MetaMask Browser Extension
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 8 and the latest available npm@6
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you. - If you install Node.js manually, ensure you're using npm@6
- Install npm@6 using
npm install -g npm@6
- Install npm@6 using
- If you are using nvm (recommended) running
- Install dependencies:
npm install- If you have issues with node-sass compilation, try
npm rebuild node-sass
- If you have issues with node-sass compilation, try
- Install gulp globally with
npm install -g gulp-cli. - Build the project to the
./dist/folder withgulp build. - Optionally, to rebuild on file changes, run
gulp dev. - To package .zip files for distribution, run
gulp zip, or run the full build & zip withgulp dist.
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Contributing
You can read our internal docs here.
You can re-generate the docs locally by running npm run doc, and contributors can update the hosted docs by running npm run publish-docs.
Running Tests
Requires mocha installed. Run npm install -g mocha.
Then just run npm test.
You can also test with a continuously watching process, via npm run watch.
You can run the linter by itself with gulp lint.
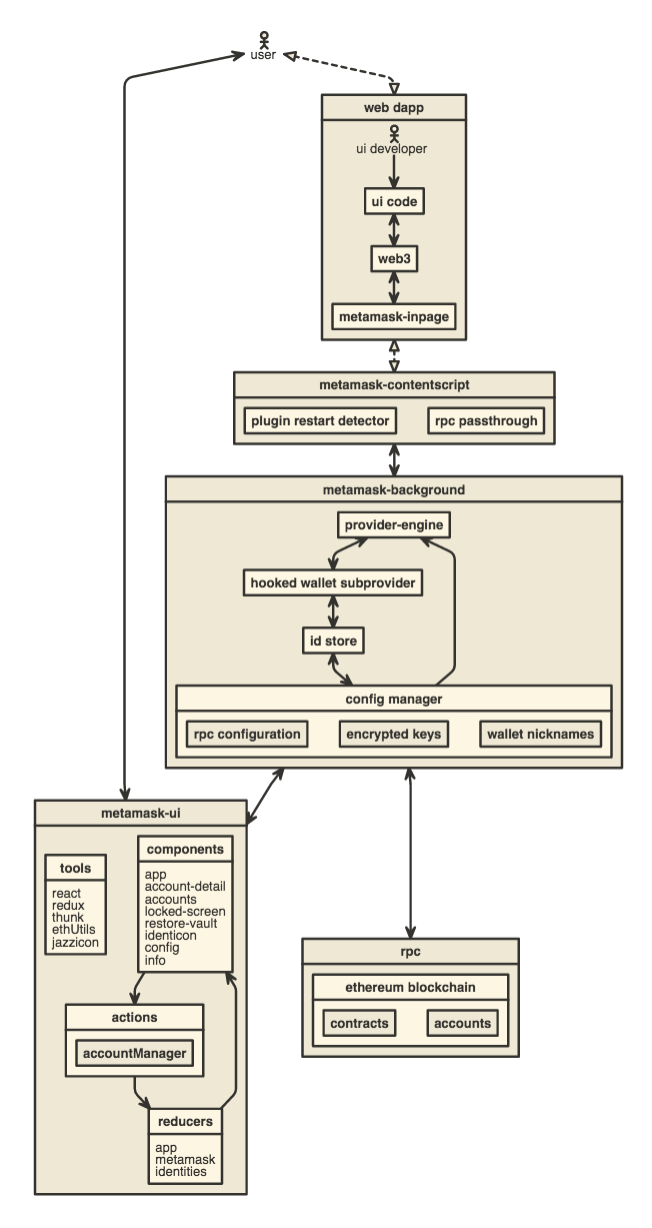
Architecture
Development
npm install
npm start
Build for Publishing
npm run dist
Writing Browser Tests
To write tests that will be run in the browser using QUnit, add your test files to test/integration/lib.
Other Docs
- How to add custom build to Chrome
- How to add custom build to Firefox
- How to add a new translation to MetaMask
- Publishing Guide
- The MetaMask Team
- How to live reload on local dependency changes
- How to add new networks to the Provider Menu
- How to manage notices that appear when the app starts up
- How to port MetaMask to a new platform
- How to use the TREZOR emulator
- How to generate a visualization of this repository's development