mirror of
https://github.com/kremalicious/metamask-extension.git
synced 2024-12-23 09:52:26 +01:00
🦊 Minimalized version of MetaMask for my own personal use.
|
|
||
|---|---|---|
| app | ||
| development | ||
| docs | ||
| mascara | ||
| notices | ||
| test | ||
| ui | ||
| .babelrc | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitattributes | ||
| .gitignore | ||
| .jshintrc | ||
| .nvmrc | ||
| .travis.yml | ||
| .yo-rc.json | ||
| CHANGELOG.md | ||
| circle.yml | ||
| CONTRIBUTING.md | ||
| docker-compose.yml | ||
| Dockerfile | ||
| fonts | ||
| gulpfile.js | ||
| images | ||
| ISSUE_TEMPLATE | ||
| LICENSE | ||
| mock-dev.js | ||
| package.json | ||
| README.md | ||
| testem.yml | ||
| ui-dev.js | ||
| USER_AGREEMENT.md | ||
MetaMask Plugin
Support
If you're a user seeking support, here is our support site.
Developing Compatible Dapps
If you're a web dapp developer, we've got two types of guides for you:
New Dapp Developers
- We recommend this Learning Solidity tutorial series by Karl Floersch.
- We wrote a (slightly outdated now) gentle introduction on Developing Dapps with Truffle and MetaMask.
Current Dapp Developers
- If you have a Dapp, and you want to ensure compatibility, here is our guide on building MetaMask-compatible Dapps
Building locally
- Install Node.js version 6.3.1 or later.
- Install local dependencies with
npm install. - Install gulp globally with
npm install -g gulp-cli. - Build the project to the
./dist/folder withgulp build. - Optionally, to rebuild on file changes, run
gulp dev. - To package .zip files for distribution, run
gulp zip, or run the full build & zip withgulp dist.
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Running Tests
Requires mocha installed. Run npm install -g mocha.
Then just run npm test.
You can also test with a continuously watching process, via npm run watch.
You can run the linter by itself with gulp lint.
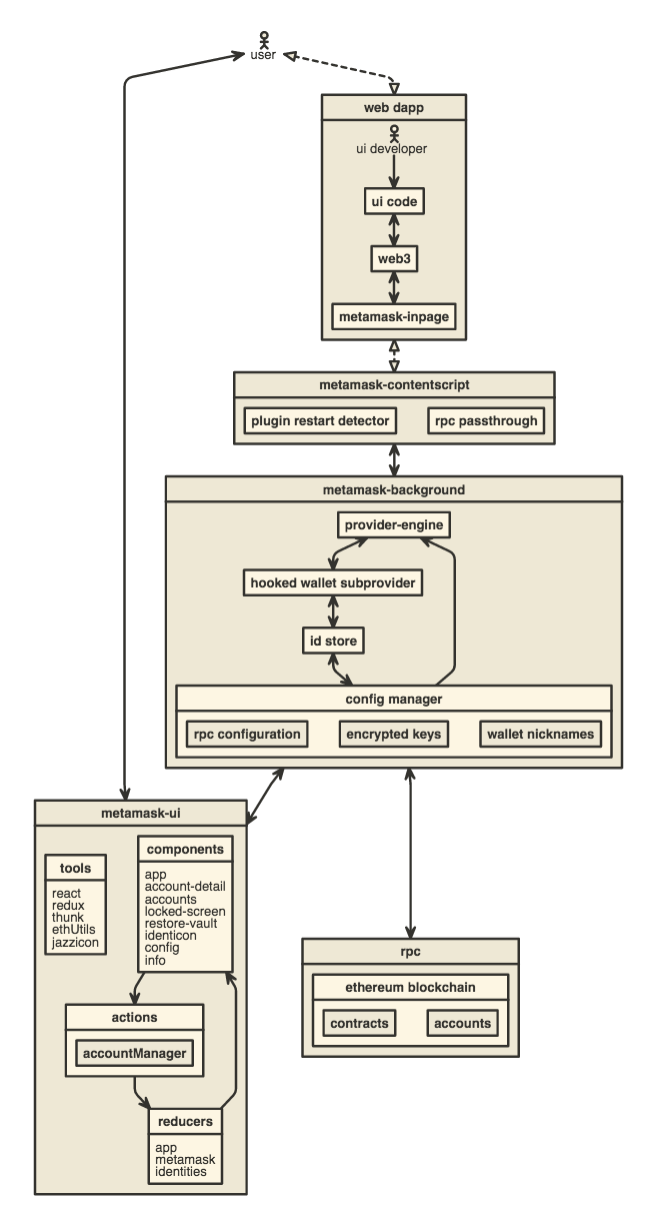
Architecture
Development
npm install
npm start
Build for Publishing
npm run dist
Writing Browser Tests
To write tests that will be run in the browser using QUnit, add your test files to test/integration/lib.
Other Docs
- How to add custom build to Chrome
- How to add custom build to Firefox
- How to develop a live-reloading UI
- Publishing Guide
- How to develop an in-browser mocked UI
- How to live reload on local dependency changes
- How to add new networks to the Provider Menu
- How to manage notices that appear when the app starts up
- How to generate a visualization of this repository's development