| .. | ||
| current.png | ||
| README.md | ||
Confirmation Pages Structure
Current Implementation
Currently we have following confirmation pages mapping to confirmation routes:
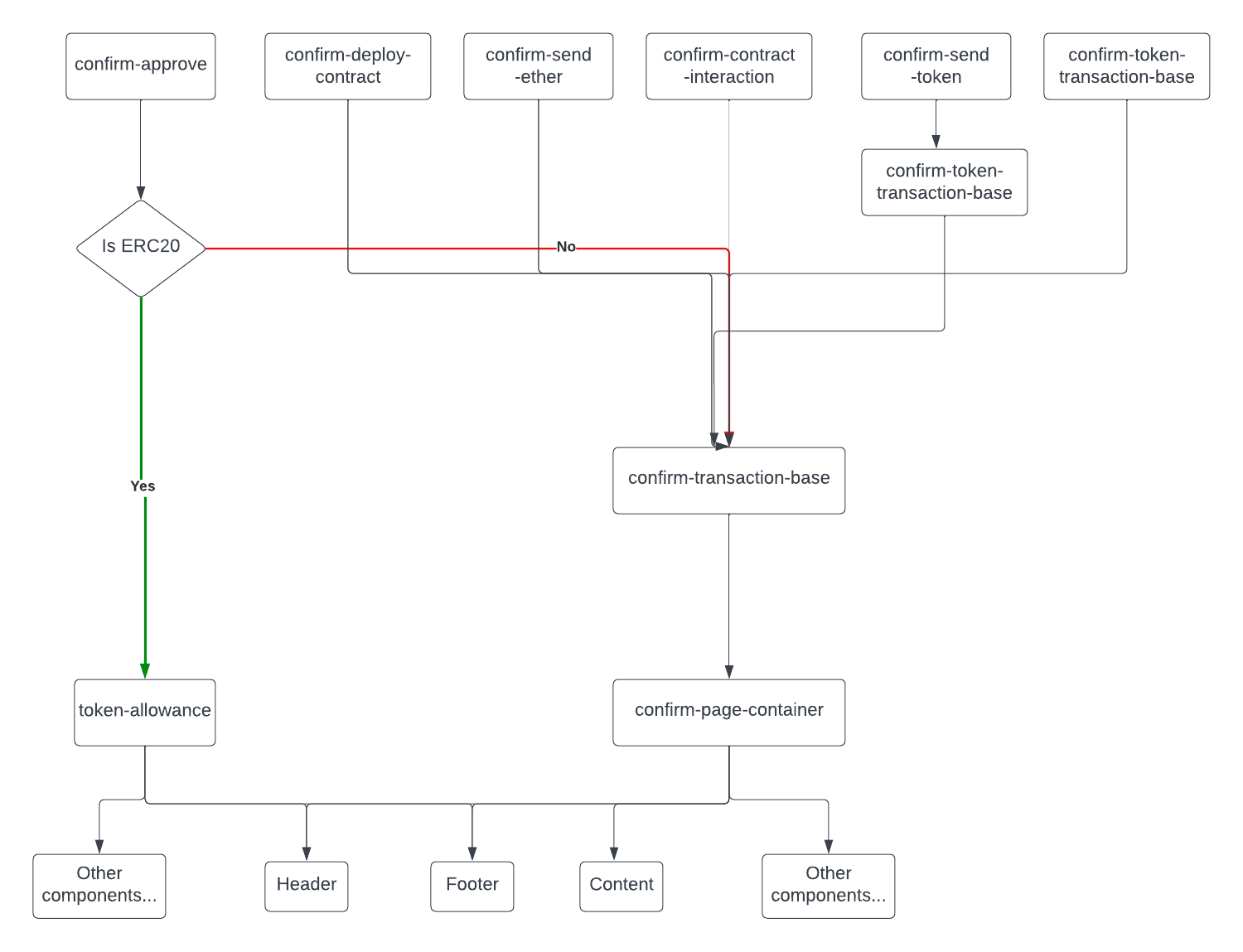
pages/confirm-deploy-contractpages/confirm-send-etherpages/confirm-send-tokenpages/confirm-approvepages/confirm-token-transaction-basepages/confirm-contract-interaction
confirm-page-container component helps to define a structure for confirmation pages it includes:
headercontent- transaction details and tabs for hexdata and insights if availablefooterwarnings
confirm-transaction-base component is responsible for checking transaction details and pass required details like gas-details, hex-data, etc and passing over to confirm-page-container.
Other confirmation components listed above map to different types of transactions and are responsible for passing over to confirm-transaction-base values / components specific to their transaction type. For instance, confirm-deploy-contract passes data section to confirm-transaction-base.
Areas of Refactoring:
-
confirm-transaction-base cleanup:
The
confirm-transaction-basecomponent is huge 1200 lines component taking care of lot of complexity. We need to break it down into smaller components and move logic to hooks or utility classes. Layout related part can be moved toconfirm-page-container.- Extract out code to render data into separate component from here.
- Extract out component to render hex data from here.
- Extract out code to render title here into separate component.
- Extract out code to render sub-title here. It should return null if hideSubtitle is true.
- Extract out code to render gas details here, this code can be used here and here also.
- Extract renderDetails from here into a separate component. Function
setUserAcknowledgedGasMissingcan also be moved to it. - Code to get error key getErrorKey can be moved to a util function.
- As new component for gas selection popups is created this code handleEditGas, handleCloseEditGas can be moved to it.
- Convert
confirm-transaction-baseinto a functional components and extract out all of these functions into a hook -handleEdit,handleCancelAll,handleCancel,handleSubmit,handleSetApprovalForAll, etc.
-
confirm-transaction-base-container cleanup:
This container is doing much work to query and get required transaction related values from state and pass over to
confirm-transaction-basecomponent. As we refactor state we should get rid of this component.- remove the use of
state.confirmTransactionfrom the component - create hook to get values derived from metamask state and active transaction. State cleanup is detailed more in a separate document here.
- remove the use of
-
confirm-page-container cleanup:
As described we should continue to have
confirm-page-containercomponents taking care of layout. Also wherever possible more re-usable smaller layout components for different part of confirmation page like gas details, gas selection popover, etc should be added.confirm-page-containerdefines a layout which is used by most comfirmation pages, but some pages like new token allowance implementation forERC20differ from this layout. We will be able to use more and more of these re-usable components for other confirmation pages layouts also.- Move code specific to transaction to their confirmation component, for instance code related to
ApproveForAllshould be moved to/pages/confirm-approve, code related tohideTitlecan be moved to/pages/confirm-contract-interactionetc. - All header related code here should be moved to confirm-page-container-header
- All warnings related code can be moved to a new child component.
- Props passing to
confirm-page-componentshould be reduced. A lot of passed props likeorigin,supportEIP1559can be obtained directly using selectors. Props passing fromconfirm-page-containerdown to its child components should also be reduced.
- Move code specific to transaction to their confirmation component, for instance code related to
-
Edit gas popovers:
There are 2 different versions popovers for gas editing:
-
Legacy gas popover - component
-
EIP-1559 V2 gas popover - component1, component2. Context transaction-modal-context is used to show hide EIP-1559 gas popovers.
A parent component can be created for gas editing popover which will wrap both the legacy and EIP-1559 gas popover. Depending on the type of transaction appropriate gas popover can be shown.
transaction-modal-contextcan be used to take care to open/close both popovers. This parent component can be added toconfirm-transaction-baseandtoken-allowancecomponents and thus will be available on all confirmation pages using gas editing. Code handleEditGas, handleCloseEditGas can be moved to this new component.
-
-
Gas polling
Gas polling related code in
/pages/confirm-transactioncan be moved into a hook and included inpages/confirm-transaction-base,/app/token-allowanceas only those confirmation pages need gas estimates.
Note: This document does not cover signature request pages which are covered separately.