* Sort contacts alphabetically Contacts are grouped together by letter, and the groups are listed alphabetically, but the contacts in each group are not sorted alphabetically themselves. Fixes #10318. * Improve tests to be less brittle * Remove this matcher * Revert this file * Also don't need this change anymore * Don't need this data attribute either
MetaMask Browser Extension
Hey! We are hiring JavaScript Engineers! Apply here!
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
For general questions, feature requests, or developer questions, visit our Community Forum.
MetaMask supports Firefox, Google Chrome, and Chromium-based browsers. We recommend using the latest available browser version.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 14
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you.
- If you are using nvm (recommended) running
- Install Yarn
- Install dependencies:
yarn setup(not the usual install command) - Copy the
.metamaskrc.distfile to.metamaskrc- Replace the
INFURA_PROJECT_IDvalue with your own personal Infura Project ID. - If debugging MetaMetrics, you'll need to add a value for
SEGMENT_WRITE_KEYSegment write key.
- Replace the
- Build the project to the
./dist/folder withyarn dist.
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Contributing
Development builds
To start a development build (e.g. with logging and file watching) run yarn start.
To start the React DevTools and Redux DevTools Extension
alongside the app, use yarn start:dev.
- React DevTools will open in a separate window; no browser extension is required
- Redux DevTools will need to be installed as a browser extension. Open the Redux Remote Devtools to access Redux state logs. This can be done by either right clicking within the web browser to bring up the context menu, expanding the Redux DevTools panel and clicking Open Remote DevTools OR clicking the Redux DevTools extension icon and clicking Open Remote DevTools.
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
localhost, port8000, secure connection checkbox unchecked)
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
Running Unit Tests and Linting
Run unit tests and the linter with yarn test.
To run just unit tests, run yarn test:unit. To run unit tests continuously with a file watcher, run yarn watch.
You can run the linter by itself with yarn lint, and you can automatically fix some lint problems with yarn lint:fix. You can also run these two commands just on your local changes to save time with yarn lint:changed and yarn lint:changed:fix respectively.
Running E2E Tests
Our e2e test suite can be run on either Firefox or Chrome. In either case, start by creating a test build by running yarn build:test.
Firefox e2e tests can be run with yarn test:e2e:firefox.
Chrome e2e tests can be run with yarn test:e2e:chrome, but they will only work if you have Chrome v79 installed. Update the chromedriver package to a version matching your local Chrome installation to run e2e tests on newer Chrome versions.
Changing dependencies
Whenever you change dependencies (adding, removing, or updating, either in package.json or yarn.lock), there are various files that must be kept up-to-date.
yarn.lock:- Run
yarn setupagain after your changes to ensureyarn.lockhas been properly updated.
- Run
- The
allow-scriptsconfiguration inpackage.json- Run
yarn allow-scripts autoto update theallow-scriptsconfiguration automatically. This config determines whether the package's install/postinstall scripts are allowed to run. Review each new package to determine whether the install script needs to run or not, testing if necessary. - Unfortunately,
yarn allow-scripts autowill behave inconsistently on different platforms. macOS and Windows users may see extraneous changes relating to optional dependencies.
- Run
- The LavaMoat auto-generated policy in
lavamoat/node/policy.json- Run
yarn lavamoat:autoto re-generate this policy file. Review the changes to determine whether the access granted to each package seems appropriate. - Unfortunately,
yarn lavamoat:autowill behave inconsistently on different platforms. macOS and Windows users may see extraneous changes relating to optional dependencies.
- Run
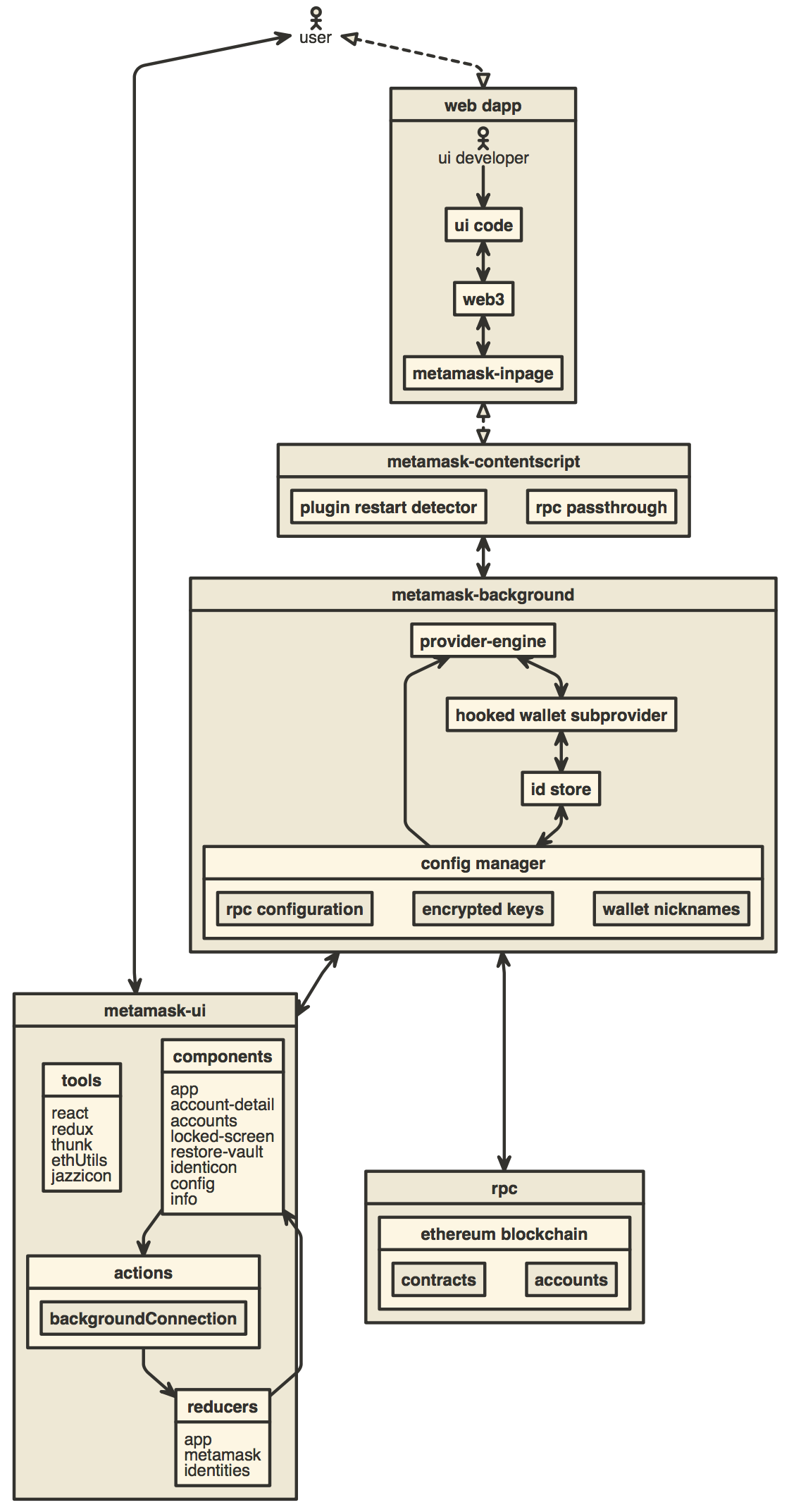
Architecture
Development
yarn
yarn start
Build for Publishing
yarn dist