Huge thanks to the Firefox team, for their help on the issue of our long-standing inpage script race condition. http://stackoverflow.com/questions/38577656/how-can-i-make-a-firefox-add-on-contentscript-inject-and-run-a-script-before-oth The problem is that we were injecting a `script` tag and assigning its `src` attribute, which triggers an asynchronous fetch request, and does not guarantee execution order! (That was news to me!) Instead, I'm now assigning the `script` tag a `textContent` value of the script to inject, and it seems to fix the problem! There is also a Firefox-only API that could solve this whole problem in an even more elegant way, so we might want to expose a code path for that solution later on: https://developer.mozilla.org/en-US/docs/Mozilla/Tech/XPCOM/Language_Bindings/Components.utils.exportFunction Allows you to expose an object from one scope to another. There was even talk of creating a polyfill for it that does virtually what we do, message passing between contexts.
MetaMask Plugin 
Building locally
- Install Node.js version 6 or later.
- Install local dependencies with
npm install. - Install gulp globally with
npm install -g gulp. - Build the project to the
./dist/folder withgulp build. - Optionally, to rebuild on file changes, run
gulp dev.
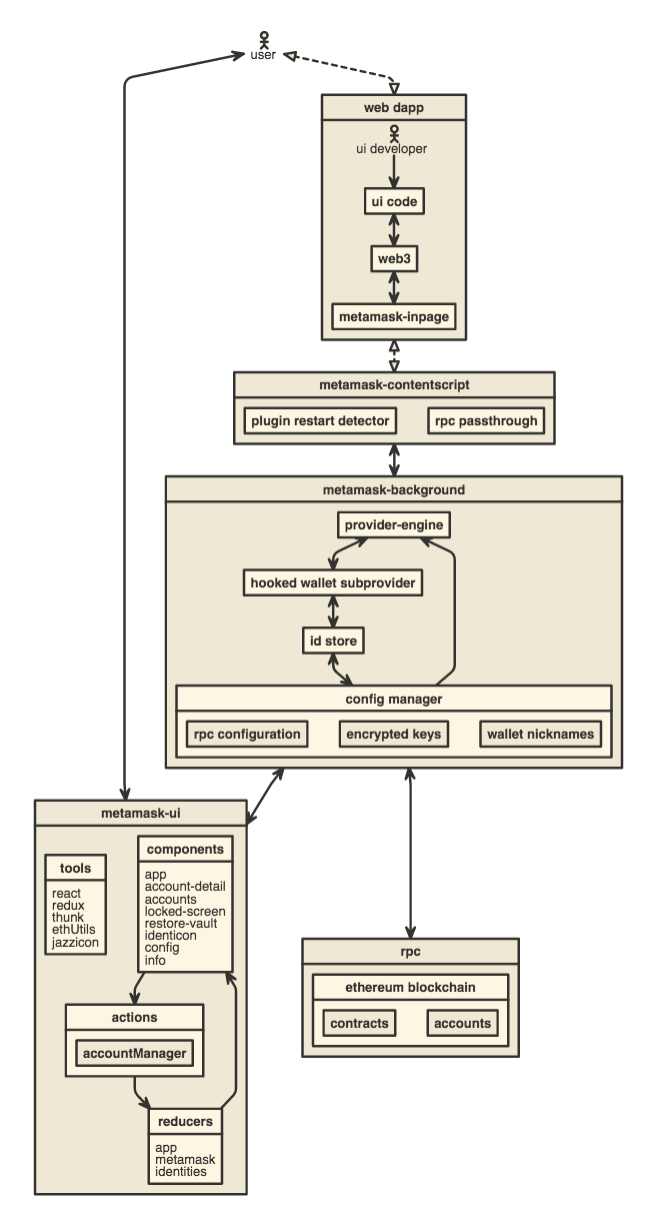
Architecture
Development
npm install
Developing with Gulp
We're using an experimental version of gulp-cli, so if you have the old version of gulp, you'll need to uninstall it, npm uninstall -g gulp, and install this one instead:
npm install gulpjs/gulp-cli#4.0 -g
After that, you can just:
gulp dev
In Chrome
Open Settings > Extensions.
Check "Developer mode".
At the top, click Load Unpacked Extension.
Navigate to your metamask-plugin/dist folder.
Click Select.
You now have the plugin, and can click 'inspect views: background plugin' to view its dev console.
In Firefox (Developer Edition Only)
Go to the url about:debugging.
Click the button Load Temporary Add-On.
Select the file dist/manifest.json.
You can optionally enable debugging, and click Debug, for a console window that logs all of Metamask's processes to a single console.
If you have problems debugging, try connecting to the IRC channel #webextensions on irc.mozilla.org.
For longer questions, use the StackOverfow tag firefox-addons.
Developing on UI Only
You can run npm run ui, and your browser should open a live-reloading demo version of the plugin UI.
Some actions will crash the app, so this is only for tuning aesthetics, but it allows live-reloading styles, which is a much faster feedback loop than reloading the full extension.
Developing on UI with Mocked Background Process
You can run npm run mock and your browser should open a live-reloading demo version of the plugin UI, just like the npm run ui, except that it tries to actually perform all normal operations.
It does not yet connect to a real blockchain (this could be a good test feature later, connecting to a test blockchain), so only local operations work.
You can reset the mock ui at any time with the Reset button at the top of the screen.
Developing on Dependencies
To enjoy the live-reloading that gulp dev offers while working on the web3-provider-engine or other dependencies:
- Clone the dependency locally.
npm installin its folder.- Run
npm linkin its folder. - Run
npm link $DEP_NAMEin this project folder. - Next time you
gulp devit will watch the dependency for changes as well!
Running Tests
Requires mocha installed. Run npm install -g mocha.
Then just run npm test.
You can also test with a continuously watching process, via npm run watch.
You can run the linter by itself with gulp lint.
Deploying the UI
You must be authorized already on the MetaMask plugin.
- Update the version in
app/manifest.jsonand the Changelog inCHANGELOG.md. - Visit the chrome developer dashboard.
- Zip the
distfolder in this repository. - Upload that zip file as the updated package.