MetaMask Plugin 
Developing Compatible Dapps
If you're a web dapp developer, we've got two types of guides for you:
- If you've never built a Dapp before, we've got a gentle introduction on Developing Dapps with Truffle and MetaMask.
- If you have a Dapp, and you want to ensure compatibility, here is our guide on building MetaMask-compatible Dapps
Building locally
- Install Node.js version 6.3.1 or later.
- Install local dependencies with
npm install. - Install gulp globally with
npm install -g gulp-cli. - Build the project to the
./dist/folder withgulp build. - Optionally, to rebuild on file changes, run
gulp dev. - To package .zip files for distribution, run
gulp zip, or run the full build & zip withgulp dist.
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Installing Local Builds on Chrome
To install your locally built extension on Chrome, follow this guide.
The built extension is stored in ./dist/chrome/.
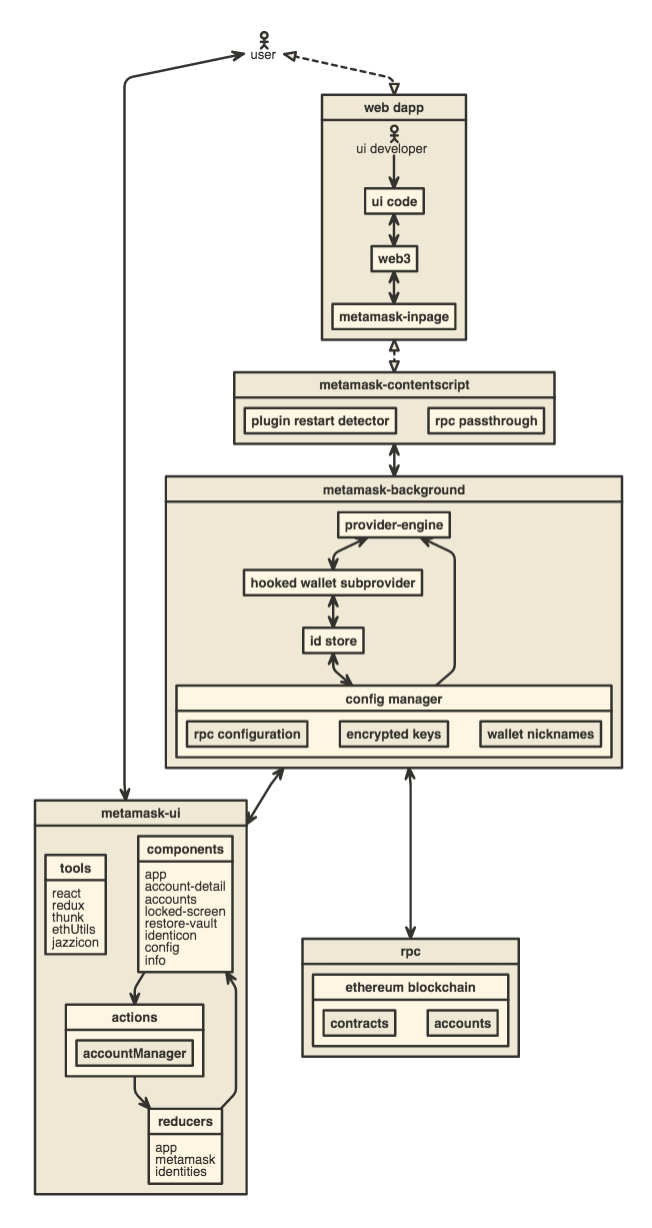
Architecture
Development
npm install
npm start
Build for Publishing
npm run dist
In Chrome
Open Settings > Extensions.
Check "Developer mode".
At the top, click Load Unpacked Extension.
Navigate to your metamask-plugin/dist/chrome folder.
Click Select.
You now have the plugin, and can click 'inspect views: background plugin' to view its dev console.
In Firefox
Go to the url about:debugging.
Click the button Load Temporary Add-On.
Select the file dist/firefox/manifest.json.
You can optionally enable debugging, and click Debug, for a console window that logs all of Metamask's processes to a single console.
If you have problems debugging, try connecting to the IRC channel #webextensions on irc.mozilla.org.
For longer questions, use the StackOverfow tag firefox-addons.
Developing on UI Only
You can run npm run ui, and your browser should open a live-reloading demo version of the plugin UI.
Some actions will crash the app, so this is only for tuning aesthetics, but it allows live-reloading styles, which is a much faster feedback loop than reloading the full extension.
Developing on UI with Mocked Background Process
You can run npm run mock and your browser should open a live-reloading demo version of the plugin UI, just like the npm run ui, except that it tries to actually perform all normal operations.
It does not yet connect to a real blockchain (this could be a good test feature later, connecting to a test blockchain), so only local operations work.
You can reset the mock ui at any time with the Reset button at the top of the screen.
Developing on Dependencies
To enjoy the live-reloading that gulp dev offers while working on the web3-provider-engine or other dependencies:
- Clone the dependency locally.
npm installin its folder.- Run
npm linkin its folder. - Run
npm link $DEP_NAMEin this project folder. - Next time you
npm startit will watch the dependency for changes as well!
Running Tests
Requires mocha installed. Run npm install -g mocha.
Then just run npm test.
You can also test with a continuously watching process, via npm run watch.
You can run the linter by itself with gulp lint.
Writing Browser Tests
To write tests that will be run in the browser using QUnit, add your test files to test/integration/lib.
Deploying the UI
You must be authorized already on the MetaMask plugin.
- Update the version in
app/manifest.jsonand the Changelog inCHANGELOG.md. - Visit the chrome developer dashboard.
- Run
gulp dist(orgulp zipif you've already built) - Upload the latest zip file from
builds/metamask-$PLATFORM-$VERSION.zipas the updated package.