mirror of
https://github.com/kremalicious/metamask-extension.git
synced 2024-12-23 09:52:26 +01:00
🦊 Minimalized version of MetaMask for my own personal use.
Resolves three different style issues due to overflow of content and addresses an issue where UI was being squished due to available screen real estate. - On the choose account modal, when a user has enough accounts to need to scroll within the account chooser, the last-connected data column was squished. This is resolved by using a tooltip and icon for this data rather than text printed in column. - On the connection permission result screen where it shows the Dapp icon -> Metamask icon, the bottom of the logos and dropshadows were being cut off this was resolved by removing the height set on this element and allowing it to fill the available space. - On the confirmation screen the content appeared off center due to the scrollbar being overlayed instead of auto. This was resolved by removing some of the setting of manual overflow controls on the body element. |
||
|---|---|---|
| .circleci | ||
| .github | ||
| .storybook | ||
| app | ||
| development | ||
| docs | ||
| test | ||
| ui | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitattributes | ||
| .gitignore | ||
| .nvmrc | ||
| .stylelintignore | ||
| .stylelintrc | ||
| babel.config.js | ||
| CHANGELOG.md | ||
| LICENSE | ||
| MISSION.md | ||
| nyc.config.js | ||
| package.json | ||
| README.md | ||
| USER_AGREEMENT.md | ||
| yarn.lock | ||
MetaMask Browser Extension
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
MetaMask supports Firefox, Google Chrome, and Chromium-based browsers. We recommend using the latest available browser version.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 10
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you.
- If you are using nvm (recommended) running
- Install Yarn
- Install dependencies:
yarn - Build the project to the
./dist/folder withyarn dist. - Optionally, to start a development build (e.g. with logging and file watching) run
yarn startinstead.- To start the React DevTools and Redux DevTools Extension
alongside the app, use
yarn start:dev.- React DevTools will open in a separate window; no browser extension is required
- Redux DevTools will need to be installed as a browser extension. Open the Redux Remote Devtools to access Redux state logs. This can be done by either right clicking within the web browser to bring up the context menu, expanding the Redux DevTools panel and clicking Open Remote DevTools OR clicking the Redux DevTools extension icon and clicking Open Remote DevTools.
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
localhost, port8000, secure connection checkbox unchecked)
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
- To start the React DevTools and Redux DevTools Extension
alongside the app, use
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Contributing
Running Tests
Run tests with yarn test.
You can also test with a continuously watching process, via yarn watch.
You can run the linter by itself with yarn lint.
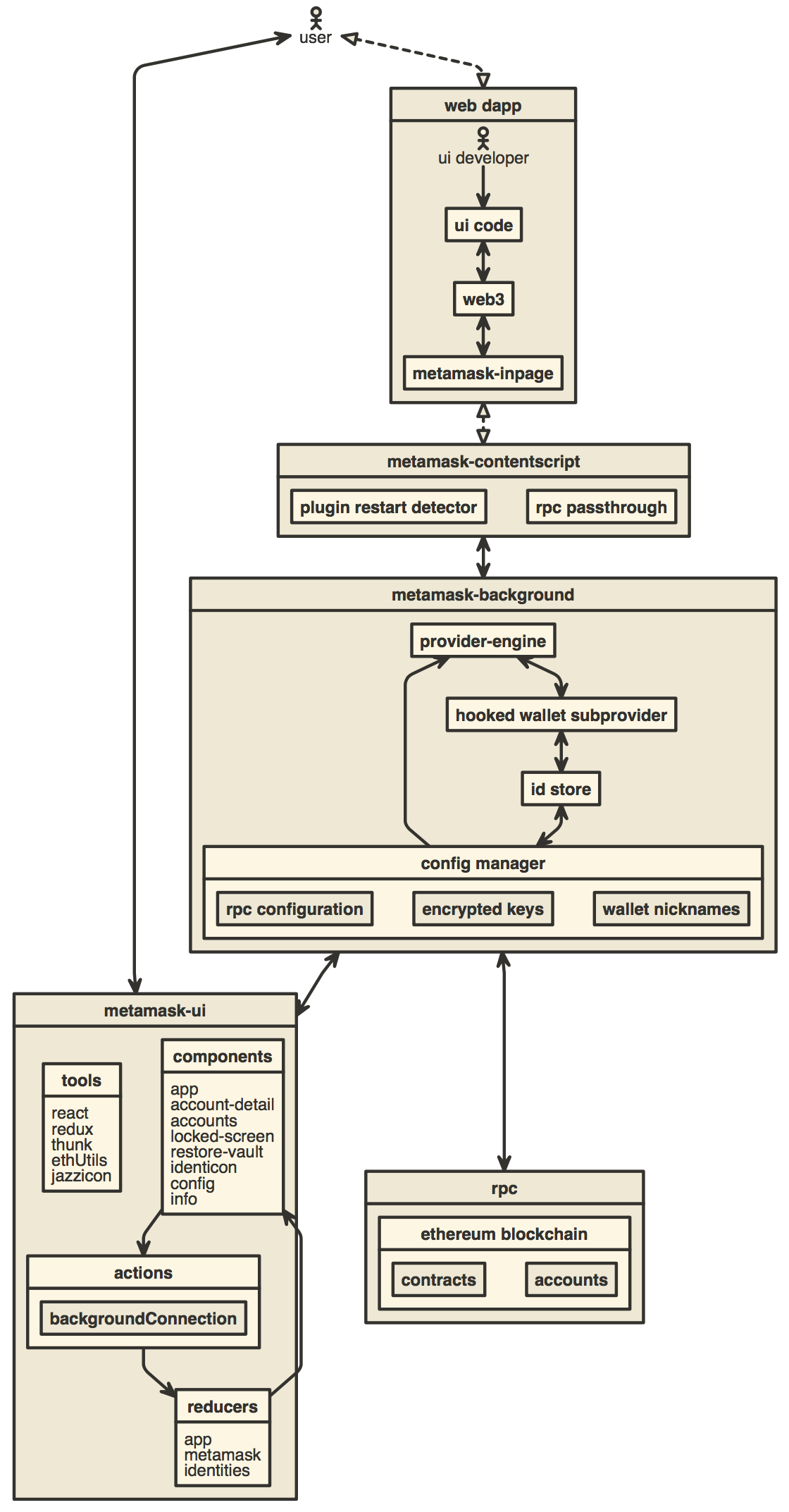
Architecture
Development
yarn
yarn start
Build for Publishing
yarn dist