mirror of
https://github.com/kremalicious/metamask-extension.git
synced 2024-12-23 09:52:26 +01:00
Memory leak fixes - stream and filter life cycles
MetaMask Plugin
Support
If you're a user seeking support, here is our support site.
Developing Compatible Dapps
If you're a web dapp developer, we've got two types of guides for you:
New Dapp Developers
- We recommend this Learning Solidity tutorial series by Karl Floersch.
- We wrote a (slightly outdated now) gentle introduction on Developing Dapps with Truffle and MetaMask.
Current Dapp Developers
- If you have a Dapp, and you want to ensure compatibility, here is our guide on building MetaMask-compatible Dapps
Building locally
- Install Node.js version 6.3.1 or later.
- Install local dependencies with
npm install. - Install gulp globally with
npm install -g gulp-cli. - Build the project to the
./dist/folder withgulp build. - Optionally, to rebuild on file changes, run
gulp dev. - To package .zip files for distribution, run
gulp zip, or run the full build & zip withgulp dist.
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Running Tests
Requires mocha installed. Run npm install -g mocha.
Then just run npm test.
You can also test with a continuously watching process, via npm run watch.
You can run the linter by itself with gulp lint.
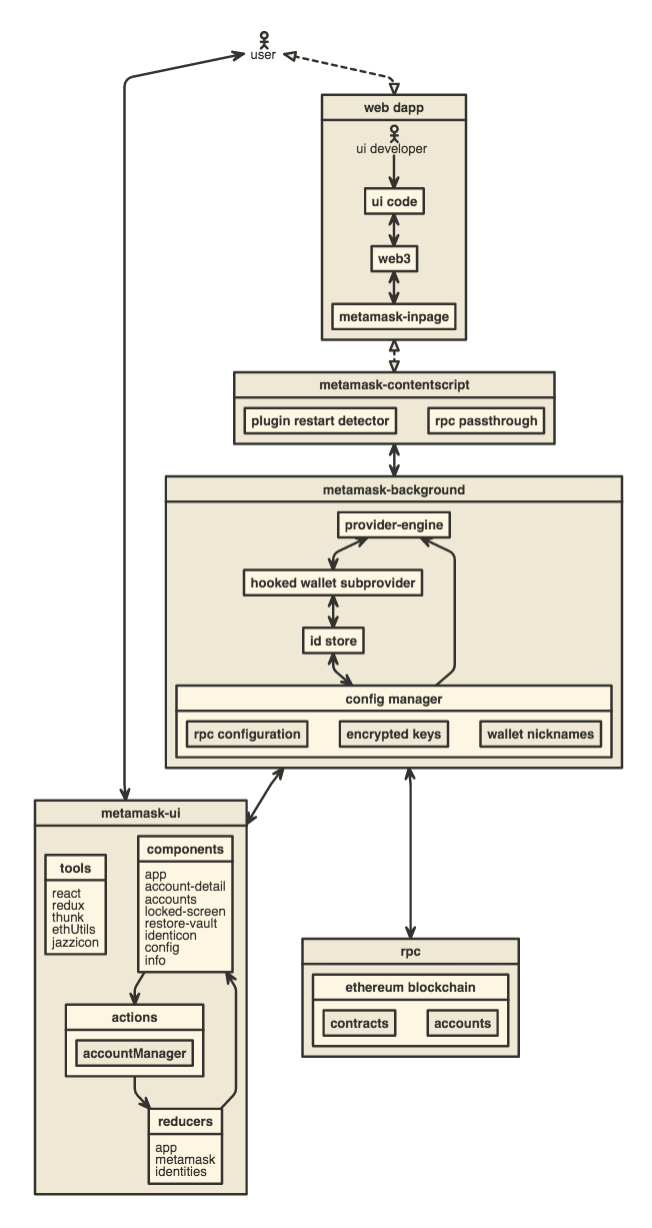
Architecture
Development
npm install
npm start
Build for Publishing
npm run dist
Writing Browser Tests
To write tests that will be run in the browser using QUnit, add your test files to test/integration/lib.
Other Docs
- How to add custom build to Chrome
- How to add custom build to Firefox
- How to develop a live-reloading UI
- Publishing Guide
- How to develop an in-browser mocked UI
- How to live reload on local dependency changes
- How to add new networks to the Provider Menu
- How to manage notices that appear when the app starts up
- How to generate a visualization of this repository's development
Description
Languages
JavaScript
83.4%
TypeScript
12.8%
SCSS
3.5%
Shell
0.2%
HTML
0.1%