mirror of
https://github.com/kremalicious/hyper-mac-pro.git
synced 2025-02-17 07:27:08 +01:00
* css variables dont work for whatever reason so move to css in js only
hyper-mac-pro
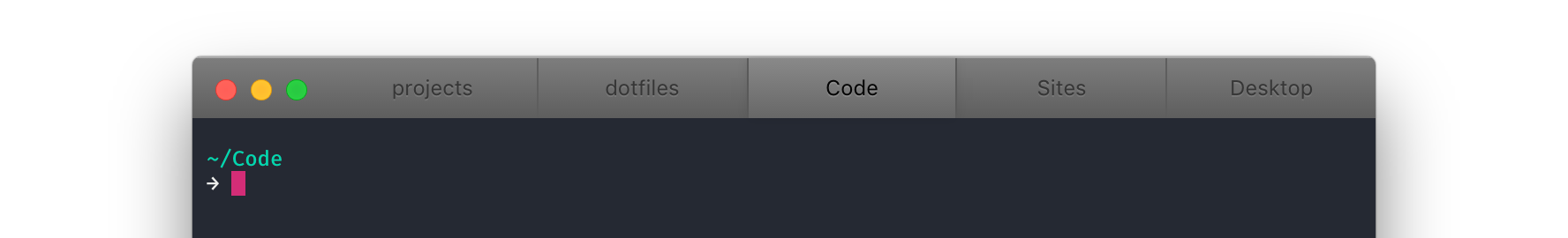
Tab style for Hyper inspired by Apple's pro apps on macOS.
Cause you deserve native & pro.
Tim Cook
Extraordinarily dark aluminum.
Jony Ive
This has only been tested on macOS and is not guaranteed to work on other operating systems.
Installation
Install by adding hyper-mac-pro to the plugins property in your ~/.hyper.js:
plugins: [
'hyper-mac-pro'
]
If you're using hpm, from the command line:
hpm install hyper-mac-pro
Contribute
- Fork this repository to your own GitHub account and then clone it to your local device (make sure that it's located in
~/.hyper-plugins/local) - Add
hyper-mac-proto thelocalPluginsproperty within~/.hyper.js - Restart Hyper
Install dependencies with npm install and hack away. Run the tests using npm test. Running tests will happen automatically before every commit.
Author
Description
🍍 Tab style for Hyper inspired by Apple's pro apps on macOS. Cause you deserve native & pro.
https://kremalicious.com/hyper-mac-pro
Languages
JavaScript
100%