mirror of
https://github.com/kremalicious/metamask-extension.git
synced 2024-12-23 09:52:26 +01:00
* Add a minimumGasLimit to the gas customization modal in swaps * Remove fallback object for modal props in swaps-gas-customization-modal.container.js
…
MetaMask Browser Extension
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
MetaMask supports Firefox, Google Chrome, and Chromium-based browsers. We recommend using the latest available browser version.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 10
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you.
- If you are using nvm (recommended) running
- Install Yarn
- Install dependencies:
yarn - Copy the
.metamaskrc.distfile to.metamaskrc- Replace the
INFURA_PROJECT_IDvalue with your own personal Infura Project ID. - If debugging MetaMetrics, you'll need to add a value for
SEGMENT_WRITE_KEYSegment write key.
- Replace the
- Build the project to the
./dist/folder withyarn dist. - Optionally, to start a development build (e.g. with logging and file watching) run
yarn startinstead.- To start the React DevTools and Redux DevTools Extension
alongside the app, use
yarn start:dev.- React DevTools will open in a separate window; no browser extension is required
- Redux DevTools will need to be installed as a browser extension. Open the Redux Remote Devtools to access Redux state logs. This can be done by either right clicking within the web browser to bring up the context menu, expanding the Redux DevTools panel and clicking Open Remote DevTools OR clicking the Redux DevTools extension icon and clicking Open Remote DevTools.
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
localhost, port8000, secure connection checkbox unchecked)
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
- To start the React DevTools and Redux DevTools Extension
alongside the app, use
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Contributing
Running Tests
Run tests with yarn test.
You can also test with a continuously watching process, via yarn watch.
You can run the linter by itself with yarn lint.
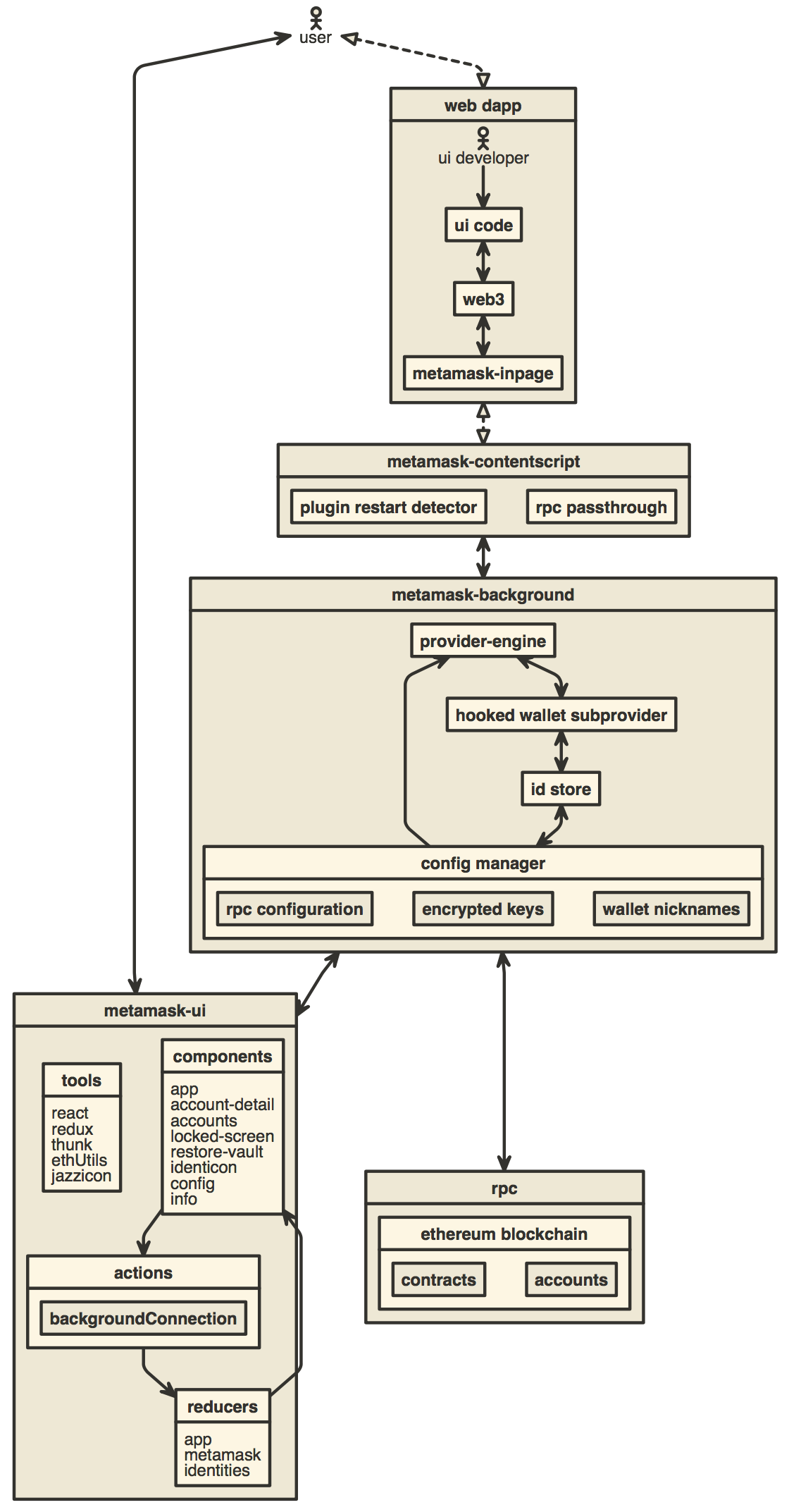
Architecture
Development
yarn
yarn start
Build for Publishing
yarn dist
Other Docs
Description
Languages
JavaScript
83.4%
TypeScript
12.8%
SCSS
3.5%
Shell
0.2%
HTML
0.1%