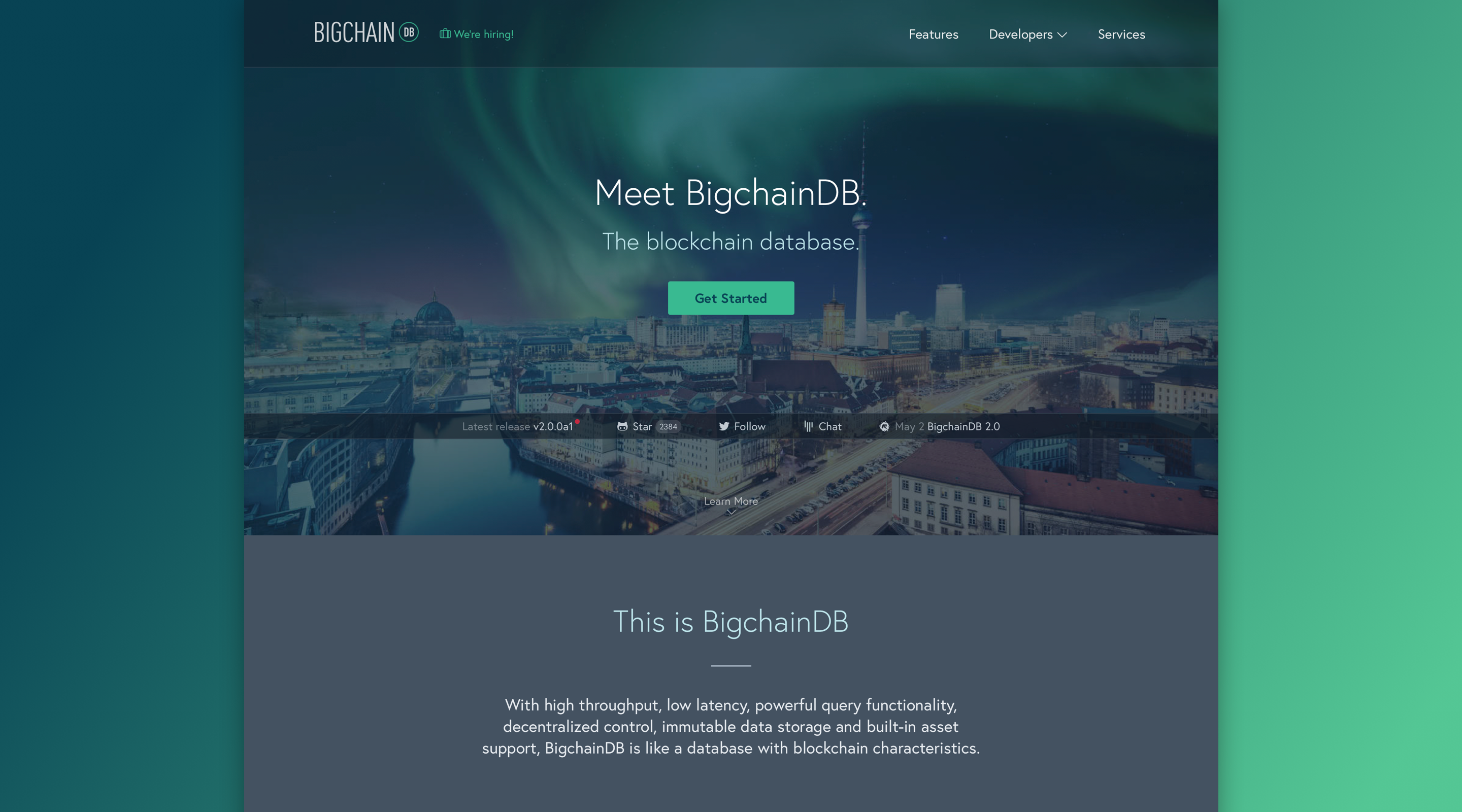
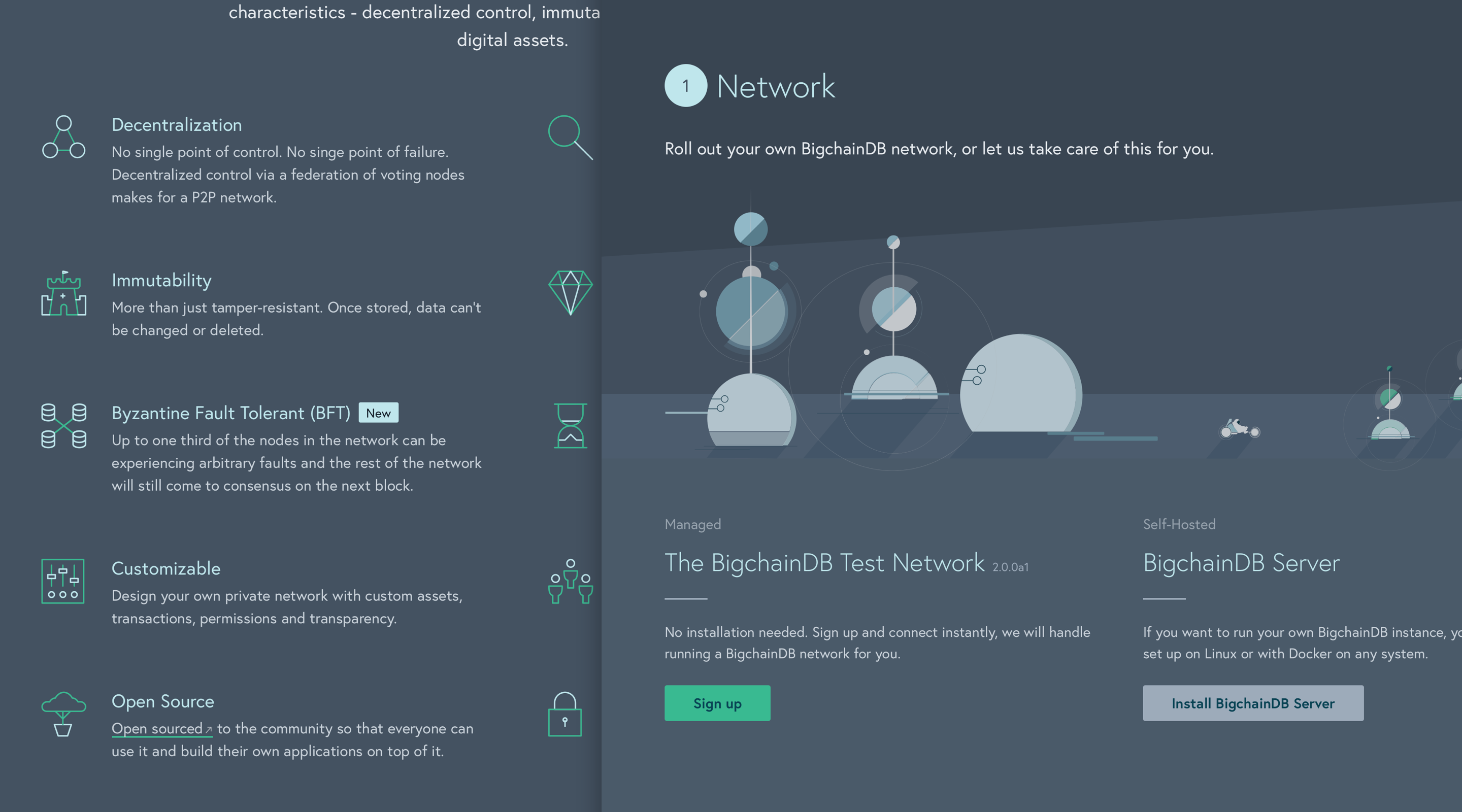
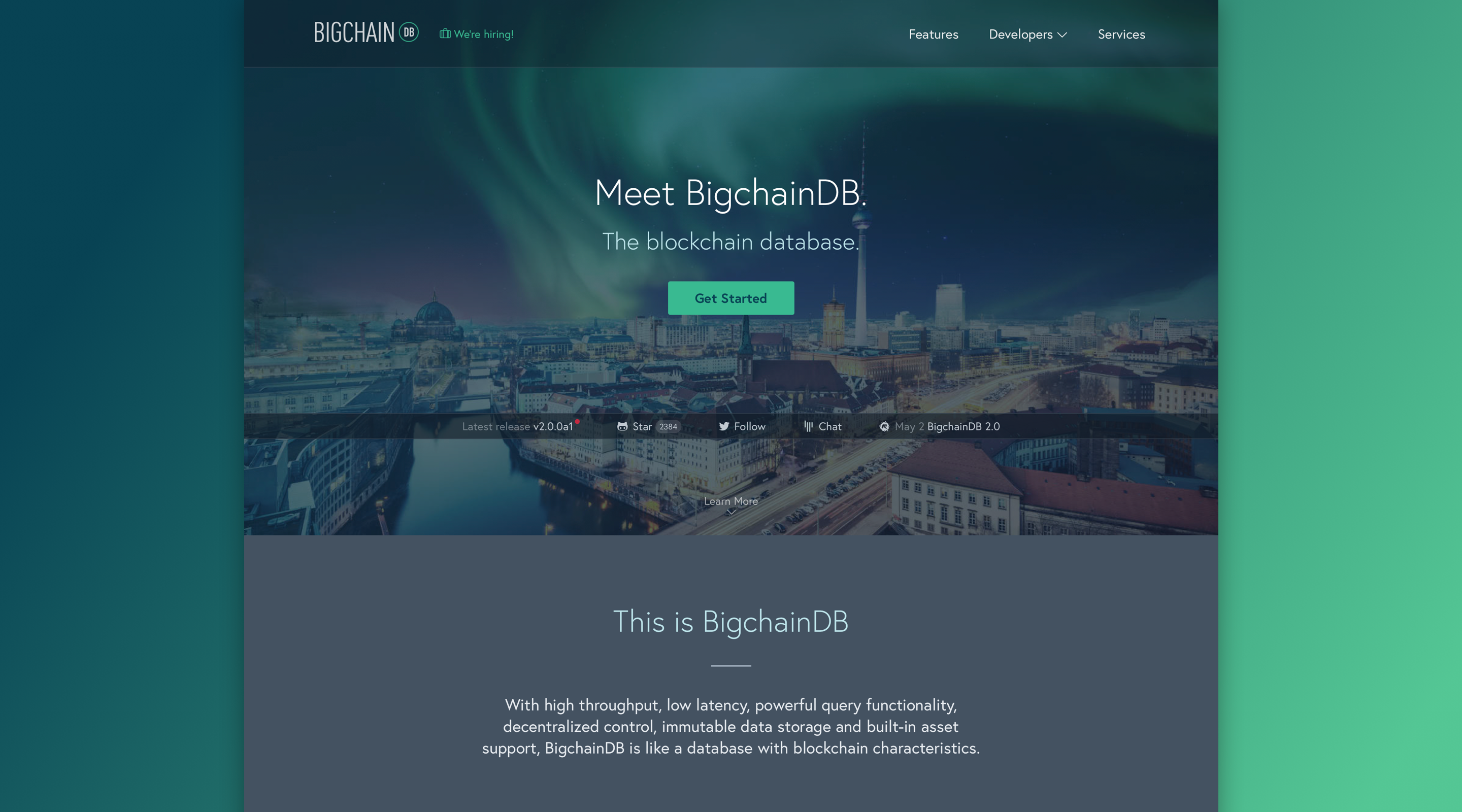
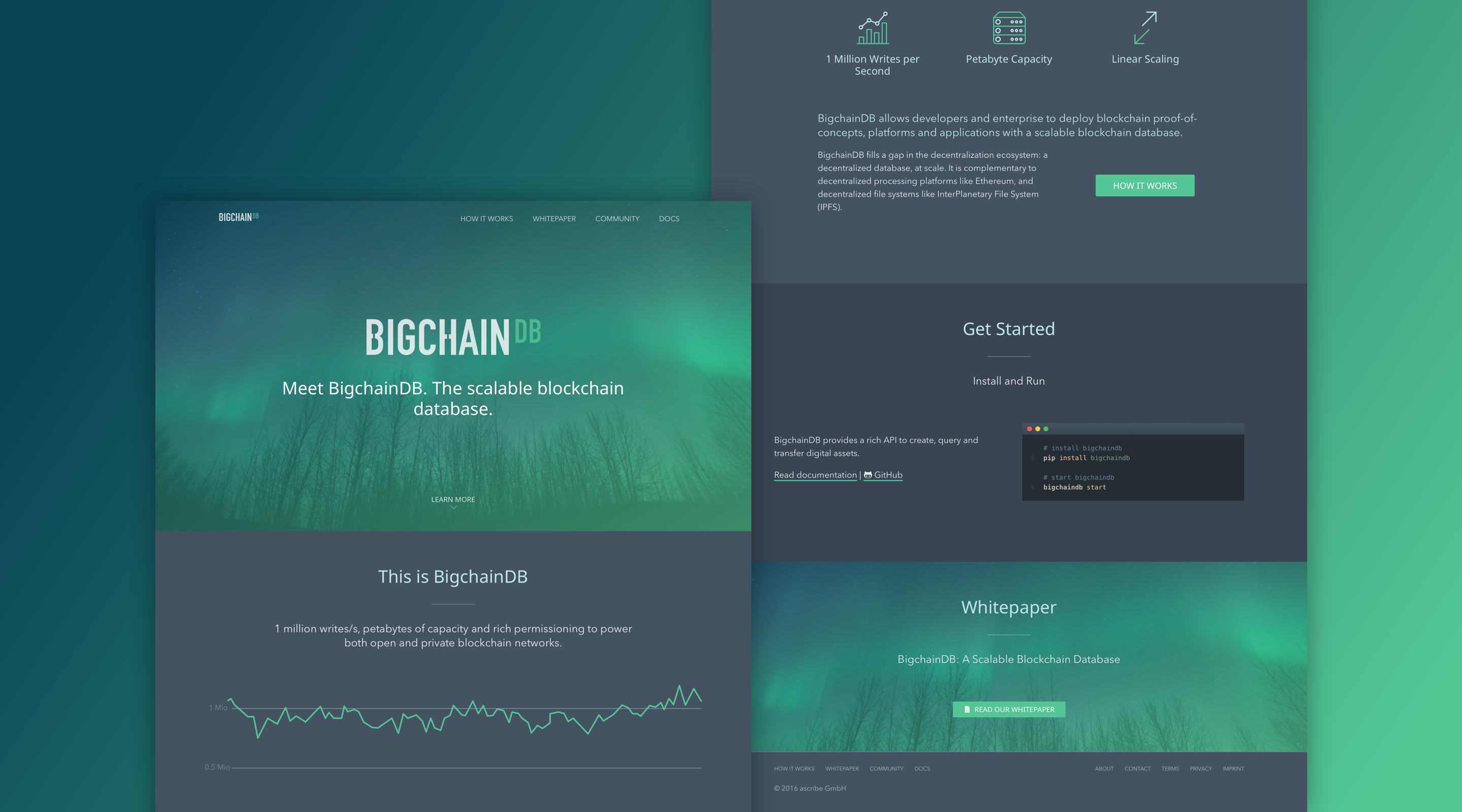
"title": "BigchainDB",
|
||||
"slug": "/bigchaindb/",
|
||||
"img": "../src/images/portfolio-bigchaindb-01.png",
|
||||
"links": [
|
||||
{
|
||||
"title": "Link",
|
||||
"url": "https://www.bigchaindb.com"
|
||||
},
|
||||
{
|
||||
"title": "Styleguide",
|
||||
"url": "https://www.bigchaindb.com/styleguide/"
|
||||
},
|
||||
{
|
||||
"title": "GitHub",
|
||||
"url": "https://github.com/bigchaindb/site"
|
||||
},
|
||||
{
|
||||
"title": "Dribbble",
|
||||
"url": "https://dribbble.com/shots/2522184-BigchainDB-site"
|
||||
}
|
||||
],
|
||||
"description": "Conceptualizing and executing the creative and visual direction of the BigchainDB brand. Leading the UI design & development of all BigchainDB web properties.\n\nKey visuals in collaboration with [Wojciech Hupert](https://twitter.com/wojciechhupert).",
|
||||
"techstack": [
|
||||
"Sketch",
|
||||
"Affinity Designer",
|
||||
"Illustrator",
|
||||
"Jekyll",
|
||||
"Gulp",
|
||||
"HTML",
|
||||
"SCSS",
|
||||
"JavaScript",
|
||||
"Travis",
|
||||
"AWS S3",
|
||||
"Cloudflare"
|
||||
]
|
||||
},
|
||||
{
|
||||
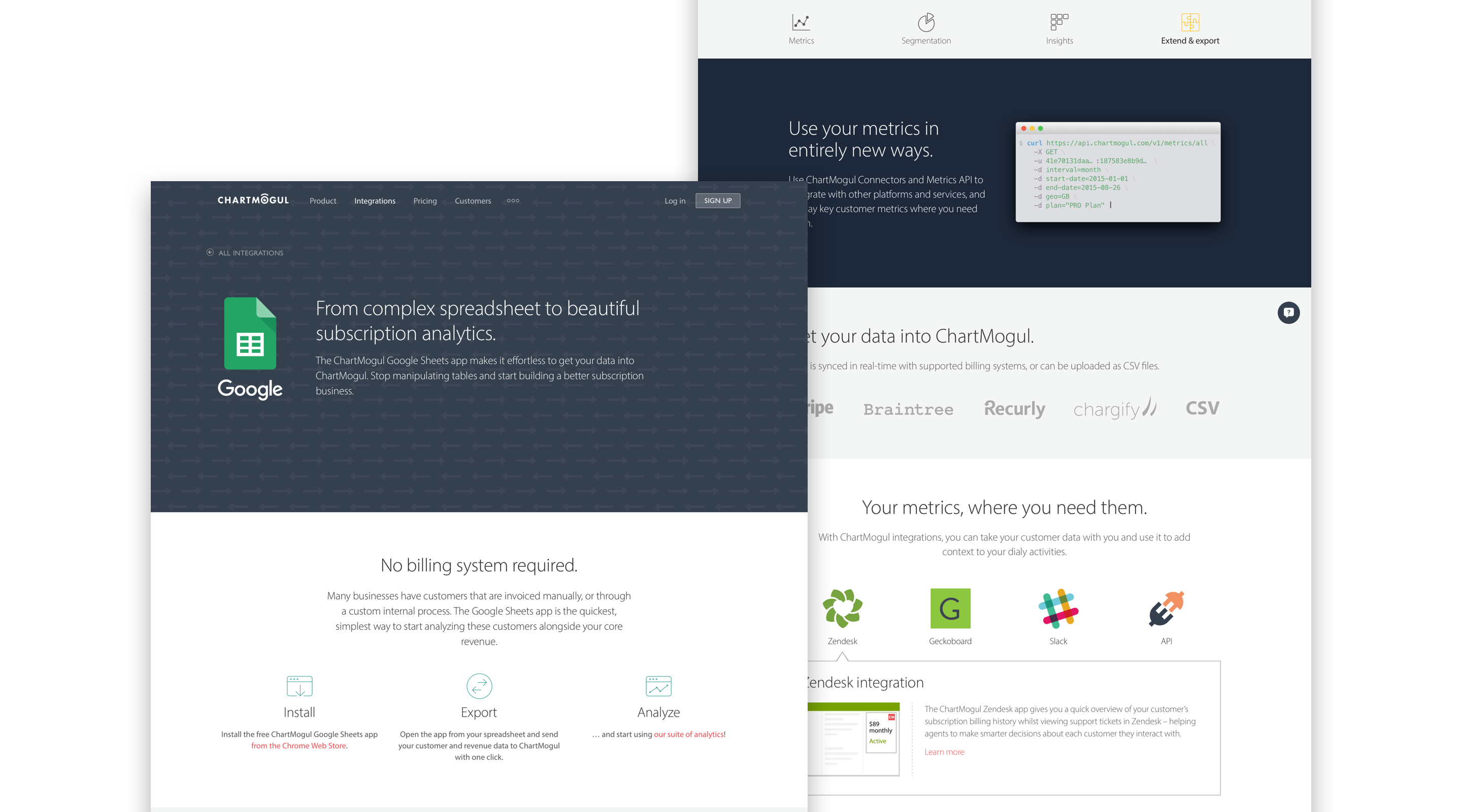
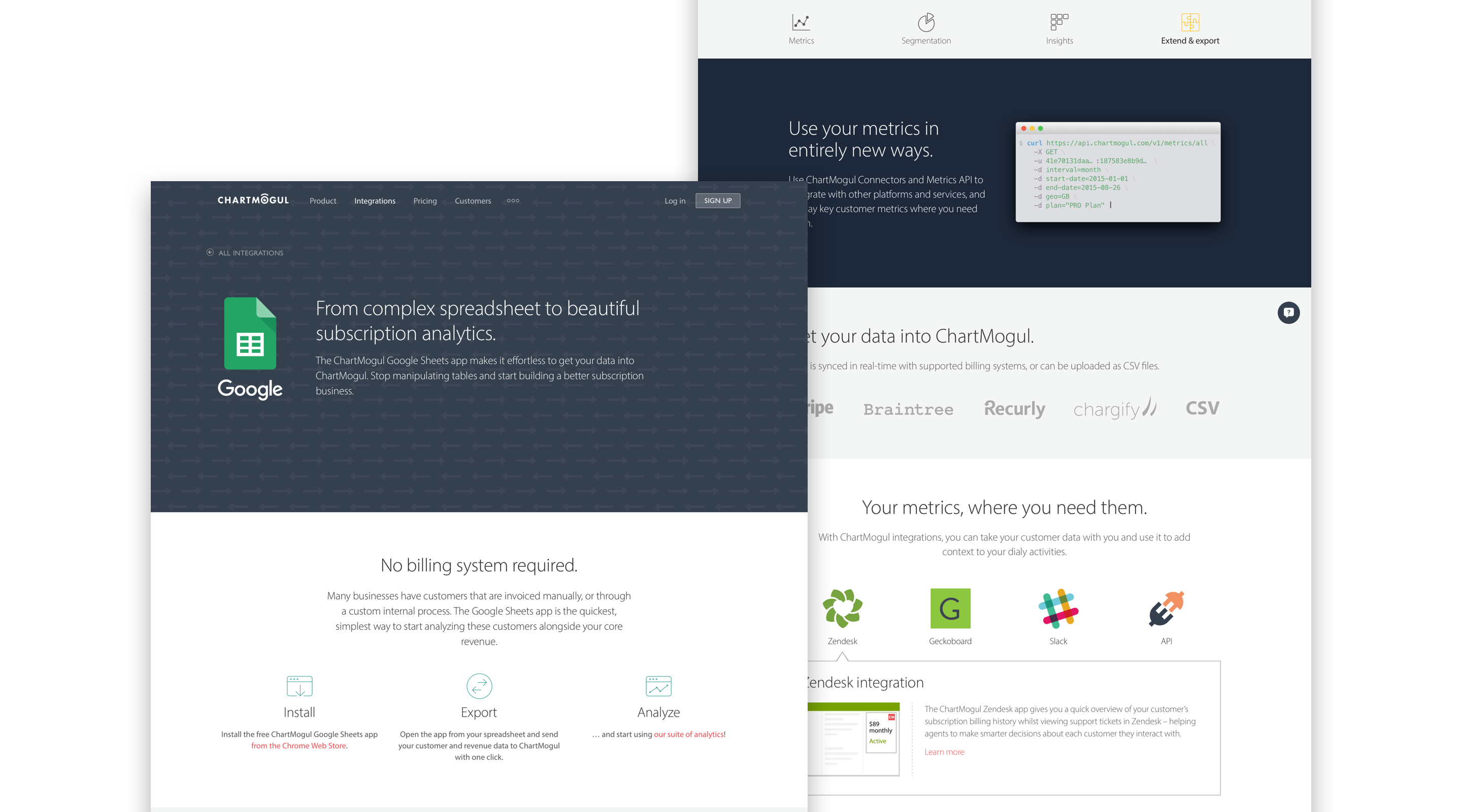
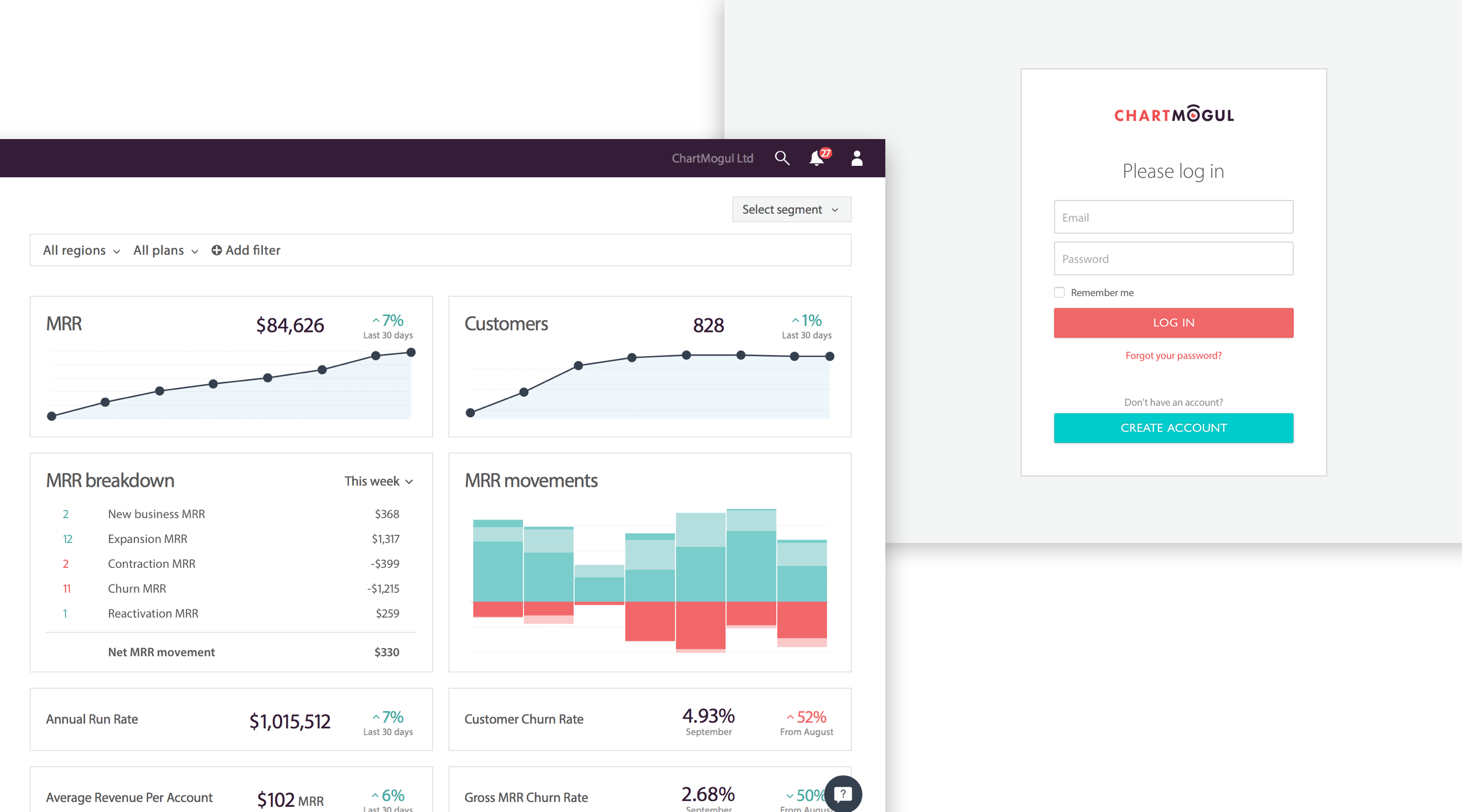
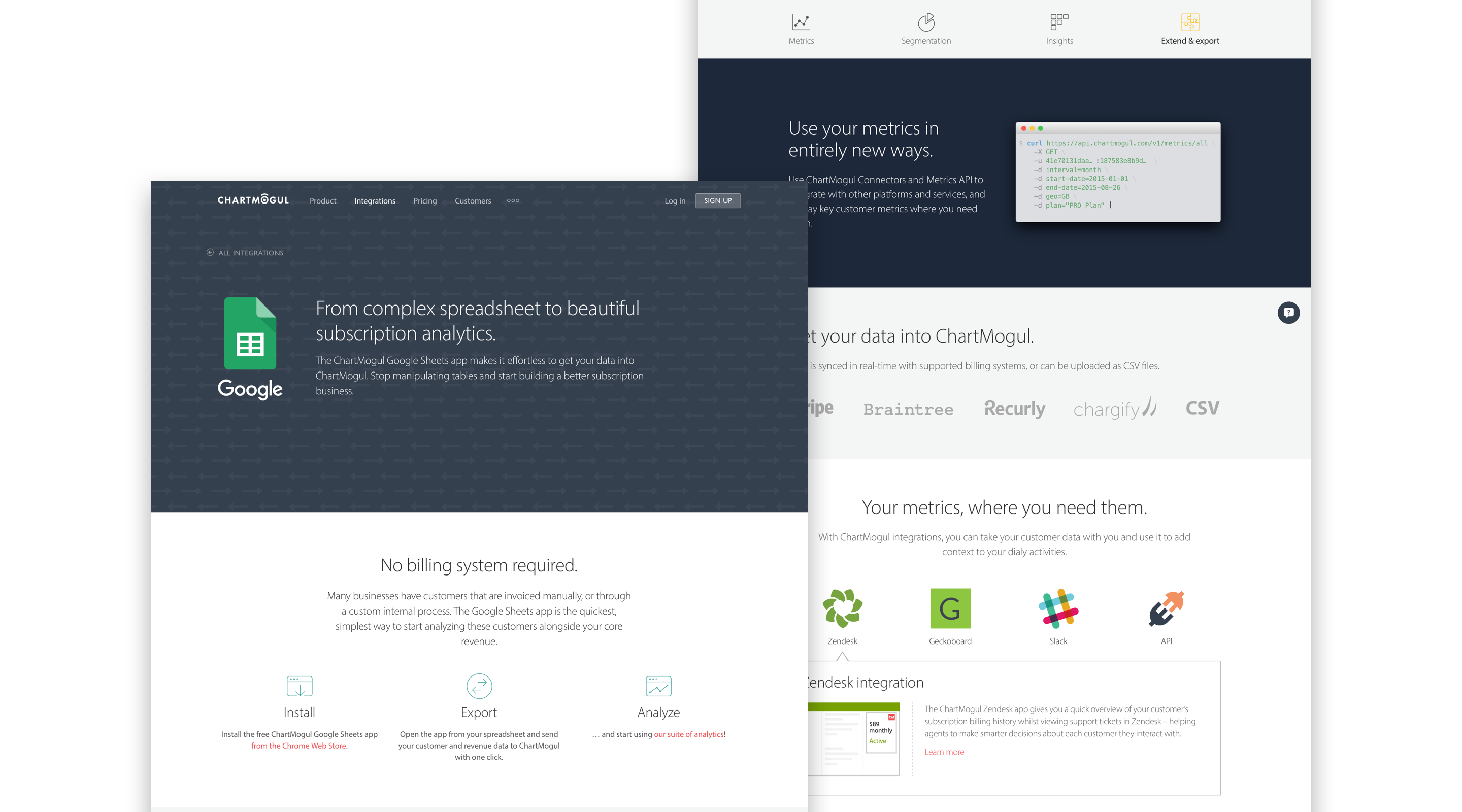
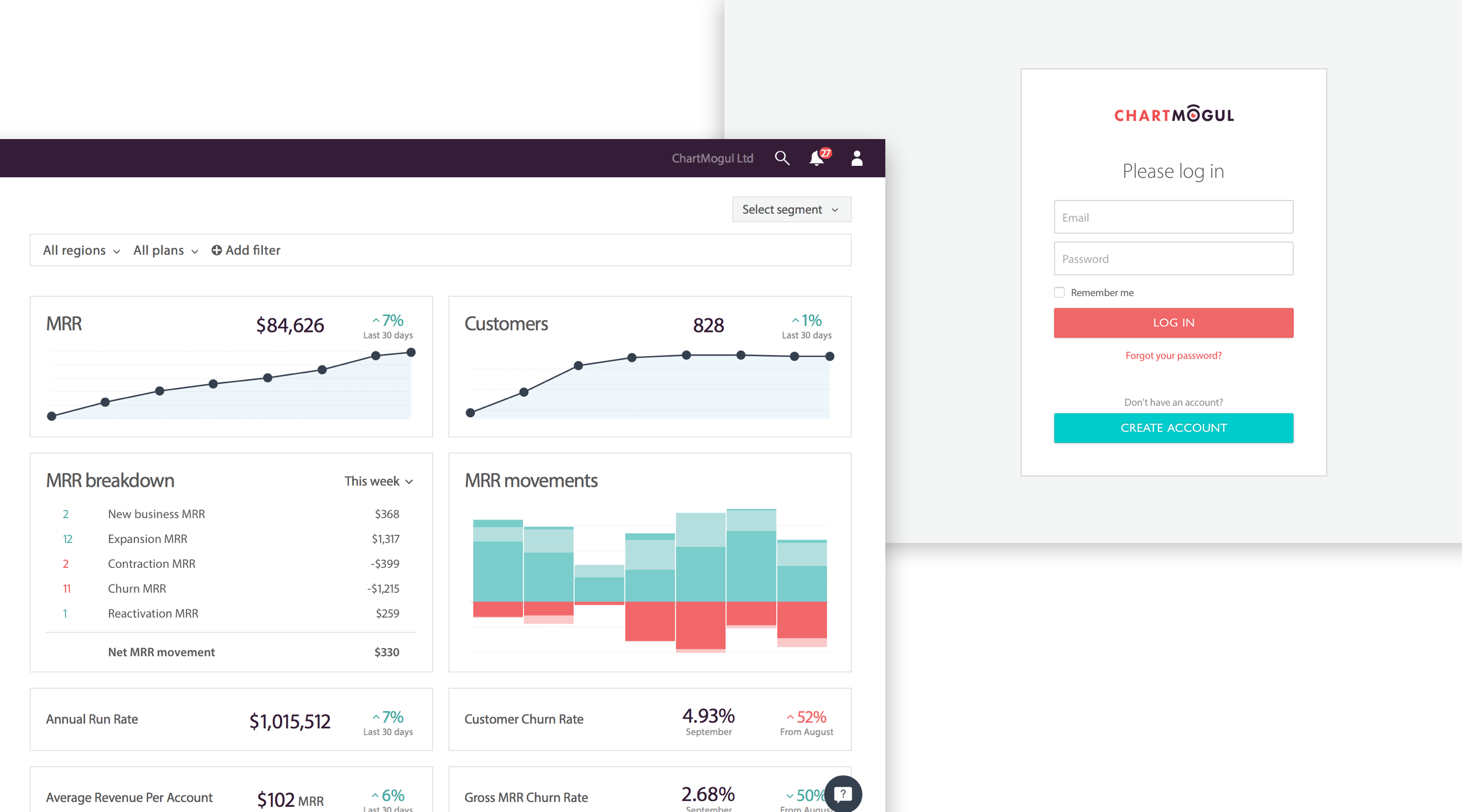
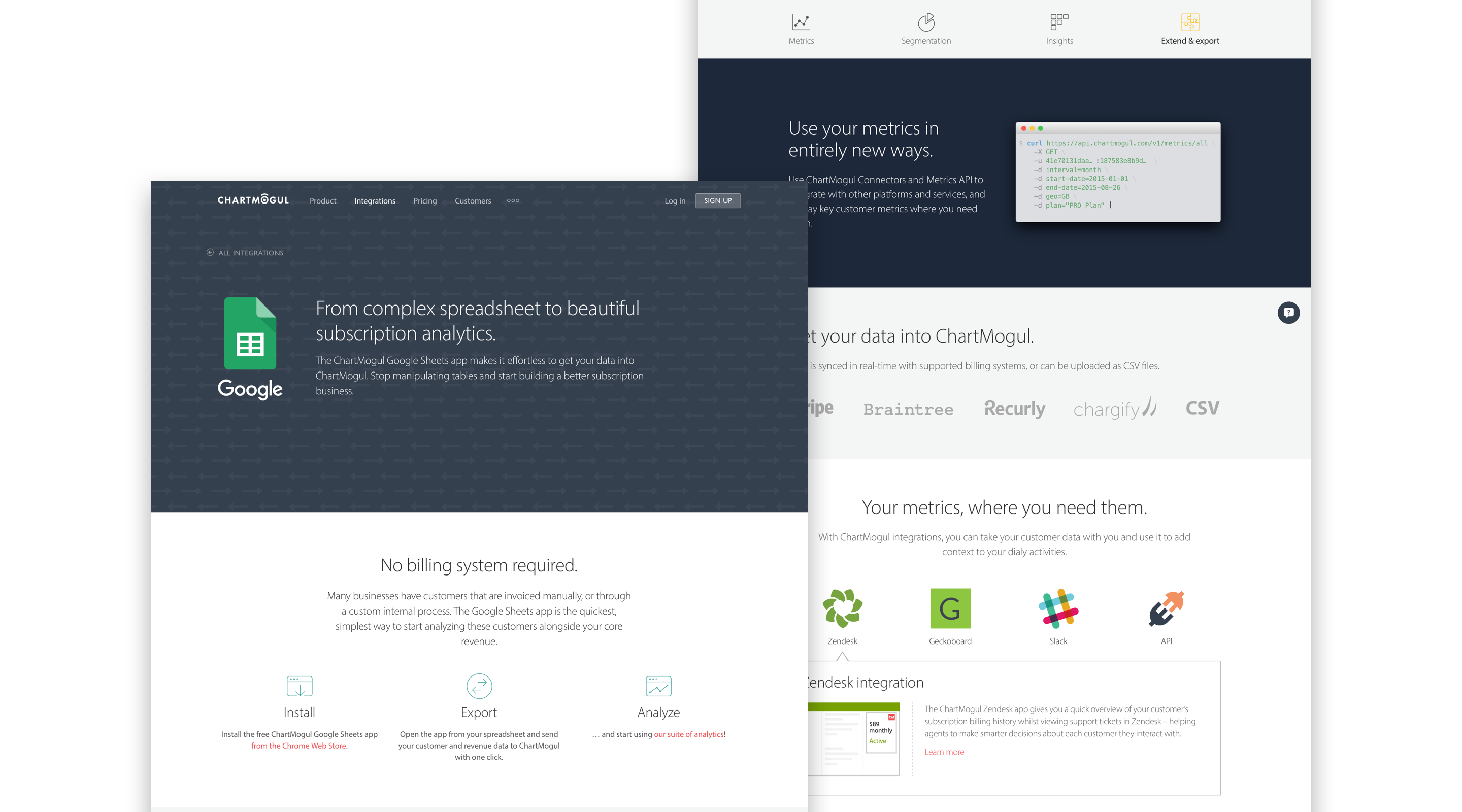
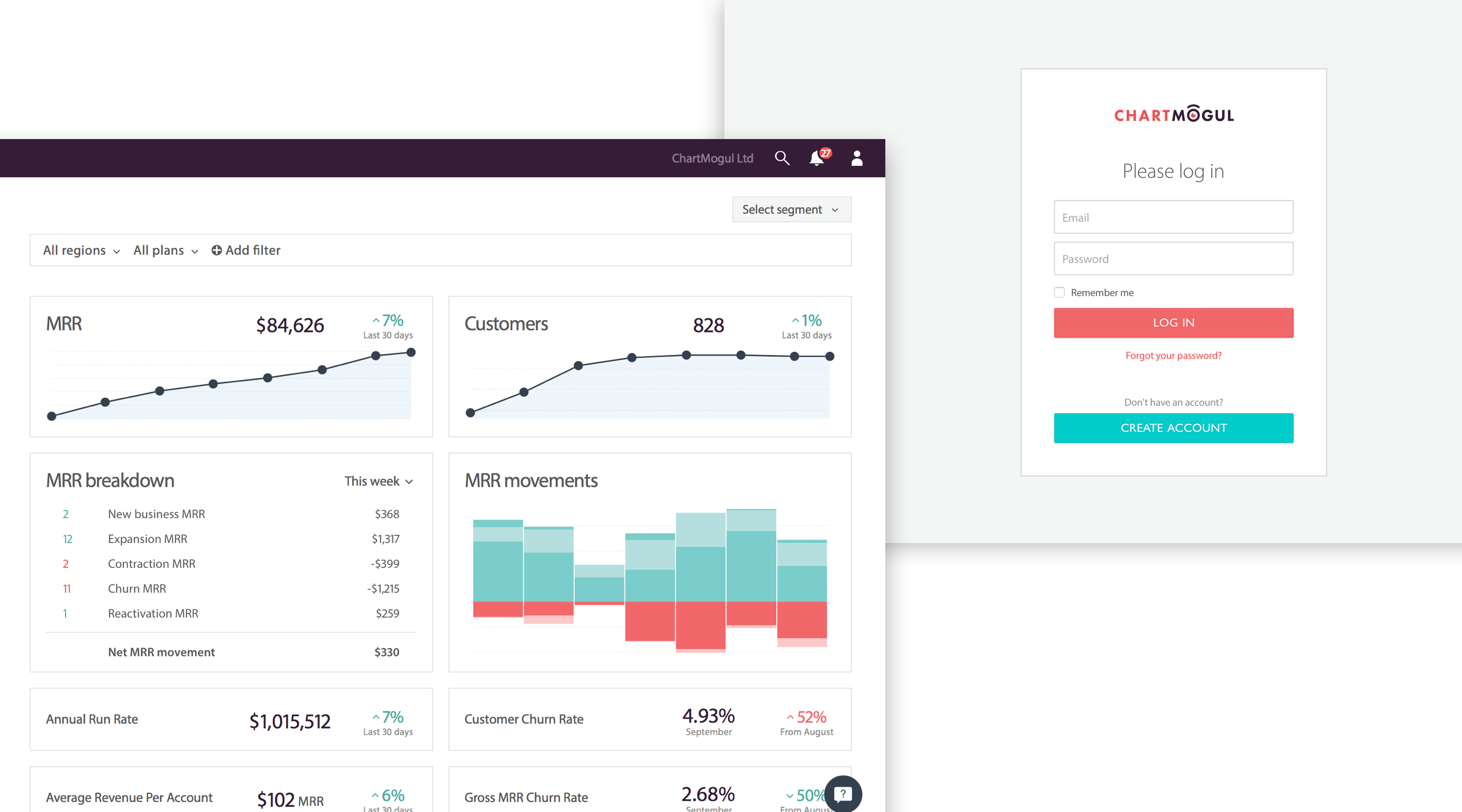
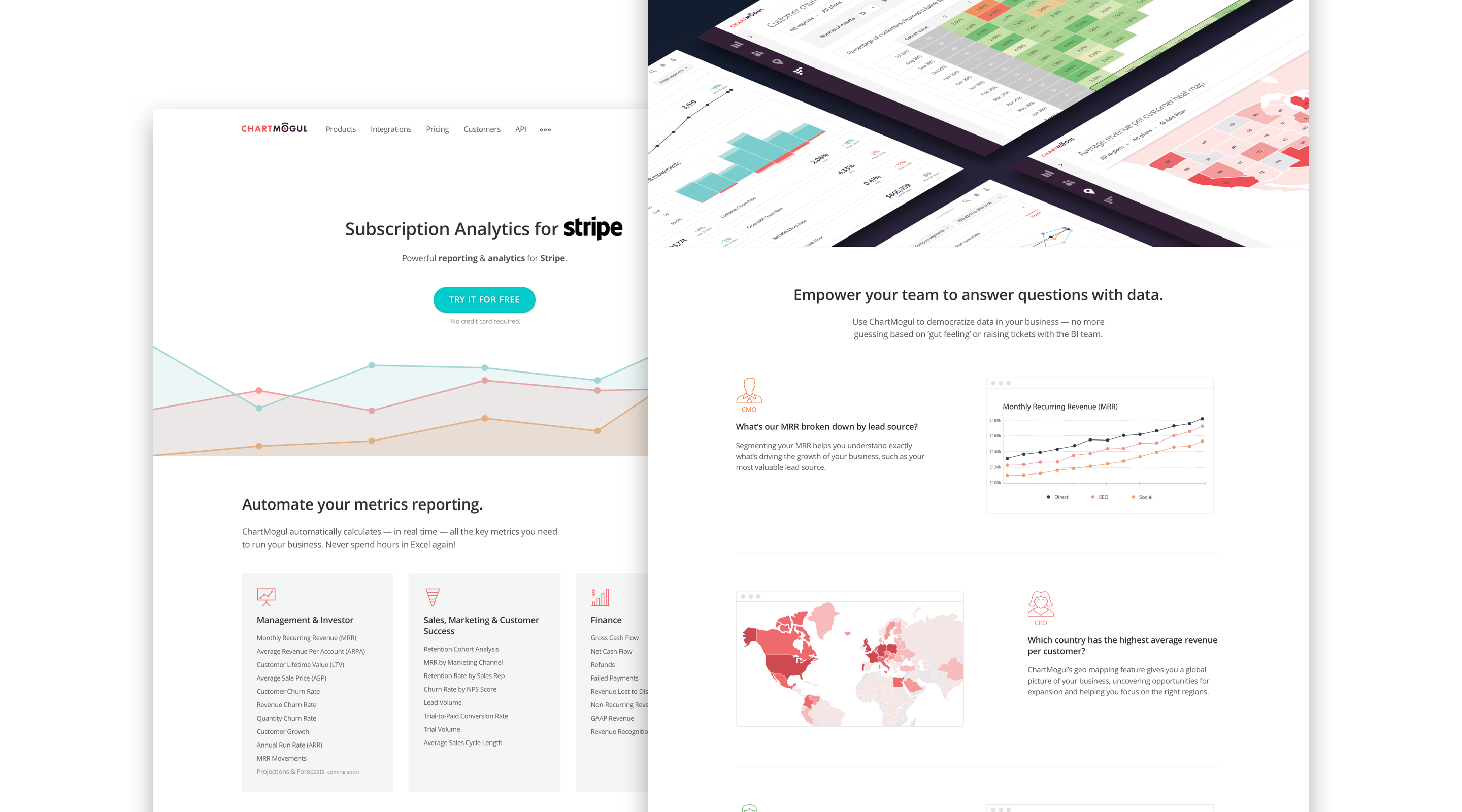
"title": "ChartMogul",
|
||||
"slug": "/chartmogul/",
|
||||
"img": "../src/images/portfolio-chartmogul-01.png",
|
||||
"links": [
|
||||
{
|
||||
"title": "Link",
|
||||
"url": "https://chartmogul.com/"
|
||||
},
|
||||
{
|
||||
"title": "Styleguide",
|
||||
"url": "https://chartmogul.com/styleguide/"
|
||||
},
|
||||
{
|
||||
"title": "Dribbble",
|
||||
"url": "https://dribbble.com/kremalicious/projects/311439-ChartMogul"
|
||||
}
|
||||
],
|
||||
"description": "Co-designing and leading the front-end development of various ChartMogul web properties. Creating and implementing a UI design system into the ChartMogul application.",
|
||||
"techstack": [
|
||||
"Sketch",
|
||||
"Affinity Designer",
|
||||
"Illustrator",
|
||||
"HTML",
|
||||
"SCSS",
|
||||
"JavaScript",
|
||||
"PHP",
|
||||
"Jekyll",
|
||||
"Gulp",
|
||||
"WordPress",
|
||||
"Travis",
|
||||
"AWS S3",
|
||||
"Cloudflare",
|
||||
"Ruby on Rails",
|
||||
"Backbone.js"
|
||||
]
|
||||
},
|
||||
{
|
||||
"title": "ShareTheMeal",
|
||||
"slug": "/sharethemeal/",
|
||||
"img": "../src/images/portfolio-sharethemeal.png",
|
||||
"links": [
|
||||
{
|
||||
"title": "Link",
|
||||
"url": "https://sharethemeal.org/"
|
||||
}
|
||||
],
|
||||
"description": "Co-designing and leading the front-end development of the ShareTheMeal website.",
|
||||
"techstack": [
|
||||
"Sketch",
|
||||
"Illustrator",
|
||||
"Jekyll",
|
||||
"Gulp",
|
||||
"HTML",
|
||||
"SCSS",
|
||||
"JavaScript",
|
||||
"Travis",
|
||||
"AWS S3",
|
||||
"Cloudflare",
|
||||
"Node.js"
|
||||
]
|
||||
},
|
||||
{
|
||||
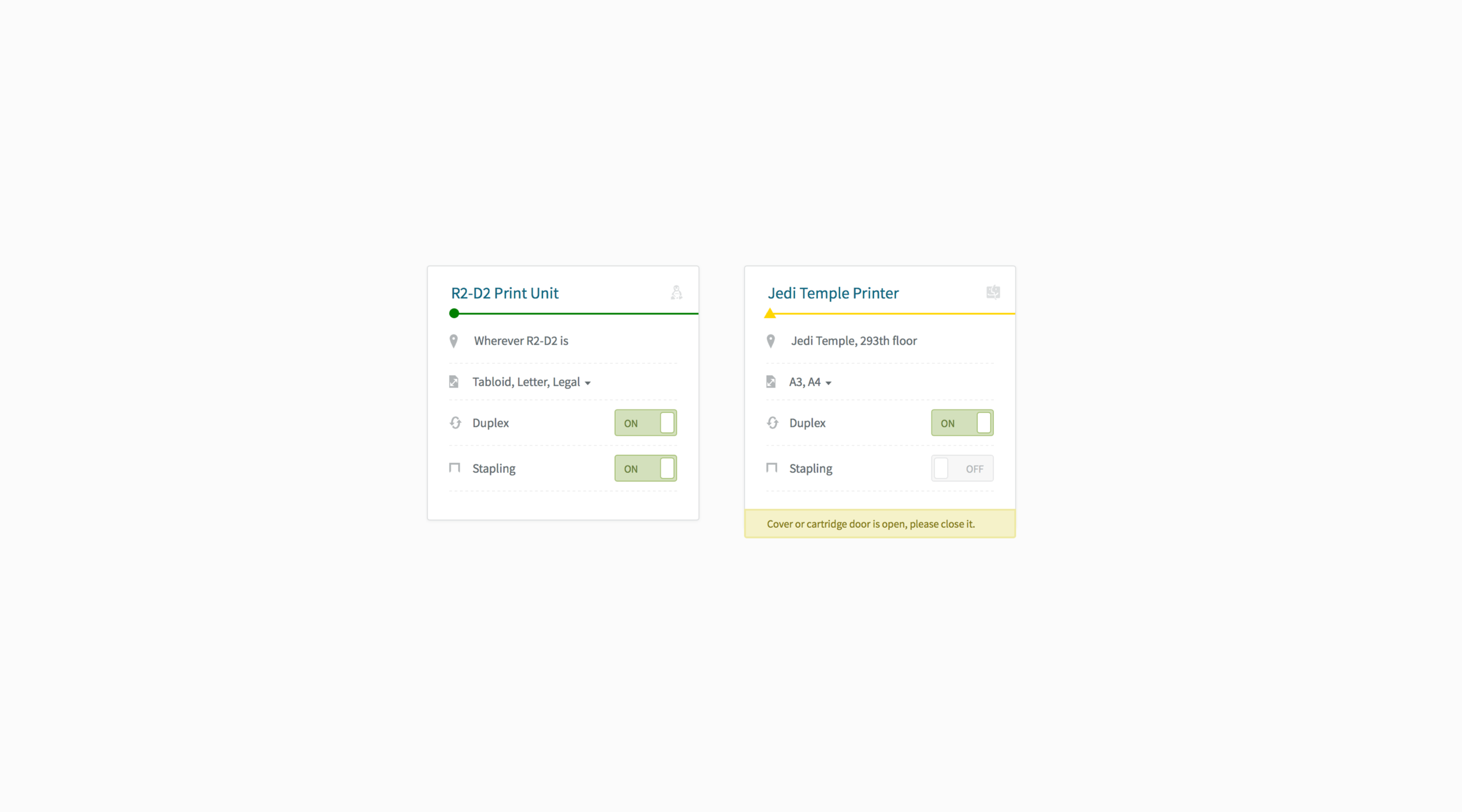
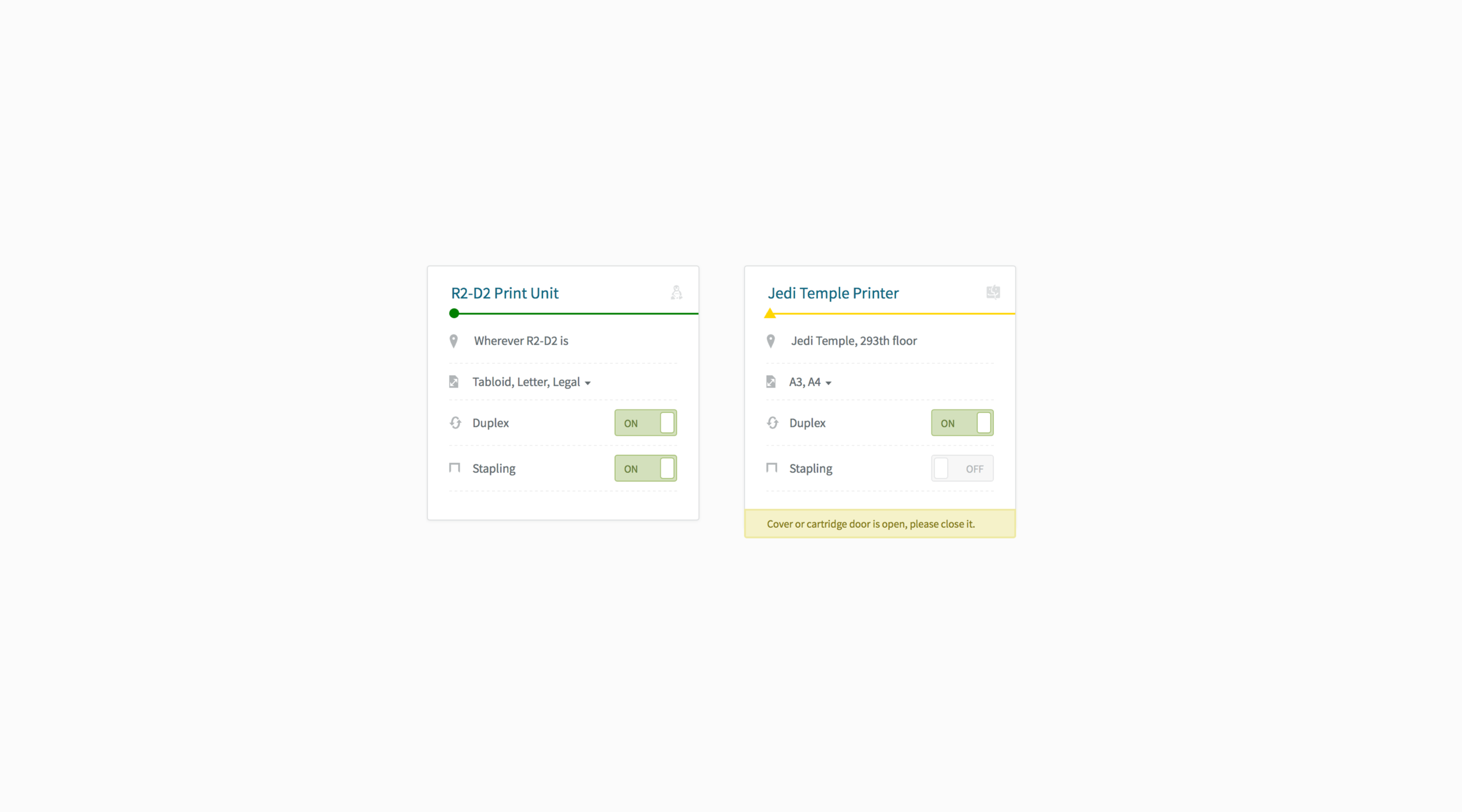
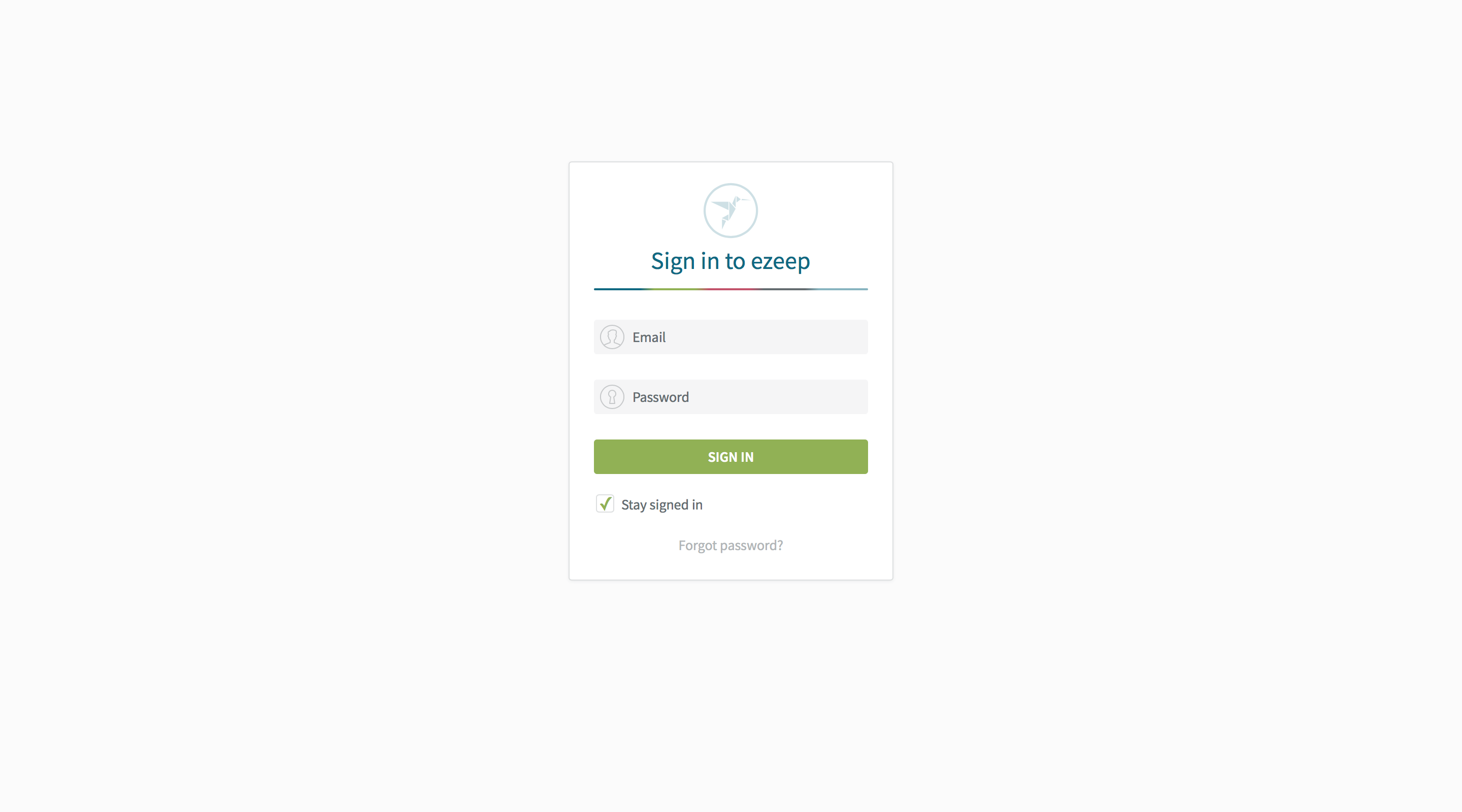
"title": "ezeep",
|
||||
"slug": "/ezeep/",
|
||||
"img": "../src/images/portfolio-ezeep-01.png",
|
||||
"description": "From 2012 to 2015 I worked at ezeep, where I created an unprecedented, market-leading & award-winning user experience based on the principles of emotional design way ahead of all competitors. This included conceptualizing executing, and iterating on the creative & visual direction of the ezeep brand.\n\nI was leading the UI design & development of all ezeep touch points and - as a product designer - defined the ezeep product based on user and market research in an iterative process. On top of that, I designed and helped building all app experiences of ezeep on Windows, macOS, iOS, and Android.\n\nezeep was acquired by [Cortado AG](https://www.cortado.com) in 2015 and became part of their [ThinPrint Cloud Services](https://www.thinprintcloud.com) suite of products.",
|
||||
"links": [
|
||||
{
|
||||
"title": "Info",
|
||||
"url": "https://kremalicious.com/enterprise-software-sucks/"
|
||||
},
|
||||
{
|
||||
"title": "Dribbble",
|
||||
"url": "https://dribbble.com/kremalicious/projects/84318-ezeep"
|
||||
}
|
||||
],
|
||||
"techstack": [
|
||||
"Photoshop",
|
||||
"Illustrator",
|
||||
"InDesign",
|
||||
"Sketch",
|
||||
"HTML",
|
||||
"SCSS",
|
||||
"JavaScript",
|
||||
"PHP",
|
||||
"WordPress",
|
||||
"Travis",
|
||||
"AWS",
|
||||
"Cloudflare",
|
||||
"Node.js",
|
||||
"Backbone.js",
|
||||
"Electron"
|
||||
]
|
||||
},
|
||||
{
|
||||
"title": "Mr. Reader",
|
||||
"slug": "/mrreader/",
|
||||
"img": "../src/images/portfolio-mrreader.png",
|
||||
"description": "I designed the app icon, a custom theme, and various promotion materials for Mr. Reader, a powerful RSS feed reader for iPad.",
|
||||
"techstack": [
|
||||
"Photoshop"
|
||||
]
|
||||
},
|
||||
{
|
||||
"title": "iPixelPad",
|
||||
"slug": "/ipixelpad/",
|
||||
"img": "../src/images/portfolio-ipixelpad.png",
|
||||
"links": [
|
||||
{
|
||||
"title": "Download",
|
||||
"url": "https://kremalicious.com/ipixelpad/"
|
||||
}
|
||||
],
|
||||
"description": "So, what to do when everyone seem to release iPad icons but fail to include some crisp small size icons? Pushing the pixels for yourself of course. So here’s my take on the smaller sizes of an Apple iPad icon, called iPixelPad in the sizes 48px, 32px and 16px.",
|
||||
"techstack": [
|
||||
"Photoshop"
|
||||
]
|
||||
},
|
||||
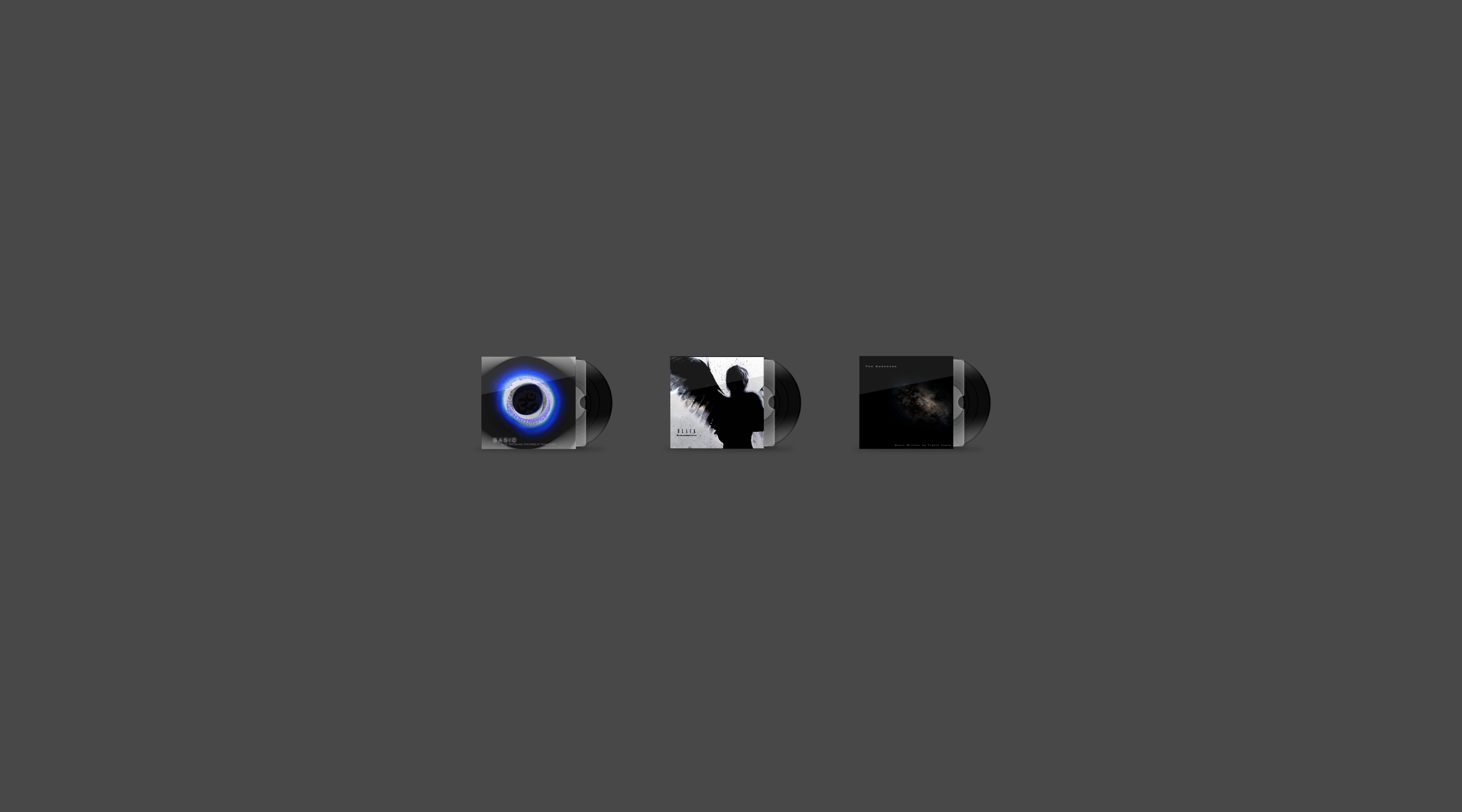
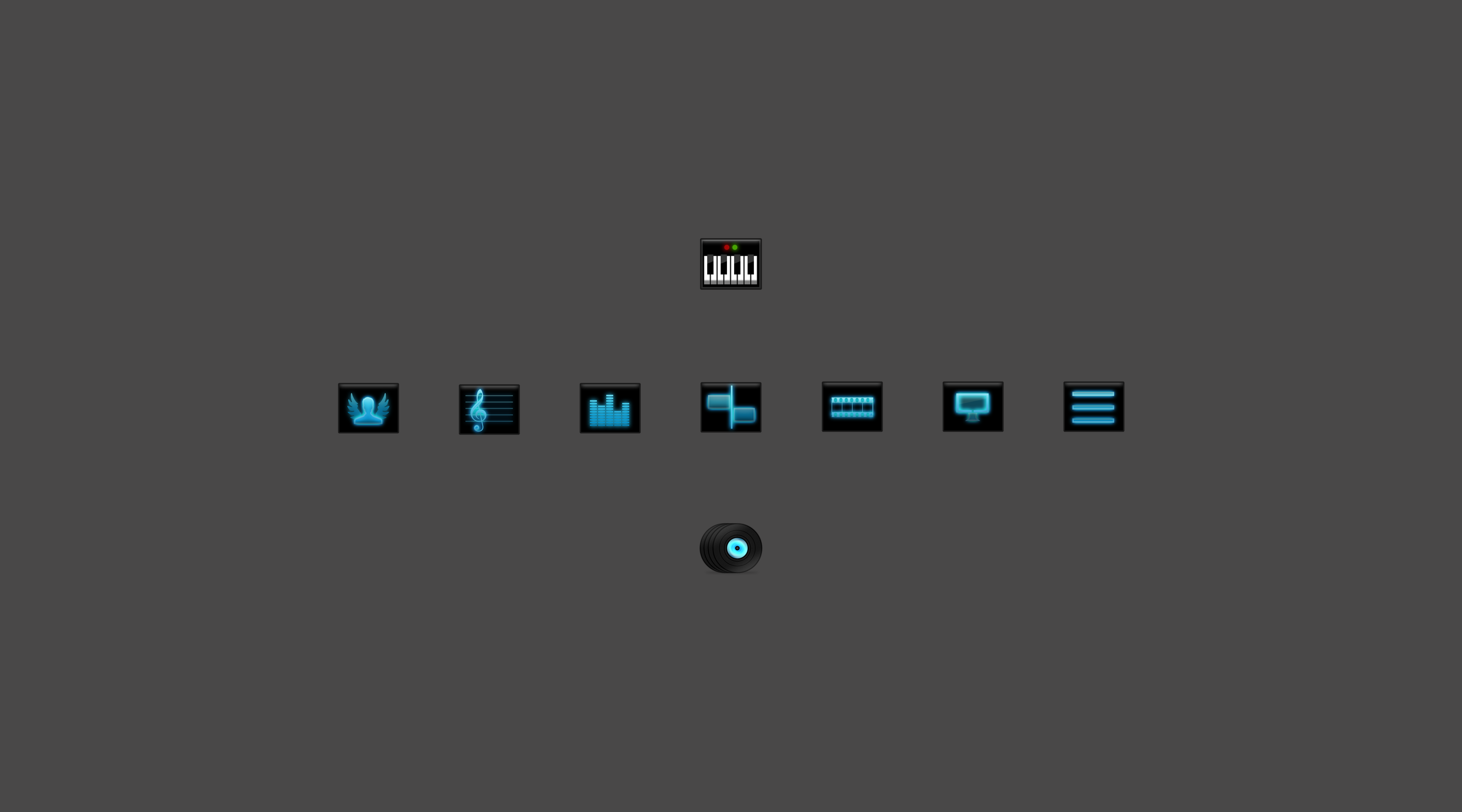
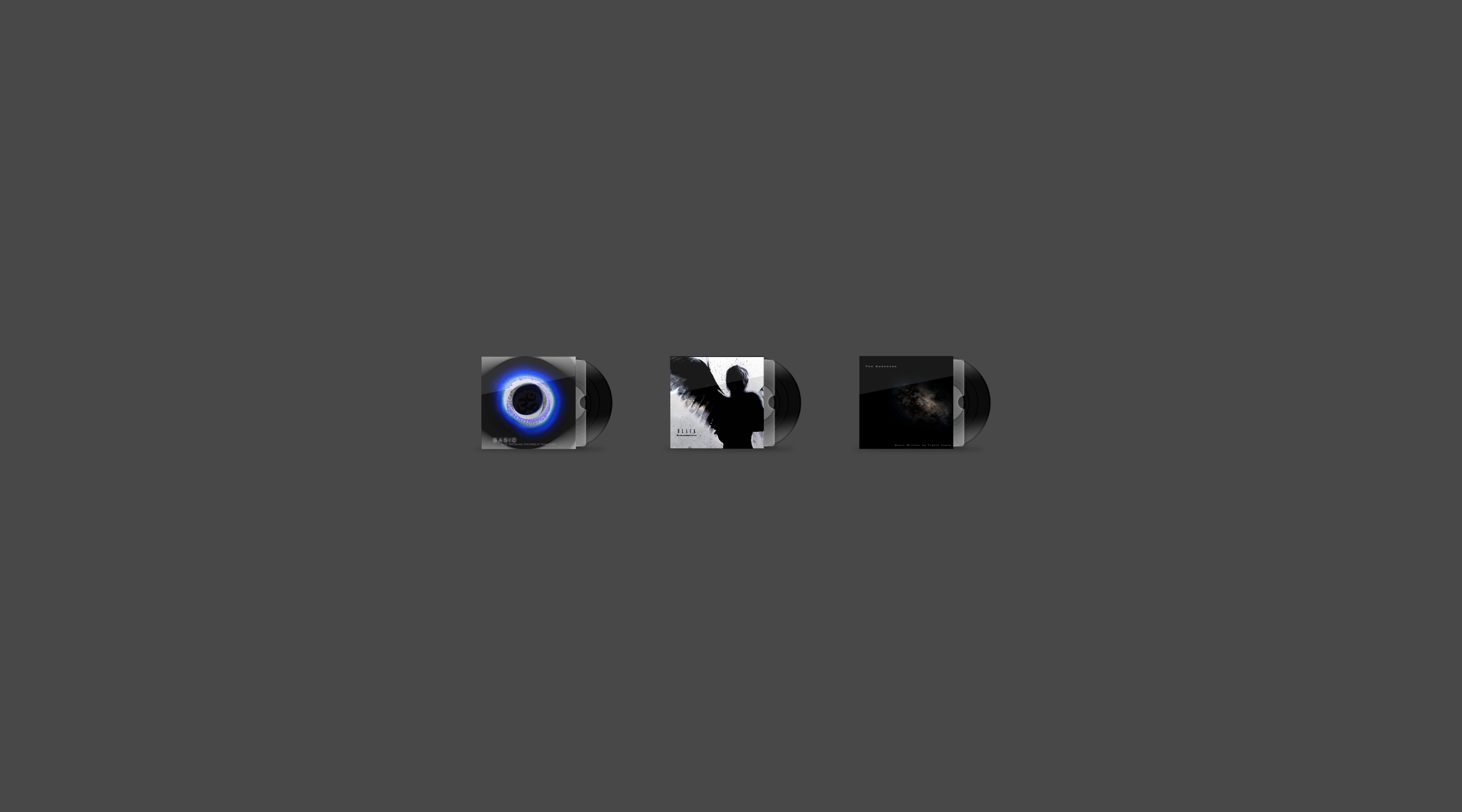
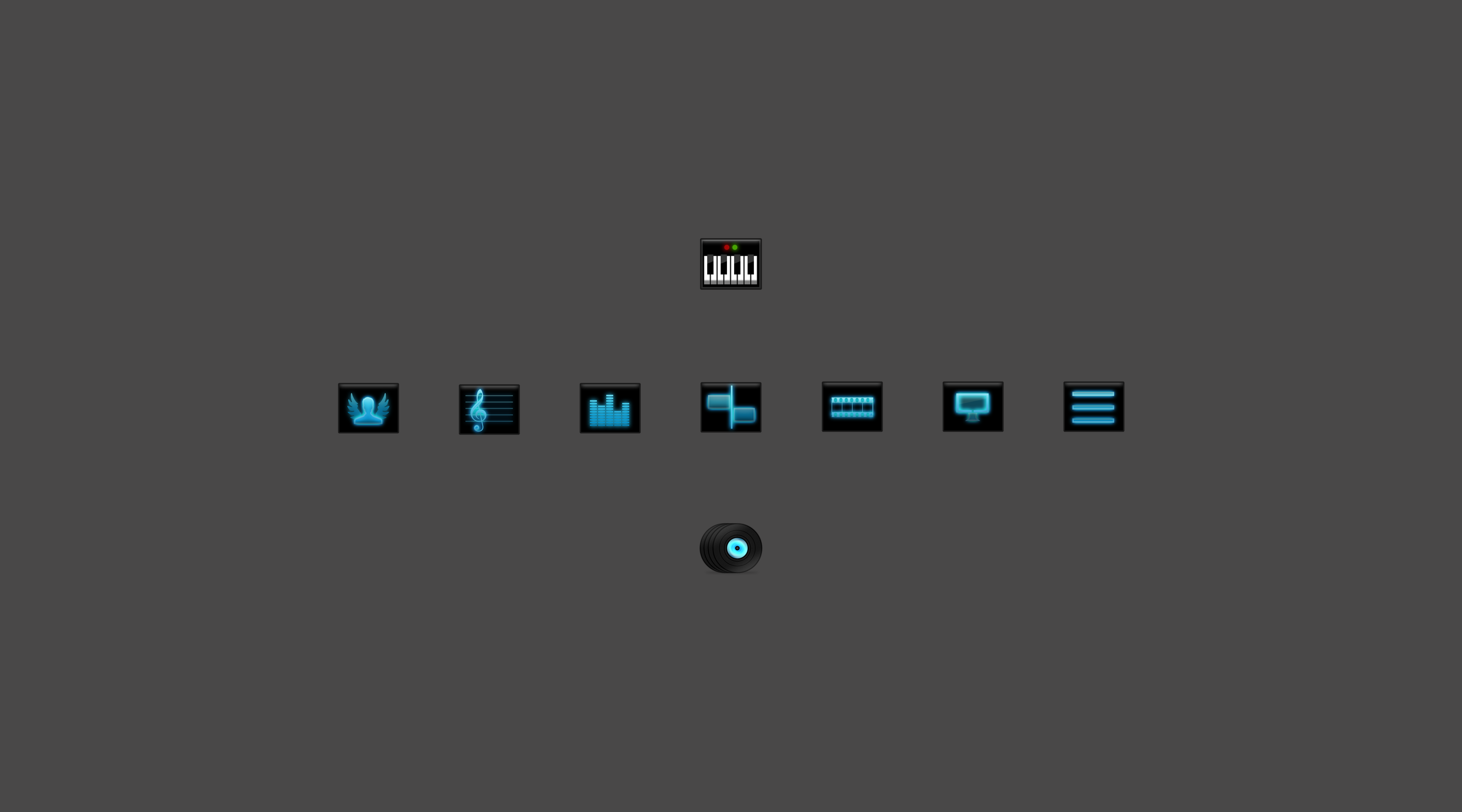
{
|
||||
"title": "Out Of Whale Oil",
|
||||
"slug": "/outofwhaleoil/",
|
||||
"img": "../src/images/portfolio-outofwhaleoil-01.png",
|
||||
"description": "Tribute wallpaper pack inspired by the Futurama movie _Into The Wild Green Yonder_.",
|
||||
"links": [
|
||||
{
|
||||
"title": "Download",
|
||||
"url": "https://kremalicious.com/out-of-whale-oil/"
|
||||
}
|
||||
],
|
||||
"techstack": [
|
||||
"Photoshop"
|
||||
]
|
||||
},
|
||||
{
|
||||
"title": "Martin-Luther-Universität Halle-Wittenberg",
|
||||
"slug": "/unihalle/",
|
||||
"img": "../src/images/portfolio-unihalle-01.png",
|
||||
"links": [
|
||||
{
|
||||
"title": "Link",
|
||||
"url": "http://blogs.urz-uni-halle.de"
|
||||
},
|
||||
{
|
||||
"title": "Dribbble",
|
||||
"url": "https://dribbble.com/kremalicious/projects/690029-MLU"
|
||||
}
|
||||
],
|
||||
"description": "From 2009 to 2012 I worked at the IT services department of [Martin-Luther-Universität Halle-Wittenberg](http://www.uni-halle.de) where I conceptualized & implemented numerous in-house and public facing interfaces for thousands of students and staff.\n\nAdditionally, I conceptualized, designed, created, and maintained the blog network & community for all students & staff.",
|
||||
"techstack": [
|
||||
"Photoshop",
|
||||
"Illustrator",
|
||||
"HTML",
|
||||
"SCSS",
|
||||
"JavaScript",
|
||||
"PHP",
|
||||
"Ruby on Rails",
|
||||
"WordPress",
|
||||
"Ilias",
|
||||
"Stud.IP"
|
||||
]
|
||||
},
|
||||
{
|
||||
"title": "Coffee Cup",
|
||||
"slug": "/coffeecup/",
|
||||
"img": "../src/images/portfolio-coffeecup.png",
|
||||
"links": [
|
||||
{
|
||||
"title": "Download",
|
||||
"url": "https://kremalicious.com/coffee-cup-icon/"
|
||||
}
|
||||
],
|
||||
"description": "Desktop icons showing the fuel of most designers. Released as a goodie on [kremalicious.com](https://kremalicious.com/coffee-cup-icon/).",
|
||||
"techstack": [
|
||||
"Photoshop"
|
||||
]
|
||||
},
|
||||
{
|
||||
"title": "Allinnia Creative Group",
|
||||
"slug": "/allinnia/",
|
||||
"img": "../src/images/portfolio-allinnia-01.png",
|
||||
"description": "",
|
||||
"techstack": [
|
||||
"Photoshop",
|
||||
"HTML",
|
||||
"CSS",
|
||||
"JavaScript",
|
||||
"PHP"
|
||||
]
|
||||
}
|
||||
]
|
||||
|
||||
@ -1,3 +1,4 @@
|
||||
const path = require('path')
|
||||
const meta = require('./data/meta.json')
|
||||
const { url, googleanalytics } = meta
|
||||
|
||||
@ -6,6 +7,11 @@ module.exports = {
|
||||
siteUrl: `${url}`,
|
||||
},
|
||||
plugins: [
|
||||
'gatsby-plugin-react-next',
|
||||
'gatsby-plugin-react-helmet',
|
||||
'gatsby-transformer-json',
|
||||
'gatsby-transformer-sharp',
|
||||
'gatsby-plugin-sharp',
|
||||
{
|
||||
resolve: 'gatsby-plugin-sass',
|
||||
options: {
|
||||
@ -16,14 +22,14 @@ module.exports = {
|
||||
resolve: 'gatsby-source-filesystem',
|
||||
options: {
|
||||
name: 'data',
|
||||
path: `${__dirname}/data/`,
|
||||
path: path.join(__dirname, 'data'),
|
||||
},
|
||||
},
|
||||
{
|
||||
resolve: 'gatsby-source-filesystem',
|
||||
options: {
|
||||
name: 'images',
|
||||
path: `${__dirname}/src/images/`,
|
||||
path: path.join(__dirname, 'src', 'images'),
|
||||
},
|
||||
},
|
||||
{
|
||||
@ -43,10 +49,5 @@ module.exports = {
|
||||
// see https://github.com/smooth-code/svgr for a list of all options
|
||||
},
|
||||
},
|
||||
'gatsby-plugin-react-next',
|
||||
'gatsby-plugin-react-helmet',
|
||||
'gatsby-transformer-json',
|
||||
'gatsby-plugin-sharp',
|
||||
'gatsby-transformer-sharp',
|
||||
],
|
||||
}
|
||||
|
||||
@ -25,26 +25,15 @@ exports.createPages = ({ boundActionCreators, graphql }) => {
|
||||
allProjectsJson {
|
||||
edges {
|
||||
node {
|
||||
title
|
||||
slug
|
||||
description
|
||||
img
|
||||
img_more
|
||||
techstack
|
||||
links {
|
||||
title
|
||||
url
|
||||
}
|
||||
}
|
||||
previous {
|
||||
title
|
||||
slug
|
||||
img
|
||||
}
|
||||
next {
|
||||
title
|
||||
slug
|
||||
img
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -57,16 +46,12 @@ exports.createPages = ({ boundActionCreators, graphql }) => {
|
||||
result.data.allProjectsJson.edges.forEach(
|
||||
({ node, previous, next }) => {
|
||||
const slug = node.slug
|
||||
const img = node.img
|
||||
const img_more = node.img_more
|
||||
|
||||
createPage({
|
||||
path: slug,
|
||||
component: template,
|
||||
context: {
|
||||
slug,
|
||||
img,
|
||||
img_more,
|
||||
previous,
|
||||
next,
|
||||
},
|
||||
|
||||
12
package.json
@ -13,7 +13,7 @@
|
||||
"deploy": "./deploy.sh"
|
||||
},
|
||||
"dependencies": {
|
||||
"gatsby": "^1.9.255",
|
||||
"gatsby": "^1.9.256",
|
||||
"gatsby-image": "^1.0.47",
|
||||
"gatsby-link": "^1.6.41",
|
||||
"gatsby-plugin-google-analytics": "^1.0.31",
|
||||
@ -21,11 +21,11 @@
|
||||
"gatsby-plugin-react-next": "^1.0.11",
|
||||
"gatsby-plugin-remove-trailing-slashes": "^1.0.9",
|
||||
"gatsby-plugin-sass": "^1.0.26",
|
||||
"gatsby-plugin-sharp": "^1.6.43",
|
||||
"gatsby-plugin-sharp": "^1.6.44",
|
||||
"gatsby-plugin-svgr": "^1.0.0",
|
||||
"gatsby-source-filesystem": "^1.5.33",
|
||||
"gatsby-transformer-json": "^1.0.16",
|
||||
"gatsby-transformer-sharp": "^1.6.23",
|
||||
"gatsby-source-filesystem": "^1.5.35",
|
||||
"gatsby-transformer-json": "^1.0.17",
|
||||
"gatsby-transformer-sharp": "^1.6.24",
|
||||
"react-helmet": "^5.2.0",
|
||||
"react-markdown": "^3.3.0",
|
||||
"react-transition-group": "^2.3.1"
|
||||
@ -35,7 +35,7 @@
|
||||
"eslint": "^4.19.1",
|
||||
"eslint-loader": "^2.0.0",
|
||||
"eslint-plugin-compat": "^2.2.0",
|
||||
"eslint-plugin-graphql": "^2.1.0",
|
||||
"eslint-plugin-graphql": "^2.1.1",
|
||||
"eslint-plugin-prettier": "^2.6.0",
|
||||
"eslint-plugin-react": "^7.7.0",
|
||||
"prettier": "^1.12.1",
|
||||
|
||||
@ -5,13 +5,13 @@
|
||||
&.fadein-appear-active,
|
||||
&.fadein-enter-active {
|
||||
opacity: 1;
|
||||
transition: 400ms ease-in;
|
||||
transition: 200ms ease-in;
|
||||
}
|
||||
}
|
||||
|
||||
.fadein-exit {
|
||||
opacity: 1;
|
||||
transition: 300ms ease-in;
|
||||
transition: 200ms ease-in;
|
||||
|
||||
&.fadein-exit-active {
|
||||
opacity: .01;
|
||||
|
||||
@ -6,6 +6,9 @@ import './ProjectImage.scss'
|
||||
const ProjectImage = ({ sizes, alt }) => (
|
||||
<Img
|
||||
className="project__image"
|
||||
outerWrapperClassName="project__image-wrap"
|
||||
backgroundColor="#6b7f88"
|
||||
fadeIn={false}
|
||||
sizes={sizes}
|
||||
alt={alt}
|
||||
/>
|
||||
|
||||
@ -1,14 +1,20 @@
|
||||
@import 'variables';
|
||||
|
||||
.project__image {
|
||||
.project__image-wrap {
|
||||
max-height: 100vh;
|
||||
width: auto;
|
||||
display: block;
|
||||
margin-left: auto;
|
||||
margin-right: auto;
|
||||
display: block;
|
||||
box-shadow: 0 3px 5px rgba($brand-main, .2), 0 5px 16px rgba($brand-main, .2);
|
||||
|
||||
@media (min-width: 1440px) {
|
||||
max-width: 1440px;
|
||||
}
|
||||
}
|
||||
|
||||
.project__image {
|
||||
img {
|
||||
max-height: 100vh;
|
||||
display: block;
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
import React from 'react'
|
||||
import PropTypes from 'prop-types'
|
||||
import Link from 'gatsby-link'
|
||||
import images from '../../images'
|
||||
import Img from 'gatsby-image'
|
||||
import { ReactComponent as Index } from '../../images/index.svg'
|
||||
|
||||
import '../atoms/Icons.scss'
|
||||
@ -12,9 +12,9 @@ const ProjectNav = ({ previous, next }) => (
|
||||
{previous && (
|
||||
<div className="project__nav__item">
|
||||
<Link className="project__nav__link prev" to={`/${previous.slug}`}>
|
||||
<img
|
||||
<Img
|
||||
className="project__nav__image"
|
||||
src={images[previous.img]}
|
||||
sizes={previous.img.childImageSharp.sizes}
|
||||
alt={previous.title}
|
||||
/>
|
||||
<h1 className="project__nav__title">{previous.title}</h1>
|
||||
@ -31,9 +31,9 @@ const ProjectNav = ({ previous, next }) => (
|
||||
{next && (
|
||||
<div className="project__nav__item">
|
||||
<Link className="project__nav__link next" to={`/${next.slug}`}>
|
||||
<img
|
||||
<Img
|
||||
className="project__nav__image"
|
||||
src={images[next.img]}
|
||||
sizes={next.img.childImageSharp.sizes}
|
||||
alt={next.title}
|
||||
/>
|
||||
<h1 className="project__nav__title">{next.title}</h1>
|
||||
|
||||
@ -1,30 +0,0 @@
|
||||
import React from 'react'
|
||||
import PropTypes from 'prop-types'
|
||||
import Link from 'gatsby-link'
|
||||
// import Img from 'gatsby-image'
|
||||
import './Projects.scss'
|
||||
|
||||
const Projects = ({ data }) => {
|
||||
const projects = data.allProjectsJson.edges
|
||||
|
||||
return <div className="projects full-width" id="projects">
|
||||
{projects.map(({ node }) => {
|
||||
return (
|
||||
<Link
|
||||
key={node.slug}
|
||||
to={`/${node.slug}`}
|
||||
className="projects__project"
|
||||
>
|
||||
<h1 className="projects__project__title">{node.title}</h1>
|
||||
<img src={`/static/${node.img}`} alt={node.title} />
|
||||
</Link>
|
||||
)
|
||||
})}
|
||||
</div>
|
||||
}
|
||||
|
||||
Projects.propTypes = {
|
||||
data: PropTypes.object,
|
||||
}
|
||||
|
||||
export default Projects
|
||||
|
Before 
(image error) Size: 91 KiB After 
(image error) Size: 2.4 MiB 

|
|
Before 
(image error) Size: 154 KiB After 
(image error) Size: 91 KiB 

|
BIN
src/images/portfolio-allinnia-03.png
Normal file
|
After 
(image error) Size: 154 KiB |
|
Before 
(image error) Size: 2.4 MiB |
|
Before 
(image error) Size: 2.7 MiB After 
(image error) Size: 2.0 MiB 

|
|
Before 
(image error) Size: 598 KiB After 
(image error) Size: 2.7 MiB 

|
|
Before 
(image error) Size: 696 KiB After 
(image error) Size: 598 KiB 

|
BIN
src/images/portfolio-bigchaindb-04.png
Normal file
|
After 
(image error) Size: 696 KiB |
|
Before 
(image error) Size: 2.0 MiB |
|
Before 
(image error) Size: 496 KiB After 
(image error) Size: 779 KiB 

|
|
Before 
(image error) Size: 298 KiB After 
(image error) Size: 496 KiB 

|
BIN
src/images/portfolio-chartmogul-03.png
Normal file
|
After 
(image error) Size: 298 KiB |
|
Before 
(image error) Size: 779 KiB |
|
Before 
(image error) Size: 515 KiB After 
(image error) Size: 797 KiB 

|
|
Before 
(image error) Size: 105 KiB After 
(image error) Size: 515 KiB 

|
|
Before 
(image error) Size: 333 KiB After 
(image error) Size: 105 KiB 

|
|
Before 
(image error) Size: 53 KiB After 
(image error) Size: 333 KiB 

|
|
Before 
(image error) Size: 24 KiB After 
(image error) Size: 53 KiB 

|
|
Before 
(image error) Size: 137 KiB After 
(image error) Size: 24 KiB 

|
BIN
src/images/portfolio-ezeep-07.png
Normal file
|
After 
(image error) Size: 137 KiB |
|
Before 
(image error) Size: 797 KiB |
|
Before 
(image error) Size: 362 KiB After 
(image error) Size: 572 KiB 

|
|
Before 
(image error) Size: 69 KiB After 
(image error) Size: 362 KiB 

|
BIN
src/images/portfolio-ipdb-03.png
Normal file
|
After 
(image error) Size: 69 KiB |
|
Before 
(image error) Size: 572 KiB |
|
Before 
(image error) Size: 356 KiB After 
(image error) Size: 795 KiB 

|
|
Before 
(image error) Size: 116 KiB After 
(image error) Size: 356 KiB 

|
BIN
src/images/portfolio-oceanprotocol-03.png
Normal file
|
After 
(image error) Size: 116 KiB |
|
Before 
(image error) Size: 795 KiB |
|
Before 
(image error) Size: 3.2 MiB After 
(image error) Size: 3.3 MiB 

|
|
Before 
(image error) Size: 4.3 MiB After 
(image error) Size: 3.2 MiB 

|
BIN
src/images/portfolio-outofwhaleoil-03.png
Normal file
|
After 
(image error) Size: 4.3 MiB |
|
Before 
(image error) Size: 3.3 MiB |
|
Before 
(image error) Size: 428 KiB After 
(image error) Size: 742 KiB 

|
|
Before 
(image error) Size: 150 KiB After 
(image error) Size: 428 KiB 

|
BIN
src/images/portfolio-unihalle-03.png
Normal file
|
After 
(image error) Size: 150 KiB |
|
Before 
(image error) Size: 742 KiB |
@ -1,8 +1,31 @@
|
||||
import React from 'react'
|
||||
import PropTypes from 'prop-types'
|
||||
import Projects from '../components/organisms/Projects'
|
||||
import Link from 'gatsby-link'
|
||||
import ProjectImage from '../components/atoms/ProjectImage'
|
||||
import './index.scss'
|
||||
|
||||
const Home = ({ data }) => <Projects data={data} />
|
||||
const Home = ({ data }) => {
|
||||
const projects = data.allProjectsJson.edges
|
||||
|
||||
return (
|
||||
<div className="projects full-width" id="projects">
|
||||
{projects.map(({ node }) => {
|
||||
const { slug, title, img } = node
|
||||
|
||||
return (
|
||||
<Link
|
||||
key={slug}
|
||||
to={slug}
|
||||
className="projects__project"
|
||||
>
|
||||
<h1 className="projects__project__title">{title}</h1>
|
||||
<ProjectImage sizes={img.childImageSharp.sizes} alt={title} />
|
||||
</Link>
|
||||
)
|
||||
})}
|
||||
</div>
|
||||
)
|
||||
}
|
||||
|
||||
Home.propTypes = {
|
||||
data: PropTypes.object,
|
||||
@ -17,7 +40,13 @@ export const IndexQuery = graphql`
|
||||
node {
|
||||
title
|
||||
slug
|
||||
img
|
||||
img {
|
||||
childImageSharp {
|
||||
sizes(maxWidth: 1440) {
|
||||
...GatsbyImageSharpSizes
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -7,6 +7,7 @@
|
||||
}
|
||||
|
||||
.projects__project {
|
||||
width: 100%;
|
||||
display: block;
|
||||
position: relative;
|
||||
background-color: $brand-grey-light;
|
||||
@ -4,11 +4,10 @@ import Helmet from 'react-helmet'
|
||||
import ReactMarkdown from 'react-markdown'
|
||||
import Content from '../components/atoms/Content'
|
||||
import FullWidth from '../components/atoms/FullWidth'
|
||||
// import ProjectImage from '../components/atoms/ProjectImage'
|
||||
import Img from 'gatsby-image'
|
||||
import ProjectImage from '../components/atoms/ProjectImage'
|
||||
import ProjectTechstack from '../components/molecules/ProjectTechstack'
|
||||
import ProjectLinks from '../components/molecules/ProjectLinks'
|
||||
import ProjectNav from '../components/molecules/ProjectNav'
|
||||
// import ProjectNav from '../components/molecules/ProjectNav'
|
||||
import SEO from '../components/atoms/SEO'
|
||||
import './Project.scss'
|
||||
|
||||
@ -18,38 +17,40 @@ class Project extends Component {
|
||||
}
|
||||
|
||||
render() {
|
||||
const postMeta = this.props.data.projectsJson
|
||||
const pathContext = this.props.pathContext
|
||||
const project = this.props.data.allProjectsJson.edges[0]
|
||||
const projectImages = this.props.data.projectImages.edges
|
||||
// const pathContext = this.props.pathContext
|
||||
|
||||
const { title, description, links, techstack } = postMeta
|
||||
const { next, previous } = pathContext
|
||||
const { title, description, links, techstack } = project.node
|
||||
// const { next, previous } = pathContext
|
||||
|
||||
return <Fragment>
|
||||
return (
|
||||
<Fragment>
|
||||
<Helmet>
|
||||
<title>{title}</title>
|
||||
</Helmet>
|
||||
|
||||
<SEO postMeta={postMeta} />
|
||||
<SEO postMeta={project.node} />
|
||||
|
||||
<article className="project">
|
||||
<Content>
|
||||
<h1 className="project__title">{title}</h1>
|
||||
<ReactMarkdown source={description} escapeHtml={false} className="project__description" />
|
||||
<ReactMarkdown
|
||||
source={description}
|
||||
escapeHtml={false}
|
||||
className="project__description"
|
||||
/>
|
||||
|
||||
<FullWidth>
|
||||
<Img sizes={this.props.data.mainImage.childImageSharp.sizes} alt={title} />
|
||||
{projectImages.map(({ node }) => (
|
||||
<ProjectImage
|
||||
key={node.id}
|
||||
sizes={node.sizes}
|
||||
alt={title}
|
||||
/>
|
||||
))}
|
||||
</FullWidth>
|
||||
|
||||
{/* {!!this.props.data.additionalImage && <FullWidth>
|
||||
{this.props.data.additionalImage.map(image => (
|
||||
<Img
|
||||
key={image}
|
||||
sizes={this.props.data.additionalImage.childImageSharp.sizes}
|
||||
alt={title}
|
||||
/>
|
||||
))}
|
||||
</FullWidth>} */}
|
||||
|
||||
<footer className="project__meta">
|
||||
{!!techstack && <ProjectTechstack techstack={techstack} />}
|
||||
{!!links && <ProjectLinks links={links} />}
|
||||
@ -57,36 +58,42 @@ class Project extends Component {
|
||||
</Content>
|
||||
</article>
|
||||
|
||||
<ProjectNav previous={previous} next={next} />
|
||||
{/* <ProjectNav previous={previous} next={next} /> */}
|
||||
</Fragment>
|
||||
)
|
||||
}
|
||||
}
|
||||
|
||||
Project.propTypes = {
|
||||
data: PropTypes.object.isRequired,
|
||||
pathContext: PropTypes.object.isRequired,
|
||||
// pathContext: PropTypes.object.isRequired,
|
||||
}
|
||||
|
||||
export default Project
|
||||
|
||||
export const projectQuery = graphql`
|
||||
query ProjectBySlug($slug: String!, $img: String!) {
|
||||
projectsJson(slug: { eq: $slug }) {
|
||||
title
|
||||
slug
|
||||
img
|
||||
img_more
|
||||
description
|
||||
links {
|
||||
title
|
||||
url
|
||||
query ProjectBySlug($slug: String!) {
|
||||
allProjectsJson(filter: { slug: { eq: $slug } }) {
|
||||
edges {
|
||||
node {
|
||||
title
|
||||
slug
|
||||
description
|
||||
links {
|
||||
title
|
||||
url
|
||||
}
|
||||
techstack
|
||||
}
|
||||
}
|
||||
techstack
|
||||
}
|
||||
mainImage: file(relativePath: { eq: $img }) {
|
||||
childImageSharp {
|
||||
sizes(maxWidth: 1440) {
|
||||
...GatsbyImageSharpSizes
|
||||
projectImages: allImageSharp(filter: { id: { regex: $slug } }, sort: { fields: [id], order: ASC }) {
|
||||
edges {
|
||||
node {
|
||||
id
|
||||
sizes(maxWidth: 1440) {
|
||||
...GatsbyImageSharpSizes
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
@import 'variables';
|
||||
|
||||
.project {
|
||||
.project__image {
|
||||
.project__image-wrap {
|
||||
margin-bottom: $spacer * 3;
|
||||
|
||||
@media (min-width: 30rem) {
|
||||
|
||||