mirror of
https://github.com/kremalicious/metamask-extension.git
synced 2024-12-23 09:52:26 +01:00
pathname instead of URL for currentPath metrics parameter (#9158)
The `currentPath` parameter passed to our metrics utility had been passed the full URL rather than just the path, contrary to what the name would imply. We only used the path portion, so passing the full URL did lead to complications. Now just the `pathname` is passed in, rather than the full URL. This simplifies the metrics logic, and it incidentally fixes two bugs. The main bug fixed is regarding Firefox metrics. Previously we had assumed the `currentPath` would start with `chrome-extension://`, which of course was not true on Firefox. This lead to us incorrectly parsing the `currentPath`, so path tracking was broken for Firefox events. This broken parsing is now bypassed entirely, so metrics should now work the same on Firefox as on Chrome. The second bug was that we were incorrectly setting the tracking URL for background events during tests. As a result, we were incorrectly detecting ourselves as an internal site that had referred the user to us. But this was not of major concern, since it only affected test metrics (which get sent to the development Matomo project). Lastly, this change let us discard the `pathname` parameter used in the `overrides` parameter of the `metricsEvent` function. Now that `currentPath` is equivalent to `pathname`, the `pathname` parameter is redundant.
…
MetaMask Browser Extension
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
MetaMask supports Firefox, Google Chrome, and Chromium-based browsers. We recommend using the latest available browser version.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 10
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you.
- If you are using nvm (recommended) running
- Install Yarn
- Install dependencies:
yarn - Build the project to the
./dist/folder withyarn dist. - Optionally, to start a development build (e.g. with logging and file watching) run
yarn startinstead.- To start the React DevTools and Redux DevTools Extension
alongside the app, use
yarn start:dev.- React DevTools will open in a separate window; no browser extension is required
- Redux DevTools will need to be installed as a browser extension. Open the Redux Remote Devtools to access Redux state logs. This can be done by either right clicking within the web browser to bring up the context menu, expanding the Redux DevTools panel and clicking Open Remote DevTools OR clicking the Redux DevTools extension icon and clicking Open Remote DevTools.
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
localhost, port8000, secure connection checkbox unchecked)
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
- To start the React DevTools and Redux DevTools Extension
alongside the app, use
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Contributing
Running Tests
Run tests with yarn test.
You can also test with a continuously watching process, via yarn watch.
You can run the linter by itself with yarn lint.
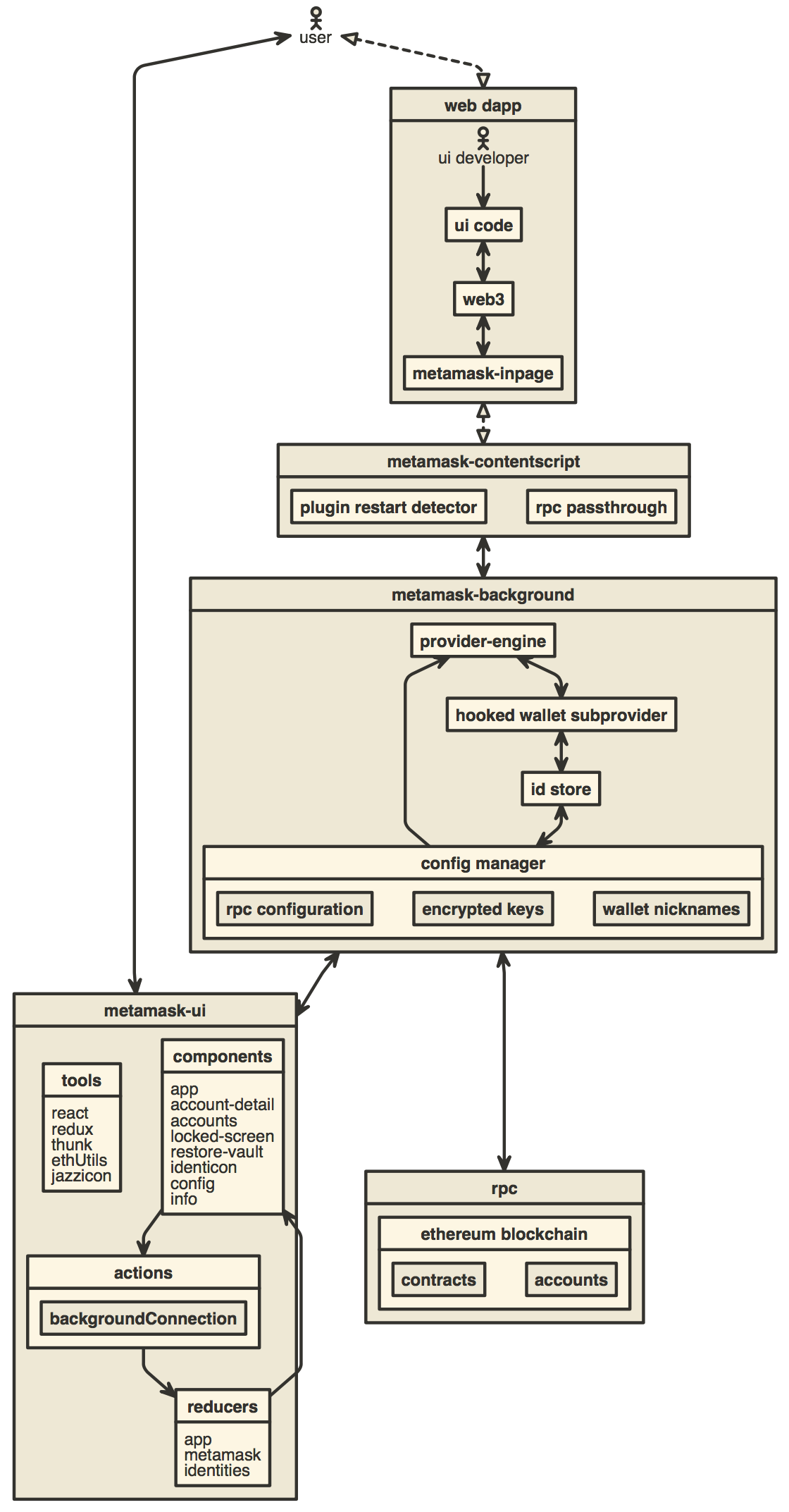
Architecture
Development
yarn
yarn start
Build for Publishing
yarn dist
Other Docs
Description
Languages
JavaScript
83.4%
TypeScript
12.8%
SCSS
3.5%
Shell
0.2%
HTML
0.1%