| .. | ||
| eth_sign.png | ||
| footer.png | ||
| header.png | ||
| personal_sign.png | ||
| README.md | ||
| signature_request_old.png | ||
| signature_request_proposed.png | ||
| siwe.png | ||
| v1.png | ||
| v3.png | ||
| v4.png | ||
Refactoring - Signature Request Pages
This document details the plan to refactor and cleanup Signature Request pages in Metamask.
The current structure of Signature Request pages look like:
-
Simple ETH Signature

-
Personal Signature

-
Typed Data - V1

-
Typed Data - V3

-
Typed Data - V4

-
SIWE Signature

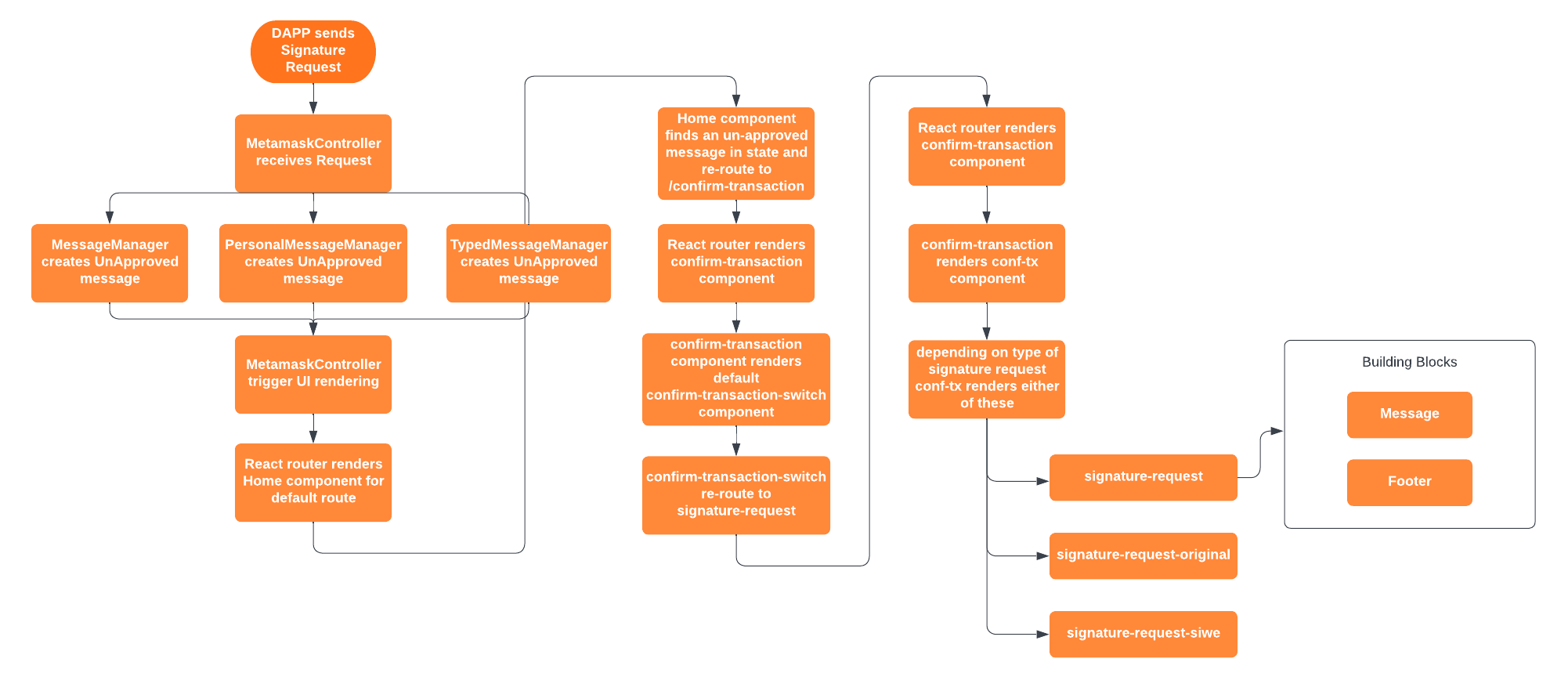
The current flow of control for Signature Request looks like:
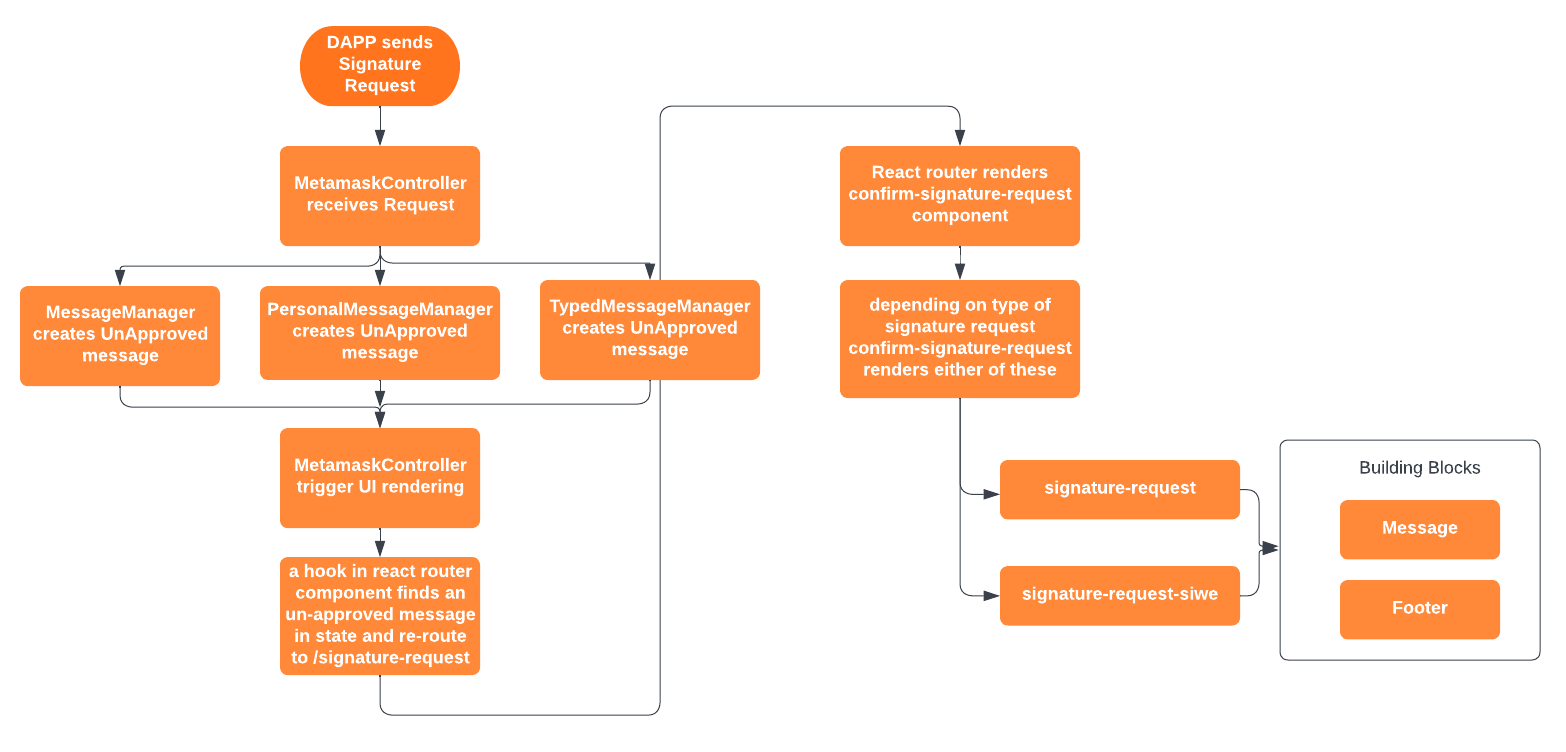
The proposed flow of control:
Proposed Refactoring:
There are many areas in above flow where the code can be improved upon to cleanup and make it more extensible:
-
Refactor message managers:
Currently we have 3 different message managers:
Above message managers handle different types of message requests sent by DAPP. There is a lot of code duplication between the 3 classes.
We should migrate to use
MessageManagersfrom@metamask/corerepo here. -
Refactoring Routing to Signature Request pages:
Current navigation to Signature Request pages is un-necessarily complicated. It can be simplified to great extent.
- To the navigation code in Home component add condition to check if there are unapproved messages and route to path
/singature-request. - In Routes component render pages/confirm-signature-request for path
/singature-request. - Refactor out conf-tx.js into pages/confirm-signature-request component. #17240
- To the navigation code in Home component add condition to check if there are unapproved messages and route to path
-
Refactoring in conf-tx.js
- conf-tx.js to be renamed to
pages/confirm-signature-request component - Get rid of confirm-transaction component from signature request routing. Thus, we need to ensure that any required logic from the component is extracted into a reusable hook and included in pages/confirm-signature-request.
- Convert to functional react component and use selectors to get state and get rid of
mapStateToProps. #17239 - Various callbacks to
sign message,cancel request, etc for different types of messages can be moved to respective child components. - On component
mount/updateif there are no unapproved messages redirect tomostRecentlyOverviewedPageas here. - Do not pass values like these to child components which can be obtained in child components using selectors.
- Extract logic here to show success modal for previously confirmed transaction into separate hook.
- conf-tx.js to be renamed to
-
Refactoring component rendering Signature Request Pages
There are 3 different signature request components responsible to render different signature request pages:
- signature-request-original - ETH sign, personal sign, sign typed data V1
- signature-request - Sign typed data V3, V4
- signature-request-siwe - SignatureRequestSIWE (Sign-In with Ethereum)
All, the signature request pages (except SIWE) are very similar, the differing part in these pages is the message section. And there is a lot of code duplication between components - signature-request-original and signature-request.
-
Refactoring in signature-request-original
-
Rename, this component takes care of ETH sign, personal sign, sign typed data V1 requests. Let's rename it accordingly.
-
Get rid of container components
-
Migrate other classical components to functional react components.
-
Move this metrics event to pages/confirm-signature-request as it is applicable to all the signature requests types.
-
Header or we can say upper half of the page of all signature request pages (except SIWE) are very similar, this can be extracted into a reusable component used across both signature-request-original and signature-request:

-
LedgerInstructions can also be moved to the header.
-
Create a reuable footer component and use it across all confirmation pages. #17237

-
Create a reusable component for Cancel All requests for use across signature request pages Code.
-
Extract getNetrowkName into a reusable hook / utility method.
-
msgHexToText to be made a utility method.
-
Extract renderBody into a reusable component.
-
-
Refactoring in signature-request
- Get rid of container components and for other components migrate to functional react components.
- Reuse the Header component created for signature-request pages
- Reuse the footer component created for confirmation pages.
- Extract formatWallet into a utility method.
-
Refactoring in signature-request-siwe
- Footer component use
PageContainerFootercan be used as footer component for all confirmation pages. #17237
- Footer component use