The CSS is now served as an external file instead of being injected. This was done to improve performance. Ideally we would come to a middle ground between this and the former behaviour by injecting only the CSS that was required for the initial page load, then lazily loading the rest. However that change would be more complex. The hope was that making all CSS external would at least be a slight improvement. Performance metrics were collected before and after this change to determine whether this change actually helped. The metrics collected were the timing events provided by Chrome DevTools: * DOM Content Loaded (DCL) [1] * Load (L) [2] * First Paint (FP) [3] * First Contentful Paint (FCP) [3] * First Meaningful Paint (FMP) [3] Here are the results (units in milliseconds): Injected CSS: | Run | DCL | L | FP | FCP | FMP | | :--- | ---: | ---: | ---: | ---: | ---: | | 1 | 1569.45 | 1570.97 | 1700.36 | 1700.36 | 1700.36 | | 2 | 1517.37 | 1518.84 | 1630.98 | 1630.98 | 1630.98 | | 3 | 1603.71 | 1605.31 | 1712.56 | 1712.56 | 1712.56 | | 4 | 1522.15 | 1523.72 | 1629.3 | 1629.3 | 1629.3 | | **Min** | 1517.37 | 1518.84 | 1629.3 | 1629.3 | 1629.3 | | **Max** | 1603.71 | 1605.31 | 1712.56 | 1712.56 | 1712.56 | | **Mean** | 1553.17 | 1554.71 | 1668.3 | 1668.3 | 1668.3 | | **Std. dev.** | 33.41 | 33.43 | 38.16 | 38.16 | 38.16 | External CSS: | Run | DCL | L | FP | FCP | FMP | | :--- | ---: | ---: | ---: | ---: | ---: | | 1 | 1595.4 | 1598.91 | 284.97 | 1712.86 | 1712.86 | | 2 | 1537.55 | 1538.99 | 199.38 | 1633.5 | 1633.5 | | 3 | 1571.28 | 1572.74 | 268.65 | 1677.03 | 1677.03 | | 4 | 1510.98 | 1512.33 | 206.72 | 1607.03 | 1607.03 | | **Min** | 1510.98 | 1512.33 | 199.38 | 1607.03 | 1607.03 | | **Max** | 1595.4 | 1598.91 | 284.97 | 1712.86 | 1712.86 | | **Mean** | 1553.8025 | 1555.7425 | 239.93 | 1657.605 | 1657.605 | | **Std. dev.** | 29.5375 | 30.0825 | 36.88 | 37.34 | 37.34 | Unfortunately, using an external CSS file made no discernible improvement to the overall page load time. DCM and L were practically identical, and FCP and FMP were marginally better (well within error margins). However, the first paint time was _dramatically_ improved. This change seems worthwhile for the first paint time improvement alone. It also allows us to delete some code and remove a dependency. The old `css.js` module included two third-party CSS files as well, so those have been imported into the main Sass file. This was easier than bundling them in the gulpfile. The resulting CSS bundle needs to be served from the root because we're using a few `@include` rules that make this assumption. We could move this under `/css/` if desired, but we'd need to update each of these `@include` rules. Relates to #6646 [1]: https://developer.mozilla.org/en-US/docs/Web/Events/DOMContentLoaded [2]: https://developer.mozilla.org/en-US/docs/Web/Events/load [3]: https://developers.google.com/web/fundamentals/performance/user-centric-performance-metrics
MetaMask Browser Extension
You can find the latest version of MetaMask on our official website. For help using MetaMask, visit our User Support Site.
For up to the minute news, follow our Twitter or Medium pages.
To learn how to develop MetaMask-compatible applications, visit our Developer Docs.
To learn how to contribute to the MetaMask project itself, visit our Internal Docs.
Building locally
- Install Node.js version 10 and the latest available npm@6
- If you are using nvm (recommended) running
nvm usewill automatically choose the right node version for you. - If you install Node.js manually, ensure you're using npm@6
- Install npm@6 using
npm install -g npm@6
- Install npm@6 using
- If you are using nvm (recommended) running
- Install dependencies:
npm ci- If you have issues with node-sass compilation, try
npm rebuild node-sass
- If you have issues with node-sass compilation, try
- Build the project to the
./dist/folder withnpm run dist. - Optionally, to start a development build (e.g. with logging and file watching) run
npm startinstead.- To start the React DevTools and Redux DevTools Extension
alongside the app, use
npm run start:dev.- React DevTools will open in a separate window; no browser extension is required
- Redux DevTools will need to be installed as a browser extension. Open the Redux Remote DevTools (shown in the context menu and in the extension menu) to access Redux state logs.
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
localhost, port8000, secure connection checkbox unchecked)
- You will also need to check the "Use custom (local) server" checkbox in the Remote DevTools Settings, using the default server configuration (host
- To start the React DevTools and Redux DevTools Extension
alongside the app, use
Uncompressed builds can be found in /dist, compressed builds can be found in /builds once they're built.
Contributing
You can read our internal docs here.
You can re-generate the docs locally by running npm run doc, and contributors can update the hosted docs by running npm run publish-docs.
Running Tests
Run tests with npm test.
You can also test with a continuously watching process, via npm run watch.
You can run the linter by itself with npm run lint.
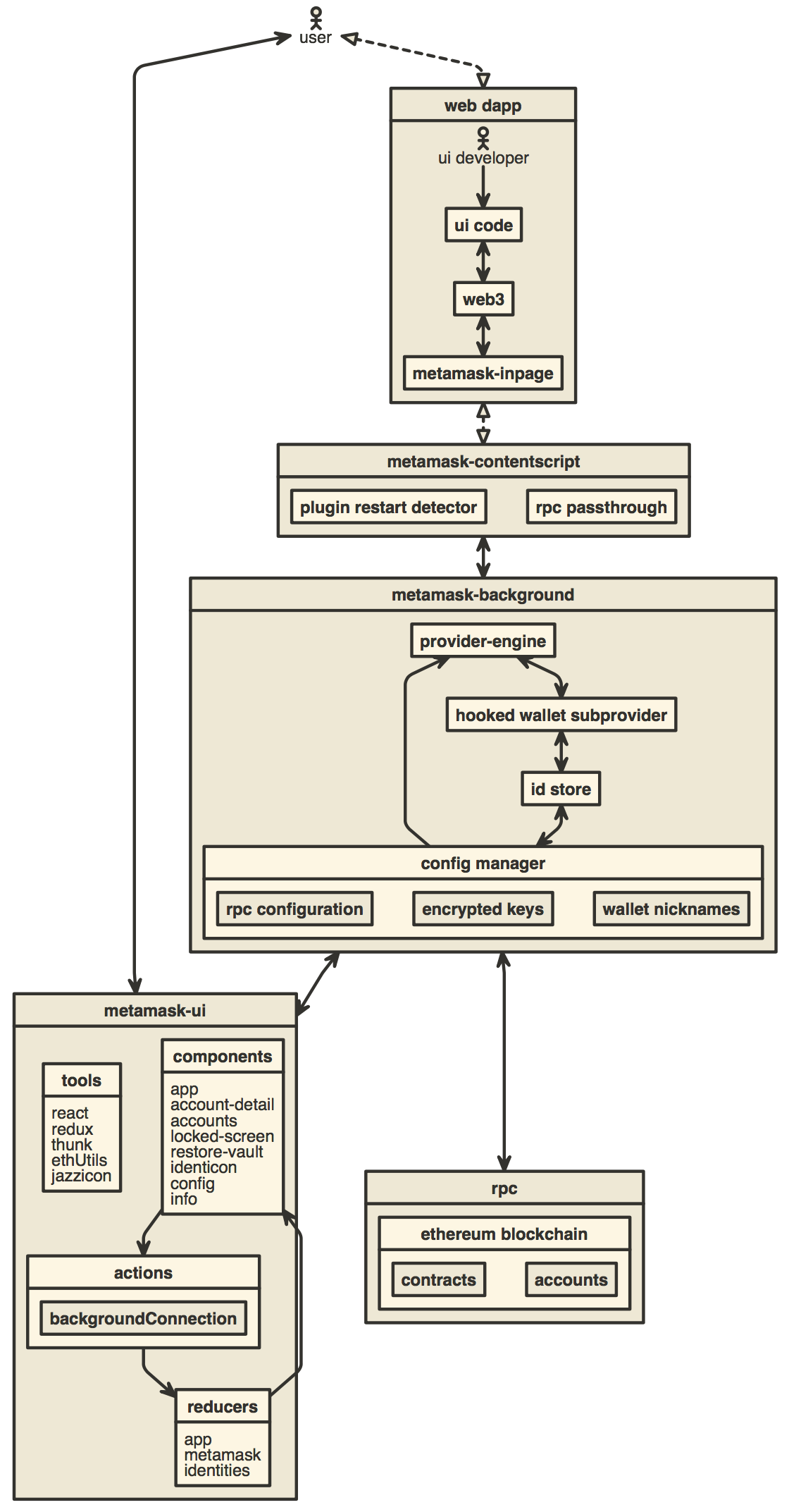
Architecture
Development
npm install
npm start
Build for Publishing
npm run dist
Writing Browser Tests
To write tests that will be run in the browser using QUnit, add your test files to test/integration/lib.
Other Docs
- How to add custom build to Chrome
- How to add custom build to Firefox
- How to add a new translation to MetaMask
- Publishing Guide
- The MetaMask Team
- How to live reload on local dependency changes
- How to add new networks to the Provider Menu
- How to port MetaMask to a new platform
- How to use the TREZOR emulator
- How to generate a visualization of this repository's development