* Add UI Testing Framework and Simple UI Test Added a Testem configuration that launches a Qunit page with an iFrame that builds and loads our mock-dev page and can interact with it and run tests on it. Wrote a simple test that accepts the terms and conditions and transitions to the next page. I am not doing any fancy redux-hooks for the async waiting, I've simply added a `tests/integration/helpers.js` file with a `wait()` function that returns a promise that should wait long enough. Long term we should hook into the app lifecycle by some means for testing, so we only wait the right amount of time, and wait long enough for slower processes to complete, but this may work for the time being, just enough to run some basic automated browser tests. * Separate UI tests from normal unit test suite * Add UI tests to CI test script * Add testem and phantom to circleCI pre-script * Fix circle pre script * Move pre scripts to dependencies key * Remove phantom from build deps * Fix testem runner page * Add promise polyfill for PhantomJS * Skip PhantomJS in testem * Run browser tests in parallel * Fix promise usage? * Correct skip usage
MetaMask Plugin 
Building locally
- Install Node.js version 6 or later.
- Install local dependencies with
npm install. - Install gulp globally with
npm install -g gulp. - Build the project to the
./dist/folder withgulp build. - Optionally, to rebuild on file changes, run
gulp dev.
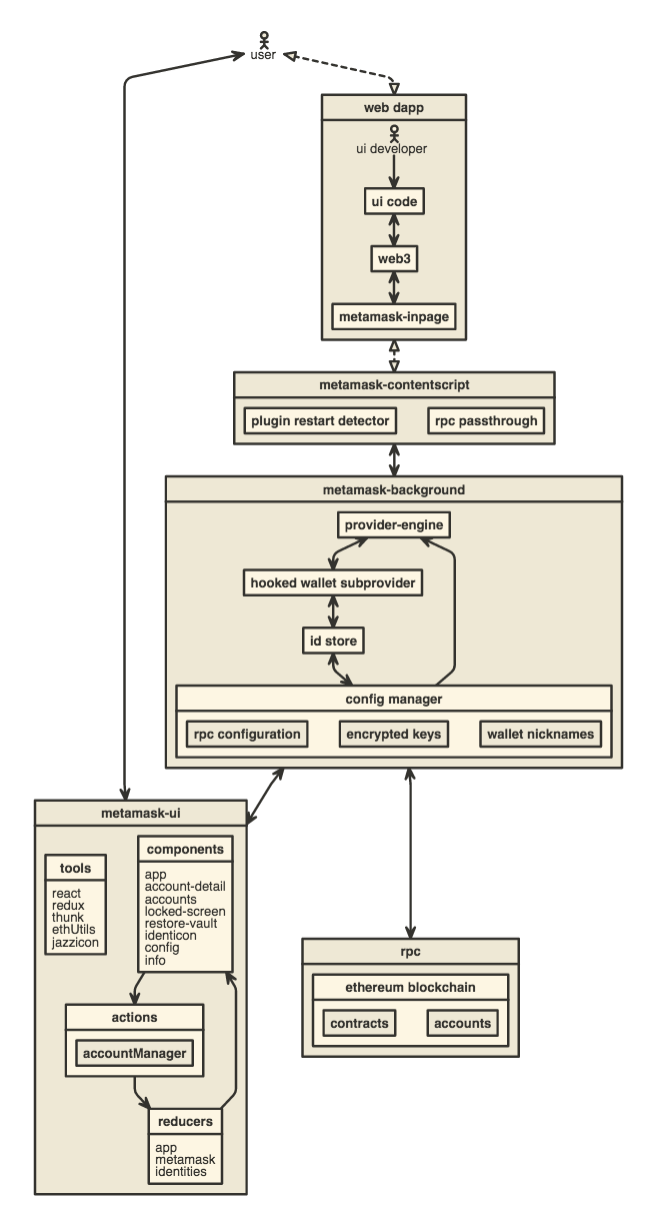
Architecture
Development
npm install
Developing with Gulp
We're using an experimental version of gulp-cli, so if you have the old version of gulp, you'll need to uninstall it, npm uninstall -g gulp, and install this one instead:
npm install gulpjs/gulp-cli#4.0 -g
After that, you can just:
gulp dev
In Chrome
Open Settings > Extensions.
Check "Developer mode".
At the top, click Load Unpacked Extension.
Navigate to your metamask-plugin/dist folder.
Click Select.
You now have the plugin, and can click 'inspect views: background plugin' to view its dev console.
Developing on UI Only
You can run npm run ui, and your browser should open a live-reloading demo version of the plugin UI.
Some actions will crash the app, so this is only for tuning aesthetics, but it allows live-reloading styles, which is a much faster feedback loop than reloading the full extension.
Developing on UI with Mocked Background Process
You can run npm run mock and your browser should open a live-reloading demo version of the plugin UI, just like the npm run ui, except that it tries to actually perform all normal operations.
It does not yet connect to a real blockchain (this could be a good test feature later, connecting to a test blockchain), so only local operations work.
You can reset the mock ui at any time with the Reset button at the top of the screen.
Developing on Dependencies
To enjoy the live-reloading that gulp dev offers while working on the web3-provider-engine or other dependencies:
- Clone the dependency locally.
npm installin its folder.- Run
npm linkin its folder. - Run
npm link $DEP_NAMEin this project folder. - Next time you
gulp devit will watch the dependency for changes as well!
Running Tests
Requires mocha installed. Run npm install -g mocha.
Then just run npm test.
You can also test with a continuously watching process, via npm run watch.
You can run the linter by itself with gulp lint.
Deploying the UI
You must be authorized already on the MetaMask plugin.
- Update the version in
app/manifest.jsonand the Changelog inCHANGELOG.md. - Visit the chrome developer dashboard.
- Zip the
distfolder in this repository. - Upload that zip file as the updated package.