* flask - add restricted snap_manageAccounts * snap keyring: use local snap keyring instead of package * mvp snap-keyring * fixed the easier lint errors * fix missing permission text * add removal function * update snap keyring * update dep * update git link * update messages and remove snap keyring from lib * set snapprovider as soon as possible * chore: update snap keyring dependency * chore: pass SnapController to SnapKeyring constructor * chore: update deps and comment line (wip) * fix latest update for snaps and remove setController * update yarn lock * add routes * add messages * add message * add snap account detail page * add snap account card * add snap account page * update route * add background * use css grid * update snap text styling * fix lint * remove unused import * change manage link to go to snap * add types for react-router-dom * add link to settings * add breadcrumb to header * add popover * add prop types * add link to propTypes * fix icon in header and tag * update popover * update yarn.lock * add link to account list menu * update from deprecated * add add-snap-popup * use popoverheader * fix lint * update to use modal instead of popup * add install snap * remove export of DeferredPromise * change snap keyring to its own enum * update imports and fences * fix snapId and route * fix header and button for snapCard * hide app header on AddSnapAccountPage * update icon * match path to SnapAccountDetail * set getting started button to close modal * fix key prop warning * add By Metamask message * fix label * add fence to snapkeyringtype * update yarn.lock * refactor removeAccount and static snap list * update removeSnap * feat: remove associated accounts when snap is removed * add get snaps installed to snaps page * fix updateAvailable * add tests to ui components * update test * update scss * udpate config snap popup style * fixed https://www.notion.so/Show-pop-up-only-once-c6aa8494486a4ece8a5c5e35fea56ab5 * update accountListMenu click to open tab or push depending on environment * update yark.lock * remove unused uuid * update lock * update eth-snap-keyring * udpate install from snap page * update to install to use popup * use release versino of eth-snap-keyring * chore: bump snaps-utils version to `0.34.1-flask.1` * update configure snap * chore: update eth-snap-keyring * chore: update policies * fix: remove unused * fix: fix snap-account-detail-page test * fix: fix styles * chore: remove swappable-obj-proxy * fix: fix duplicate entry * fix: disable export private key for snaps account * feat: shuffle snap lists on every reload * fix: configure not popping up * refactor: snapsAddSnapAccountModalDismissal into action and selector * fix: E2BIG when running prettier * fix: lint default export or add-snap-account-modal * fix: lint, remove vendor prefix * fix: fix snapCreatedByMetamask to snapCreatedByMetaMask * Add `manageAccounts` RPC method (#19724) * Update dependencies * Remove snap-keyring-permissions * Update dependencies * Update dependencies * Update imports * removed portfolio link from wallet view (#19716) * removed portfolio link from wallet view * removed unused code * updated test * updated spec file * updated test * Validate LavaMoat policies on each PR (#19703) * Validate LavaMoat policies on each PR The LavaMoat policies are now validated on every PR. This makes it easier to validate policy changes, as they should always correspond with the changes made in the PR (unlike today, when they could be due to a change in platform or a previous PR). Closes #19680 * Update LavaMoat policies --------- Co-authored-by: MetaMask Bot <metamaskbot@users.noreply.github.com> * fix(action): add required permissions to remove labels (#19728) * Fix dependencies * signature approved metrics e2e test (#19628) * Update dependencies * Integrate Snow with LavaMoat scuttling protection (#17969) * Update lavamoat policies * Security Provider cleanup (#19694) * security-prov: isFlaggedSecurityProviderResponse * security-prov: create shared/modules/util * security prov: rn isFlagged -> isSuspcious - util fn returns true if response is not verified and flagged * security prov: add util test and support undefined param * security prov: reorg util fn - no logic changes * Update LavaMoat policies (#19744) Update LavaMoat policies to match what CI expects. * Replacing deprecated constants & creating stories (#19686) * Replacing deprecated constants & creating stories * updating snapshot * fix: fix imports * chore: update policy.json * fix: move SmartTransactionController out of snaps code fence * fix: yarn.lock dedupe * fix: lavamoat policy * fix: update test * fix: remove snapshot, the list of snaps are always randomized. * fix: resole snaps-controller to use flask --------- Co-authored-by: Nidhi Kumari <nidhi.kumari@consensys.net> Co-authored-by: Mark Stacey <markjstacey@gmail.com> Co-authored-by: MetaMask Bot <metamaskbot@users.noreply.github.com> Co-authored-by: Gauthier Petetin <gauthierpetetin@hotmail.com> Co-authored-by: Brad Decker <bhdecker84@gmail.com> Co-authored-by: weizman <weizmangal@gmail.com> Co-authored-by: Ariella Vu <20778143+digiwand@users.noreply.github.com> Co-authored-by: Dhruv <79097544+dhruvv173@users.noreply.github.com> Co-authored-by: Monte Lai <monte.lai@consensys.net> * Update LavaMoat policies * chore: fix webapp policy.json * feat: add snap label test * feat: test to disable export private key for snap accounts * feat: add snap account link test in account-list-menu * fix: add fence for setSnapsAddSnapAccountModalDismissed * fix: remove comments * fix: move routes into snaps fence * feat: use snap registry * fix: account snap identification * chore: add `keyring-snaps` feature flag * fix: remove unneeded spread * Disable warn logs in content-script (#19754) * Use Yarn caching in GitHub Actions (#19662) GitHub actions that install dependencies will now also cache those dependencies using the standard strategy for Yarn (which is to hash the lockfile). This matches the module template (see https://github.com/MetaMask/metamask-module-template/pull/145 for details). This should have no functional impact except that this action will run faster when dependencies are unchanged. * Fixing misspelling in 10.28.0 changelog notes (#19756) * Add `tokenId` type validation in `wallet_watchAsset` middleware (#19738) * Remove unused GitHub Action workflow (#19660) This GitHub action workflow was disabled, but was still running setup steps. It has now been removed entirely. We can re-introduce it again later once the problem that led to it being disabled has been fixed. The associated npm script and JavaScript module have been removed as well. * Fix #847 - Don't show account address on token pages (#19740) Co-authored-by: Nidhi Kumari <nidhi.kumari@consensys.net> * Deprecating FormField and fixing console error (#19739) * Deprecating FormField and fixing console error * Updating snapshots * updated linea image for token and badge (#19717) * updated linea image for token and badge * replaced hardcoded string with constant * UI updates for contacts Page (#19646) * updated contacts flow update * json file updates * updated contacts edit and view list * keep contacts tab selected * lint fix * replaced hardcoded strings with constant * updated padding in box * Replacing deprecated components and fixing prop errors (#19745) * Use `snaps@0.35.2-flask.1` and `snaps@1.0.0-prerelease.1` (#19734) * snaps@0.35.0-flask.1 * Update LavaMoat policies * Update stable snaps packages to 1.0.0-prerelease.1 * Update LavaMoat policies * Fix lint * snaps@0.35.2 * Exclude snap_manageAccounts * Code fencing * Revert removing endowment:keyring exclusion * Bump iframe URLs * UX: Ensure multichain native token name is always shown (#19705) * UX: Ensure multichain native token name is always shown * Fix lint * UX Multichain: fixed padding for edit screen (#19707) * fixed padding for edit screen * Use network picker for header trigger * Fix swaps display * updated snapshot --------- Co-authored-by: David Walsh <davidwalsh83@gmail.com> * Bump @metamask/providers to v11.1.0 (#19762) * Bump @metamask/providers to v11.1.0 --------- Co-authored-by: Alex <adonesky@gmail.com> * Fix fallback gas estimation (#19746) * Fix fallback gas estimation Our fallback gas estimation was failing due to a bug in the `@metamask/controller-utils` package. This was causing gas estimation to fail completely on certain networks (those not supported by our gas estimation APIs and non EIP-1559 compatibile), and it was causing the fallback gas estimation operation (in case our API was down) to fail across all networks. Fixes https://github.com/MetaMask/metamask-extension/issues/19735 * Add e2e tests E2E tests have been added to capture gas estimation. Cases are added for our API, for the fallback estimate, and for non-EIP-1559 estimates. As part of this work, the legacy gas API had to be disabled. This was being used in e2e tests but was dead code in production. It needed to be disabled to ensure the code under test was reachable. * Fix gas API referenced in e2e test * Update unit test snapshots * Update Label component font weight from bold to medium (#19731) * Update Label component font weight from bold to medium * update snapshot * fix snapshots * fix snapshots 2 * Removeing deprecated constants for enums --------- Co-authored-by: georgewrmarshall <george.marshall@consensys.net> * Part of #17670: Replace Typography with Text component in CancelSpeedupPopover (#18638) * create story * replace Typography with Text component * review changes * replace CSS with props styling * use `Button` from `component-library` * tooltip HTML refactor with `component-library` components * remove whitespace in story * strong tag support within Text component * addresses #18651 * taken from #18752 as suggested in https://github.com/MetaMask/metamask-extension/pull/18638#discussion_r1176334805 * replace `strong` with new `Text as="strong"` * remove unneccessary css from fa564e3f036f1439f9f220cca23595b508760614 * add text variant definition * Updating text variant of button * restrore proper spacing between elements * Quick fix for test * Adding key --------- Co-authored-by: georgewrmarshall <george.marshall@consensys.net> Co-authored-by: Garrett Bear <gwhisten@gmail.com> * Issue 17670 replace typography with text (#19433) * Replace Typograph with Text component in numeric-input-component.js * Replace Typography with Text component in signature-request-message.js * Replace Typography with Text component in signature-request.component.js * Replacing deprecating constants and fixing some signature story warnings * Updating snapshot * Fixing import --------- Co-authored-by: georgewrmarshall <george.marshall@consensys.net> Co-authored-by: Garrett Bear <gwhisten@gmail.com> * Part of #18714: Replacing deprecated constants in `confirm-subtitle` folder (#19699) * repalcing deprecated constants * resolve issue * lint fixes --------- Co-authored-by: georgewrmarshall <george.marshall@consensys.net> * Part of #17670: Replace Typography with Text component in: callout.js (#18912) * Part of #17670: Replace Typography with Text component in: callout.js * Update ui/components/ui/callout/callout.js Co-authored-by: Danica Shen <zhaodanica@gmail.com> * Update callout.js * Updating snapshot and deprecating component * Updating snapshot and deprecating component --------- Co-authored-by: Danica Shen <zhaodanica@gmail.com> Co-authored-by: George Marshall <george.marshall@consensys.net> Co-authored-by: Garrett Bear <gwhisten@gmail.com> * [MMI] Added code fences in whats new popup (#19581) * added code fences in whats new popup * Improved code * Added missing prop * Update LavaMoat policies * updated functions by using an options object for the rendering functions in order to bypass possible typsecript issues --------- Co-authored-by: MetaMask Bot <metamaskbot@users.noreply.github.com> * Updated action list in token, NFTs and activity view (#19702) * updated ui for nft import button * updated no nft image found in the center * updated footer for all screens in tabs * removed no nft state from nft tab * updated snapshot * lint fix * fixed e2e tests * fixed prep build error * removed no nfts yet test * updated tabs * fixed prod error * updated no nft screen * changed button size to md * fix: change 'M' to '?' * fix: update fence to keyring-snaps * chore: rename folder * fix: typo * chore: remove logs * feat: add metamask developer constant * fix: sass keyring-snap path * chore: update yarn.lock * fix: remove alias * feat: add KEYRING_SNAPS_REGISTRY_URL env * fix: nested fence * feat: add snap manageAccount e2e (#19777) * feat: add snap manageAccount e2e * feat: update link * fix: lint * fix: get values of restrictedMethodPermissionBuilders * fix: add fence to perferences * fix: stop shuffle * fix: remove KEYRING_SNAPS_REGISTRY_URL from metamaskRc * fix: use permissions to determine account snaps * fix: remove shuffle * fix: add comments to fences in excluded snap permission. * chore: fix policy.json * fix: fix snap-account-detail test * fix: lint * fix: snap accoutn detail page test * Update LavaMoat policies * Update ui/pages/keyring-snaps/snap-account-detail-page/snap-account-detail-page.test.tsx Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com> * Update ui/pages/keyring-snaps/snap-account-detail-page/snap-account-detail-page.test.tsx Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com> * fix: remove fence from isAbleToExportAccount * chore: remove comment line * fix: dismiss snap modal * fix: try catch for scroll * fix: icon for manageAccount * fix: update `handleSnapRequest` to make `params` optional and add `id` * fix: lint for uuid * fix: remove arg in saveSnapKeyring * fix: add fence for uuidV4 * chore: bump dep * fix: permission_manageAccounts message and icon * chore: update registry link * chore: convert address to lowercase * fix: change icon * chore: bump eth-snap-keyring * chore: update webapp policy.json * Update ui/pages/keyring-snaps/new-snap-account-page/new-snap-account-page.test.tsx Co-authored-by: Gustavo Antunes <17601467+gantunesr@users.noreply.github.com> * fix: update fences * fix: nested fence * Update app/_locales/en/messages.json Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com> * Update app/_locales/en/messages.json Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com> * Update app/_locales/en/messages.json Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com> * Update app/_locales/en/messages.json Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com> * Update ui/components/multichain/account-details/account-details-display.js Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com> * Update ui/pages/keyring-snaps/snap-account-detail-page/header.tsx Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com> * Update ui/pages/keyring-snaps/snap-account-detail-page/snap-account-detail-page.tsx Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com> * fix: rename and added jsdoc * fix: add fence to snap label * fix: remove comment * fix: change pixel to int and remove unused class * fix: lint * fix: create two tests for main and flask restricted methods * fix: remove fence in test * fix: lint header * feat: allow `metamask.github.io` in manifest * fix: remove comment * fix: rename isAbleToExportAccount * chore: use a more restrictive registry URL * fix: change to && not || * fix: remove unused * fix: move keyring snaps URL to Flask's base manifest * fix: use fetch instead of fetchWithCache * fix: lint --------- Co-authored-by: kumavis <aaron@kumavis.me> Co-authored-by: Howard Braham <howrad@gmail.com> Co-authored-by: Daniel Rocha <68558152+danroc@users.noreply.github.com> Co-authored-by: Gustavo Antunes <17601467+gantunesr@users.noreply.github.com> Co-authored-by: Nidhi Kumari <nidhi.kumari@consensys.net> Co-authored-by: Mark Stacey <markjstacey@gmail.com> Co-authored-by: MetaMask Bot <metamaskbot@users.noreply.github.com> Co-authored-by: Gauthier Petetin <gauthierpetetin@hotmail.com> Co-authored-by: Brad Decker <bhdecker84@gmail.com> Co-authored-by: weizman <weizmangal@gmail.com> Co-authored-by: Ariella Vu <20778143+digiwand@users.noreply.github.com> Co-authored-by: Dhruv <79097544+dhruvv173@users.noreply.github.com> Co-authored-by: ryanml <ryanlanese@gmail.com> Co-authored-by: Alex Donesky <adonesky@gmail.com> Co-authored-by: David Walsh <davidwalsh83@gmail.com> Co-authored-by: George Marshall <george.marshall@consensys.net> Co-authored-by: Frederik Bolding <frederik.bolding@gmail.com> Co-authored-by: jiexi <jiexiluan@gmail.com> Co-authored-by: jainex <jainexp017@gmail.com> Co-authored-by: Matthias Kretschmann <m@kretschmann.io> Co-authored-by: Garrett Bear <gwhisten@gmail.com> Co-authored-by: Ujwal Kumar <ujwalkumar95@gmail.com> Co-authored-by: rohit kerkar <129620973+rohiiittttt@users.noreply.github.com> Co-authored-by: Harsh Shukla <125105825+PrgrmrHarshShukla@users.noreply.github.com> Co-authored-by: Danica Shen <zhaodanica@gmail.com> Co-authored-by: Albert Olivé <albertolivecorbella@gmail.com> Co-authored-by: Maarten Zuidhoorn <maarten@zuidhoorn.com>
MetaMask Browser Extension
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
For general questions, feature requests, or developer questions, visit our Community Forum.
MetaMask supports Firefox, Google Chrome, and Chromium-based browsers. We recommend using the latest available browser version.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 16
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you.
- If you are using nvm (recommended) running
- Install Yarn v3
- ONLY follow the steps in the "Install Corepack" and "Updating the global Yarn version" sections
- DO NOT take any of the steps in the "Initializing your project", "Updating to the latest versions" or "Installing the latest build fresh from master" sections. These steps could result in your repo being reset or installing the wrong yarn version, which can break your build.
- Duplicate
.metamaskrc.distwithin the root and rename it to.metamaskrc- Replace the
INFURA_PROJECT_IDvalue with your own personal Infura Project ID. - If debugging MetaMetrics, you'll need to add a value for
SEGMENT_WRITE_KEYSegment write key, see Developing on MetaMask - Segment. - If debugging unhandled exceptions, you'll need to add a value for
SENTRY_DSNSentry Dsn, see Developing on MetaMask - Sentry. - Optionally, replace the
PASSWORDvalue with your development wallet password to avoid entering it each time you open the app.
- Replace the
- Build the project to the
./dist/folder withyarn dist.- Optionally, you may run
yarn startto run dev mode.
- Optionally, you may run
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
See the build system readme for build system usage information.
Git Hooks
To get quick feedback from our shared code quality fitness functions before committing the code, you can install our git hooks with Husky.
$ yarn githooks:install
You can read more about them in our testing documentation.
Contributing
Development builds
To start a development build (e.g. with logging and file watching) run yarn start.
React and Redux DevTools
To start the React DevTools, run yarn devtools:react with a development build installed in a browser. This will open in a separate window; no browser extension is required.
To start the Redux DevTools Extension:
- Install the package
remotedev-serverglobally (e.g.yarn global add remotedev-server) - Install the Redux Devtools extension.
- Open the Redux DevTools extension and check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
localhost, port8000, secure connection checkbox unchecked).
Then run the command yarn devtools:redux with a development build installed in a browser. This will enable you to use the Redux DevTools extension to inspect MetaMask.
To create a development build and run both of these tools simultaneously, run yarn start:dev.
Test Dapp
This test site can be used to execute different user flows.
Running Unit Tests and Linting
Run unit tests and the linter with yarn test. To run just unit tests, run yarn test:unit.
You can run the linter by itself with yarn lint, and you can automatically fix some lint problems with yarn lint:fix. You can also run these two commands just on your local changes to save time with yarn lint:changed and yarn lint:changed:fix respectively.
For Jest debugging guide using Node.js, see docs/tests/jest.md.
Running E2E Tests
Our e2e test suite can be run on either Firefox or Chrome.
- required
yarn build:testto create a test build. - run tests, targetting the browser:
- Firefox e2e tests can be run with
yarn test:e2e:firefox. - Chrome e2e tests can be run with
yarn test:e2e:chrome. Thechromedriverpackage major version must match the major version of your local Chrome installation. If they don't match, update whichever is behind before running Chrome e2e tests.
These test scripts all support additional options, which might be helpful for debugging. Run the script with the flag --help to see all options.
Running a single e2e test
Single e2e tests can be run with yarn test:e2e:single test/e2e/tests/TEST_NAME.spec.js along with the options below.
--browser Set the browser used; either 'chrome' or 'firefox'.
[string] [choices: "chrome", "firefox"]
--debug Run tests in debug mode, logging each driver interaction
[boolean] [default: false]
--retries Set how many times the test should be retried upon failure.
[number] [default: 0]
--leave-running Leaves the browser running after a test fails, along with
anything else that the test used (ganache, the test dapp,
etc.) [boolean] [default: false]
For example, to run the account-details tests using Chrome, with debug logging and with the browser set to remain open upon failure, you would use:
yarn test:e2e:single test/e2e/tests/account-details.spec.js --browser=chrome --debug --leave-running
Changing dependencies
Whenever you change dependencies (adding, removing, or updating, either in package.json or yarn.lock), there are various files that must be kept up-to-date.
yarn.lock:- Run
yarnagain after your changes to ensureyarn.lockhas been properly updated. - Run
yarn lint:lockfile:dedupe:fixto remove duplicate dependencies from the lockfile.
- Run
- The
allow-scriptsconfiguration inpackage.json- Run
yarn allow-scripts autoto update theallow-scriptsconfiguration automatically. This config determines whether the package's install/postinstall scripts are allowed to run. Review each new package to determine whether the install script needs to run or not, testing if necessary. - Unfortunately,
yarn allow-scripts autowill behave inconsistently on different platforms. macOS and Windows users may see extraneous changes relating to optional dependencies.
- Run
- The LavaMoat policy files
- If you are a MetaMask team member and your PR is on a repository branch, you can use the bot command
@metamaskbot update-policiesto ask the MetaMask bot to automatically update the policies for you. - If your PR is from a fork, you can ask a MetaMask team member to help with updating the policy files.
- Manual update instructions: The tl;dr is to run
yarn lavamoat:autoto update these files, but there can be devils in the details:- There are two sets of LavaMoat policy files:
- The production LavaMoat policy files (
lavamoat/browserify/*/policy.json), which are re-generated usingyarn lavamoat:background:auto. Add--helpfor usage.- These should be regenerated whenever the production dependencies for the background change.
- The build system LavaMoat policy file (
lavamoat/build-system/policy.json), which is re-generated usingyarn lavamoat:build:auto.- This should be regenerated whenever the dependencies used by the build system itself change.
- The production LavaMoat policy files (
- Whenever you regenerate a policy file, review the changes to determine whether the access granted to each package seems appropriate.
- Unfortunately,
yarn lavamoat:autowill behave inconsistently on different platforms. macOS and Windows users may see extraneous changes relating to optional dependencies. - If you keep getting policy failures even after regenerating the policy files, try regenerating the policies after a clean install by doing:
rm -rf node_modules/ && yarn && yarn lavamoat:auto
- Keep in mind that any kind of dynamic import or dynamic use of globals may elude LavaMoat's static analysis. Refer to the LavaMoat documentation or ask for help if you run into any issues.
- There are two sets of LavaMoat policy files:
- If you are a MetaMask team member and your PR is on a repository branch, you can use the bot command
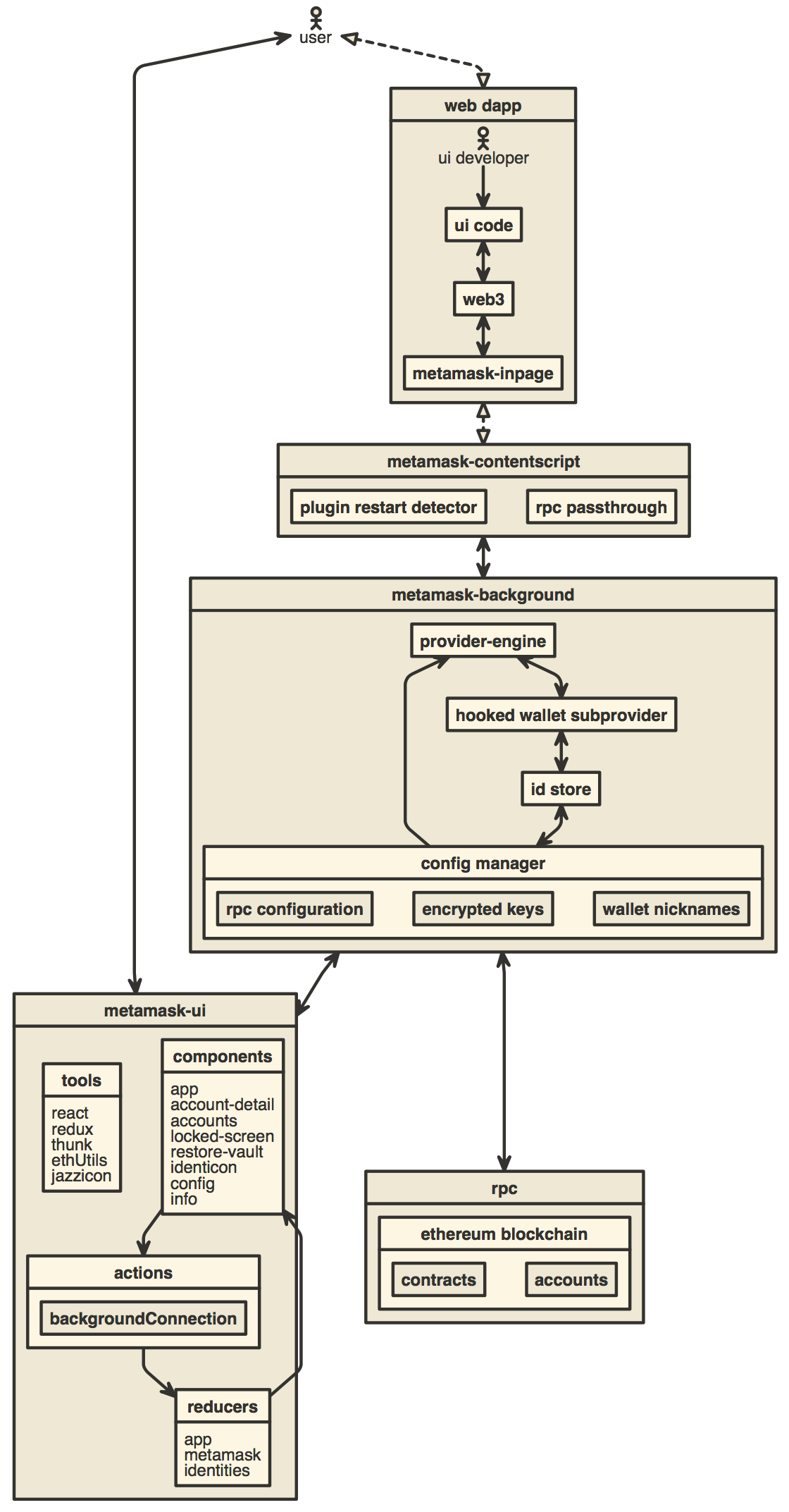
Architecture
- Visual of the controller hierarchy and dependencies as of summer 2022.
- Visual of the entire codebase.
Other Docs
- How to add custom build to Chrome
- How to add custom build to Firefox
- How to add a new translation to MetaMask
- Publishing Guide
- How to use the TREZOR emulator
- Developing on MetaMask
- How to generate a visualization of this repository's development
- How to add new confirmations