Refactoring - Confirmation pages routing
This document details how routing to confirmation pages is currently done and the proposed improvements in routing.
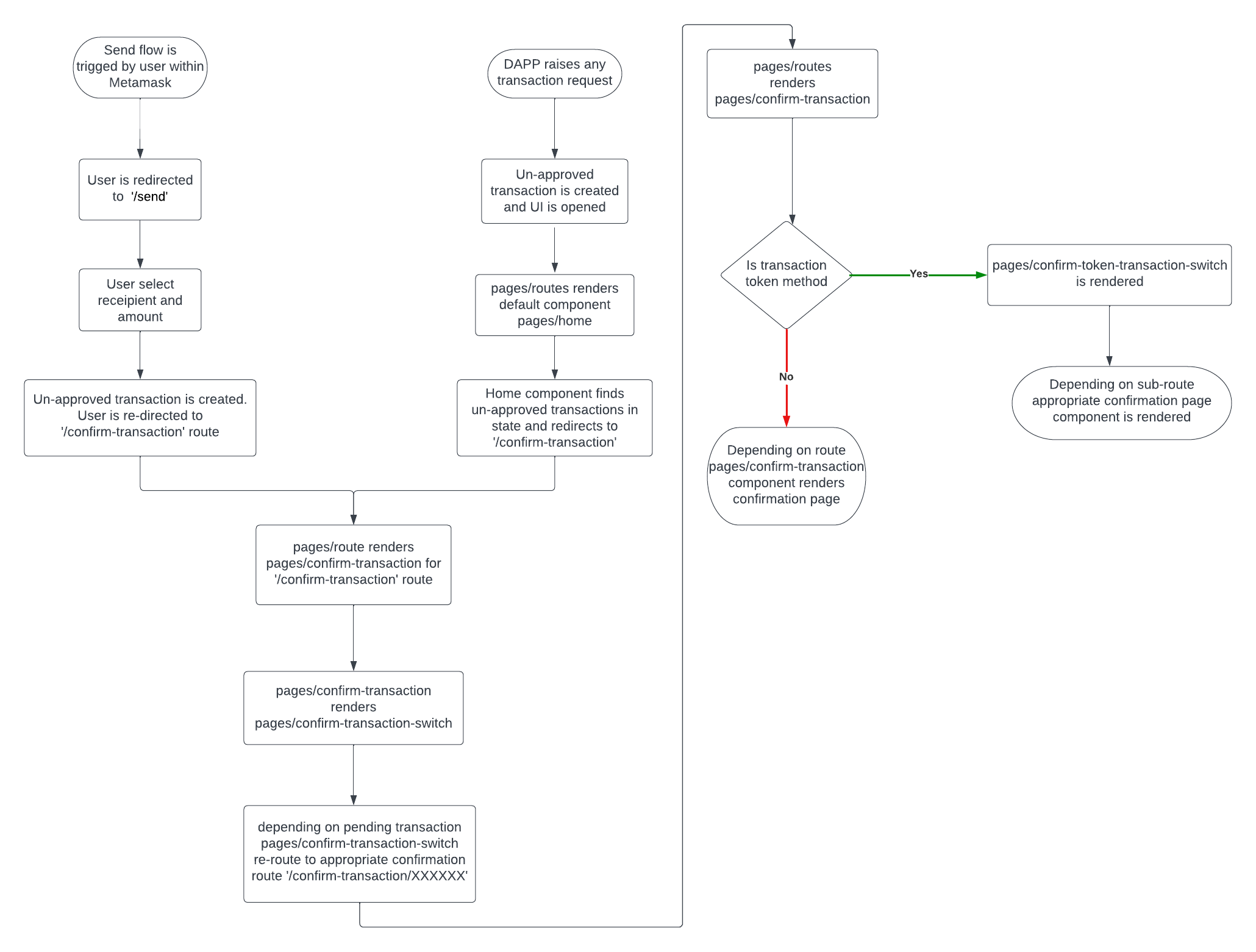
Current flow
The current flow of routing to confirmation pages is un-necessarily complicated and have issues.
- There are 2 ways in which confirmation pages can be opened:
- User triggers send flow from within Metamask
- If the user triggers the send flow from within MetaMask and selects the recipient and amount on the send screen, an unapproved transaction is created in the background and the user is redirected to the
/confirm-transactionroute.
- If the user triggers the send flow from within MetaMask and selects the recipient and amount on the send screen, an unapproved transaction is created in the background and the user is redirected to the
- DAPP sends request to Metamask
- If DAPP sends request to Metamask an unapproved transaction or signature request is created in background and UI is triggered open (if it is not already open).
- The router by default renders
pages/homecomponent. The component looks at the state and if it finds an unapproved transaction or signature request in state it re-routes to/confirm-transaction.
- User triggers send flow from within Metamask
- For
/confirm-transaction/route, the router renderspages/confirm-transactioncomponent. - For
/confirm-transactionroutepages/confirm-transactioncomponent renderspages/confirm-transaction-switchby default, for transactions with token methods it renderspages/confirm-transaction/confirm-token-transaction-switchwhich also openpages/confirm-transaction-switchby default. pages/confirm-token-switchredirect to specific confirmation page route depending on un-approved transaction or signature request in the state.- For specific route
/confirm-transaction/${id}/XXXXXroutes againpages/confirm-transactionis rendered. - Depending on confirmation route
pages/confirm-transactionandpages/confirm-transaction/confirm-token-transaction-switchrenders the specific confirmation page component.
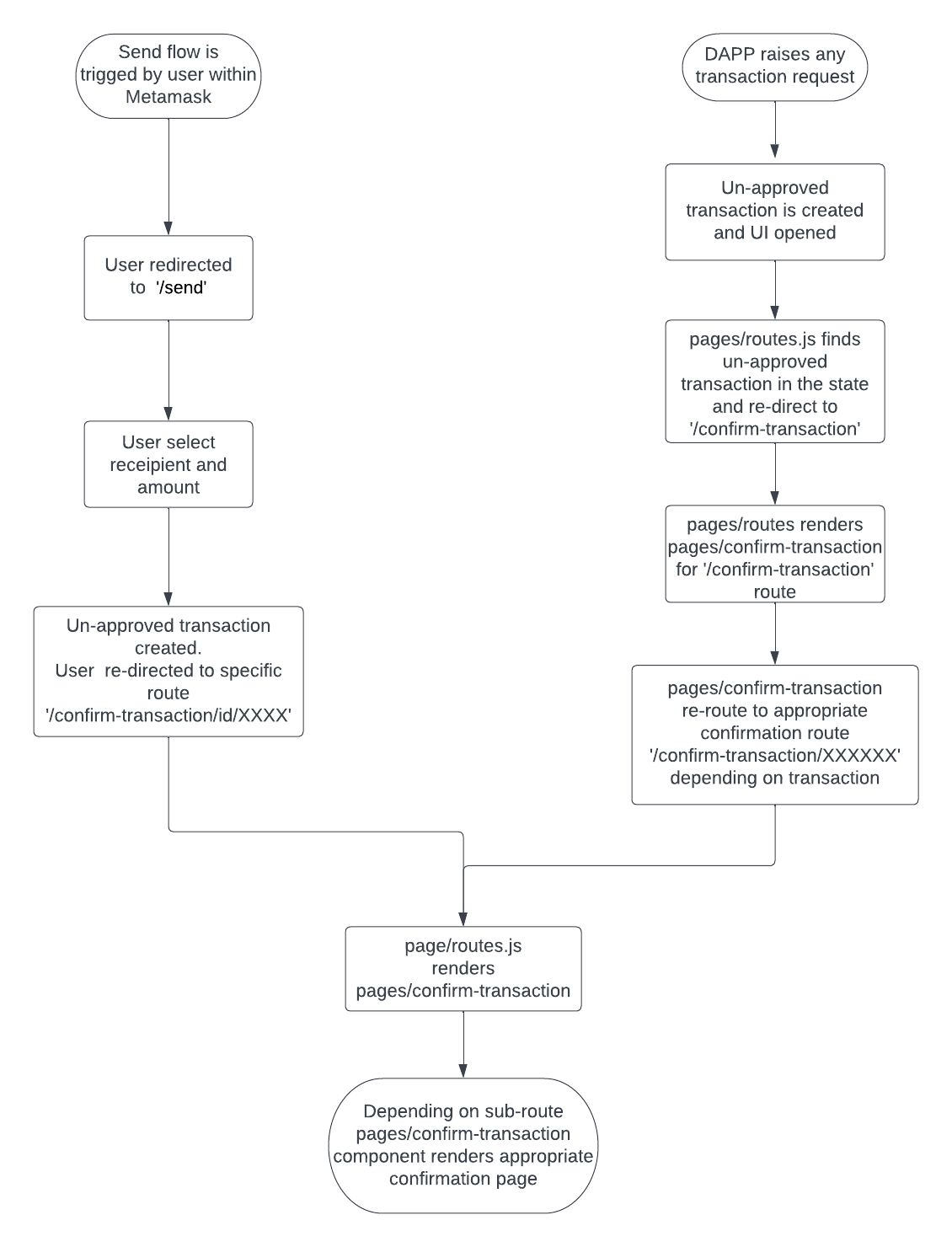
Proposed flow
The proposed routing of confirmation pages looks like.
- There are 2 ways in which confirmation pages can be opened:
- User triggers send flow from within Metamask
- If the user triggers the send flow from within MetaMask and selects the recipient and amount on the send screen, an unapproved transaction is created in the background and the user is redirected to a specific transaction route,
/confirm-transaction/${id}/XXXX, depending on the transaction type.
- If the user triggers the send flow from within MetaMask and selects the recipient and amount on the send screen, an unapproved transaction is created in the background and the user is redirected to a specific transaction route,
- DAPP sends request to Metamask
- If DAPP send request to Metamask an unapproved transaction or signature request is created in background and UI is triggered to open (if it is not already open).
- Instead of rendering
pages/home,pages/routesfinds the unapproved transaction in state and reroutes to/confirm-transaction.
- User triggers send flow from within Metamask
- Router renders
pages/confirm-transactioncomponent for/confirm-transactionroute. pages/confirm-transactioncomponent redirect to specific confirmation page route depending on unapproved transaction or signature request in the state.- Again for specific route
/confirm-transaction/${id}/XXXXXpages/confirm-transactionis rendered, it in-turn renders appropriate confirmation page for the specific route.
Current Route component mapping
| Route | Component |
|---|---|
/confirm-transaction/${id}/deploy-contract |
pages/confirm-deploy-contract |
/confirm-transaction/${id}/send-ether |
pages/confirm-send-ether |
/confirm-transaction/${id}/send-token |
pages/confirm-send-token |
/confirm-transaction/${id}/approve |
pages/confirm-approve |
/confirm-transaction/${id}/set-approval-for-all |
pages/confirm-approve |
/confirm-transaction/${id}/transfer-from |
pages/confirm-token-transaction-base |
/confirm-transaction/${id}/safe-transfer-from |
pages/confirm-token-transaction-base |
/confirm-transaction/${id}/token-method |
pages/confirm-contract-interaction |
/confirm-transaction/${id}/signature-request |
pages/confirm-signature-request.js |
Areas of code refactoring
Current routing code is complicated, it is also currently tied to state change in confirmation pages that makes it more complicated. State refactoring as discussed in this document will also help simplify it.
-
Any re-usable routing related code should be moved to useRouting hook.
-
Logic to initially check state and redirect to
/pages/confirm-transactioncan be moved from/pages/hometopages/routes -
All the route mapping code should be moved to
/pages/confirm-transaction, this will require getting rid of route mappings in/pages/confirm-transaction/confirm-token-transaction-switch,/pages/confirm-transaction-switch. -
/pages/confirm-transaction-switchhas the code that checks the un-approved transaction / message in the state, and based on its type and asset redirect to a specific route, a utility method can be created to do this mapping and can be included in/pages/confirm-transactioncomponent. -
During the send flow initiated within metamask user can be redirected to specific confirmations route
/confirm-transaction/${id}/XXXX -
Confirmation components have lot of props passing which needs to be reduced. Values can be obtained from redux state or other contexts directly using hooks. Component confirm-token-transaction-switch has a lot of un-necessary props passing which should be removed and will help to further refactor routing.
-
Routing to mostRecentOverviewPage Across confirmation pages there is code to re-direct to
mostRecentOverviewPage.mostRecentOverviewPageis equal to default route/or/assetwhichever was last opened. Also a lot of components check for state update and as soon as state has0pending un-approved transaction or signature request redirect is done tomostRecentOverviewPage. This logic can be handled at/pages/confirm-transactionwhich is always rendered for any confirmation page. Also when the transaction is completed / rejected redirect is done tomostRecentOverviewPageexplicitly which we should continue to do.